dispositivo di scorrimento
È possibile lo slider dell'immagine nel post di wordpress?
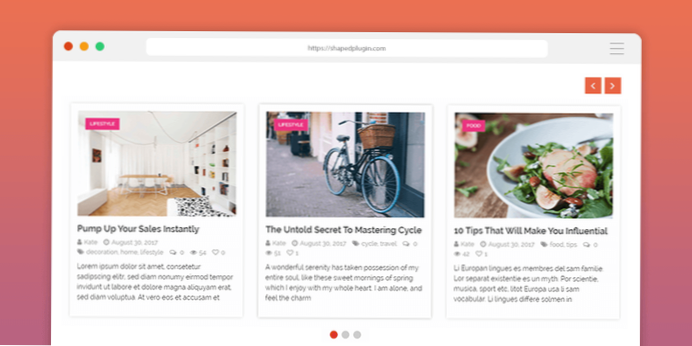
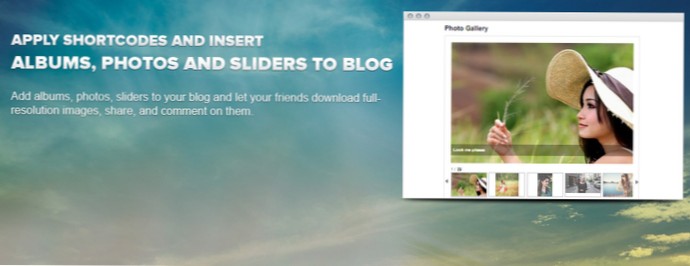
Con il plug-in del pacchetto di slider di WordPress, aggiungi più facilmente lo slider nel tuo blog o sito web seleziona semplicemente le immagini dal...
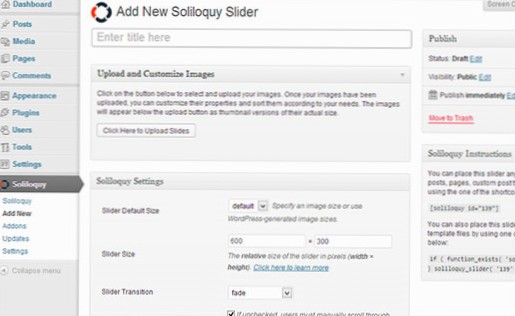
Galleria di immagini Wordpress Single Post come slider
Come faccio a creare una galleria di slider in WordPress?? Come faccio a rendere un'immagine un carosello in WordPress?? Come si usa il dispositivo di...
Boostrap Sliser si converte in wordpress
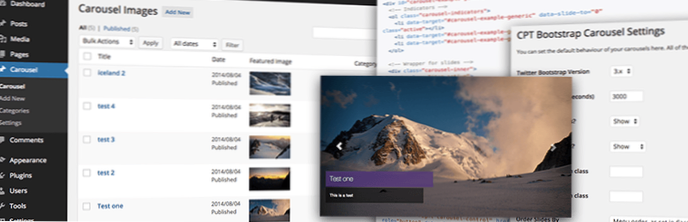
Carousel Bootstrap dinamico in WordPress Passaggio 1 scarica Bootstrap e registra stili e script. ... Passaggio 2 registra il tipo di post personalizz...
Dispositivo di attivazione/disattivazione del dispositivo di scorrimento della rivoluzione non funzionante
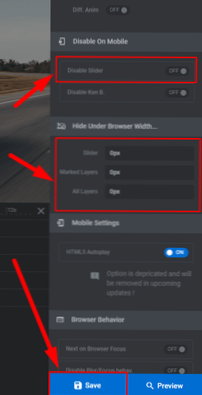
Come si risolvono i problemi di un dispositivo di scorrimento della rivoluzione?? Come faccio a rendere reattivo il dispositivo di scorrimento della r...
Interrompi la riproduzione della musica (cursore rev) quando l'utente apre una nuova scheda
Come si disattiva la rivoluzione del cursore?? Come resetto il mio dispositivo di scorrimento della rivoluzione?? Come disattivo il dispositivo di sco...
Come ottengo il Revolution Slider nell'intestazione della home page, ma non nella pagina dell'indice del blog??
Come aggiungo una rivoluzione del cursore alla mia home page di WordPress?? Dov'è la rivoluzione dello slider in WordPress?? Come rimuovo il cursore R...
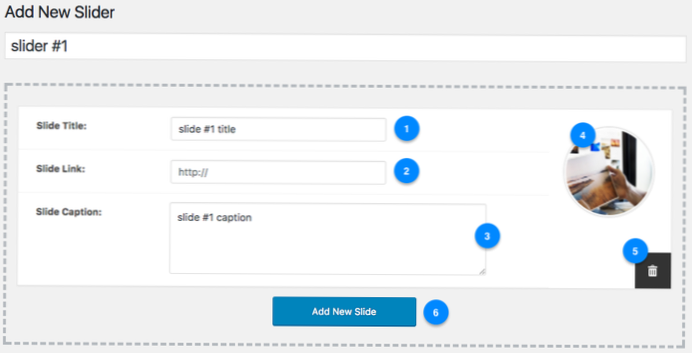
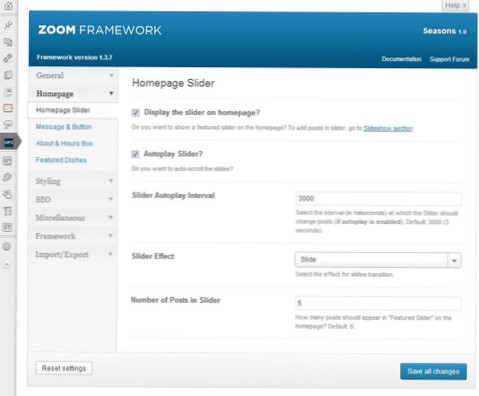
Aggiunta di un cursore personalizzato
Come aggiungere un nuovo slider personalizzato Passare a WP Dashboard > Cursori personalizzati > Aggiungere nuova. Titolo del dispositivo di sco...
Come creare uno slider come questo in wordpress?
Apri l'editor dei post, seleziona la posizione in cui desideri aggiungere il dispositivo di scorrimento e fai clic sul pulsante Aggiungi dispositivo d...
Come creare un dispositivo di scorrimento dell'intervallo personalizzato in formato wordpress?
Se desideri aggiungere uno strumento di intervallo scorrevole interessante ed efficace ai tuoi moduli WordPress, ecco esattamente come farlo facilment...
Il cursore di Wordpress non funziona
Se il tuo plugin slider non è aggiornato o non corrisponde alla tua versione di WordPress, può anche causare un problema con le immagini. Prova sempli...
Scorri nel pannello Post Wordpress
Come faccio a creare uno slider per i post in WordPress?? Che cos'è un post slider? Che cos'è il carosello di post in WordPress?? Come seleziono uno s...
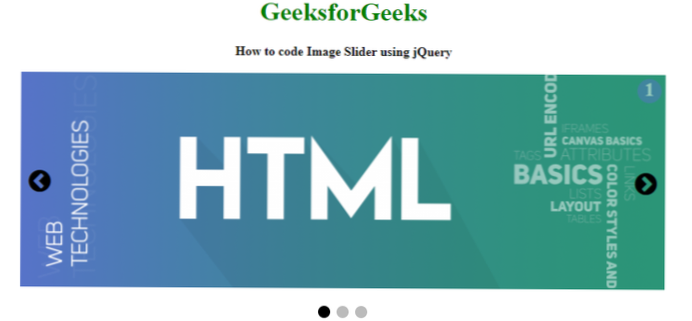
Implementazione di un semplice slider nel codice?
Come si fa un semplice slider? Come si aggiunge una diapositiva in HTML?? Come faccio a creare uno slider solo in HTML e CSS?? Come faccio a creare un...
 Usbforwindows
Usbforwindows