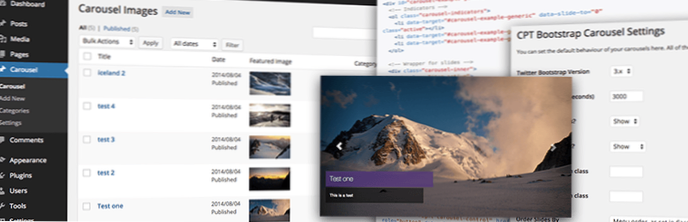
Carosello Bootstrap dinamico in WordPress
- Passaggio 1: scarica Bootstrap e registra stili e script. ...
- Passaggio 2: registra il tipo di post personalizzato per Slider. ...
- Passaggio 3: inserisci il codice nel modello per visualizzare le immagini del dispositivo di scorrimento.
- Come posso fare in modo che il carosello bootstrap visualizzi il contenuto dinamico di WordPress??
- Come faccio a importare bootstrap in WordPress??
- Come aggiungo lo slider slick a WordPress??
- Come aggiungo il carosello a WordPress senza plugin??
- Come posso creare uno slider personalizzato in WordPress??
- Come aggiungo il carosello a WordPress??
- Posso usare il modello bootstrap in WordPress??
- Come si usa il tema bootstrap in WordPress??
- Il bootstrap è come WordPress??
- Cos'è un cursore scorrevole??
- Come posso modificare lo slider slick in WordPress??
- Come si esegue la riproduzione automatica del cursore scorrevole??
Come posso fare in modo che il carosello bootstrap visualizzi il contenuto dinamico di WordPress??
Come fare in modo che Bootstrap Carousel visualizzi il contenuto dinamico di WordPress
- 1) Installa il plug-in "WordPress Twitter Bootstrap CSS". ...
- 2) Includi l'ultima libreria jquery. ...
- 3) Prendi il codice sorgente di Bootstrap Carousel. ...
- 4) Verifica il tuo lavoro fino ad ora. ...
- 5) Prepara i tuoi contenuti. ...
- 6) Aggiungi il tuo primo ciclo usando WP_Query. ...
- 7) Aggiungi il secondo ciclo WP_Query. ...
- L'intero codice dovrebbe assomigliare a questo..
Come faccio a importare bootstrap in WordPress??
Per integrare i file Bootstrap nei file principali di WordPress, dovrai accedere a wp-content > temi e crea una nuova cartella per il tema Bootstrap. Dai un nome a questa nuova cartella del tema.
Come aggiungo lo slider slick a WordPress??
Come usare?
- Installa il plug-in tramite l'amministratore di WordPress: vai su Amministratore > Plugin > Aggiungere nuova.
- Configura le impostazioni del dispositivo di scorrimento Vai all'amministratore >> Slider reattivo Slick >> Aggiungi dispositivo di scorrimento.
- Chiama lo Slider nel front-end di WordPress usando gli shortcode sotto.
Come aggiungo il carosello a WordPress senza plugin??
Slick Slider WordPress senza plugin | Slick carosello
- Fase uno: scaricare i file Slick Carousel: la prima cosa che dobbiamo fare è scaricare i file slick da kenwheeler.github.io. ...
- Passaggio due: accodare i file. Ora vai alle tue funzioni. ...
- Passaggio 4: aggiungi il markup HTML per il carosello. ...
- Fase quattro: inizializzare il carosello.
Come posso creare uno slider personalizzato in WordPress??
Come creare uno slider di WordPress (in 3 passaggi)
- Passaggio 1: imposta il tuo cursore WordPress e aggiungi i media che desideri utilizzare. Una volta attivato il plugin Master Slider, troverai una nuova scheda Master Slider nella tua dashboard. ...
- Passaggio 2: configura il tuo slider WordPress. ...
- Passaggio 3: posiziona il tuo nuovo dispositivo di scorrimento ovunque desideri che venga visualizzato.
Come aggiungo il carosello a WordPress??
Installazione
- Dalla dashboard di WordPress vai su Plugin > Aggiungere nuova.
- Cerca Carousel Slider nella casella Cerca Plugin.
- Trova il plugin per WordPress chiamato Carousel Slider di Sayful Islam.
- Fare clic su Installa ora per installare il plug-in Carousel Slider.
- Il plugin inizierà a essere scaricato e installato.
Posso usare il modello bootstrap in WordPress??
Dal mio punto di vista, ci sono molti vantaggi nell'usare Bootstrap per modellare un tema WordPress. ... Sebbene non sia stato creato pensando a WordPress, Bootstrap può essere facilmente integrato con WordPress. Possiamo facilmente personalizzare Bootstrap per soddisfare requisiti specifici del progetto, una volta che abbiamo una conoscenza sufficiente delle classi disponibili.
Come uso il tema bootstrap in WordPress??
Crea un tema WordPress Bootstrap da zero
- Passaggio 1: crea la tua cartella dei temi. ...
- Passaggio 2: scarica Bootstrap. ...
- Passaggio 3: crea alcuni file. ...
- Passaggio 4: modifica lo stile. ...
- Passaggio 5: modifica delle funzioni. ...
- Passaggio 6: struttura della pagina. ...
- Passaggio 7: modifica intestazione. ...
- Passaggio 8: modifica delle funzioni.php, di nuovo.
Il bootstrap è come WordPress??
Bootstrap è un framework basato su HTML, CSS e JavaScript che aiuta a sviluppare siti Web ottimizzati per i dispositivi mobili. Bootstrap viene utilizzato per sviluppare siti Web ottimizzati per dispositivi mobili in modo più semplice e veloce. Mentre le pagine Web del sito Web di WordPress sono progettate tramite il sistema di trascinamento della selezione. ...
Cos'è un cursore scorrevole??
Slick è un nuovo plug-in jQuery per la creazione di caroselli/slider completamente personalizzabili, reattivi e ottimizzati per i dispositivi mobili che funzionano con qualsiasi elemento html.
Come posso modificare lo slider slick in WordPress??
Installazione
- Carica la cartella "wp-slick-slider-and-carousel" nella directory "/wp-content/plugins/".
- Attiva il plug-in elenco "wp-slick-slider-and-carousel" tramite il menu "Plugins" in WordPress.
- Aggiungi questo codice breve dove vuoi visualizzare lo slider. [dispositivo scorrevole] e [dispositivo scorrevole scorrevole]
Come si esegue la riproduzione automatica del cursore scorrevole??
- finestra. onload=funzione()
- $('.cursore'). lucido(
- riproduzione automatica:vero,
- velocità di riproduzione automatica: 1500,
- frecce:vero,
- freccia precedente:'<tipo di pulsante = "pulsante"></pulsante>',
- Freccia successiva:'<tipo di pulsante = "pulsante"></pulsante>',
- centerMode:true,
 Usbforwindows
Usbforwindows