- Come ottengo un nome di variazione in WooCommerce??
- Come ottengo il valore della variazione in WooCommerce??
- Come aggiungo le variazioni nel prodotto WooCommerce a livello di codice??
- Che cos'è l'ID variazione in WooCommerce??
- Come ottengo gli attributi del prodotto in WooCommerce??
- Come ottengo le immagini delle variazioni in WooCommerce??
- Come posso modificare la variazione predefinita in WooCommerce??
- Che cos'è la variazione del prodotto??
- Cos'è il prodotto raggruppato in WooCommerce??
- Come aggiungo un codice prodotto in WooCommerce??
- Come faccio a creare un programma in WooCommerce??
- Come aggiungo un campo personalizzato in WooCommerce??
Come ottengo un nome di variazione in WooCommerce??
Puoi ottenerlo andando alla scheda Attributi sotto le opzioni Dati prodotto, seleziona l'attributo che hai utilizzato per creare le varianti e apporta le modifiche all'attributo. Quindi andando alla scheda Variazioni, vedrai che il valore verrà aggiornato.
Come ottengo il valore della variazione in WooCommerce??
Per ottenere l'ID di tutte le varianti di un prodotto variabile, possiamo utilizzare lo snippet di codice seguente. $prodotto = wc_get_product($product_id); $variazioni = $prodotto->get_available_variations(); $variations_id = wp_list_pluck( $variations, 'variation_id' );
Come aggiungo le variazioni nel prodotto WooCommerce a livello di codice??
function create_update_product_variation( $product_id, $variation_data ) if(isset($variation_data['variation_id'])) $variation_id = $variation_data['variation_id']; else // se la variazione non esiste, creala // Ottieni l'oggetto prodotto Variabile (genitore) $product = wc_get_product($product_id); $ ...
Che cos'è l'ID variazione in WooCommerce??
Infatti, WooCommerce utilizza jQuery (una libreria JavaScript) per gestire le variazioni sul frontend e mostrare il contenuto condizionale (prezzo della variazione, descrizione, aggiungi al carrello) in base alla selezione a discesa. ... Quindi, per rilevare l'ID della variazione corrente dobbiamo usare anche JQuery.
Come ottengo gli attributi del prodotto in WooCommerce??
Metodo 1: codificalo da solo
- Visualizza un attributo (o attributi) come "Colore" o attributo taglia sotto i dati del prodotto nel negozio WooCommerce.
- Mostra il valore di ogni attributo e indica la sua disponibilità barrando.
- Mostra attributi solo su prodotti variabili in cui l'attributo viene utilizzato per le variazioni di WooCommerce.
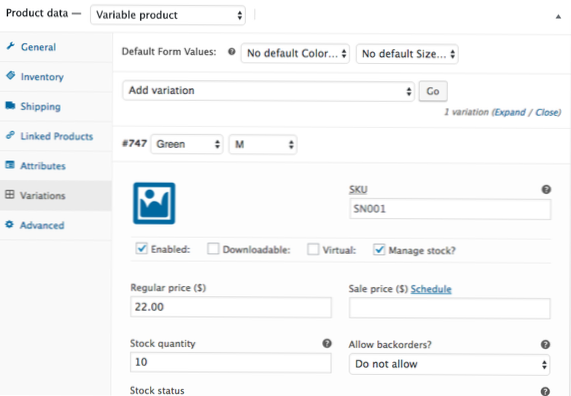
Come ottengo le immagini delle variazioni in WooCommerce??
Installazione e configurazione
- Vai a: WooCommerce > Prodotti.
- Seleziona uno dei tuoi prodotti Variable.
- Seleziona la scheda Variazioni nella casella Dettagli prodotto.
- Trova il collegamento Aggiungi immagini aggiuntive e fai clic su. Questo collegamento ti consente di aggiungere un numero qualsiasi di immagini aggiuntive per ogni variazione.
Come posso modificare la variazione predefinita in WooCommerce??
Per impostare manualmente gli attributi predefiniti, prima, nella dashboard di WooCommerce vai su Prodotti e poi fai clic sul tuo prodotto variabile. Quindi, seleziona Prodotto variabile dal menu a discesa Dati prodotto. Successivamente, in Variazioni, devi selezionare i valori del modulo predefiniti.
Che cos'è la variazione del prodotto??
Le variazioni del prodotto si verificano quando un articolo con attributi diversi, come colore e taglia, viene raggruppato insieme alle sue varianti in una singola pagina del prodotto. Nel marketplace di Amazon, vengono anche chiamate relazioni genitore e figlio. Il genitore è il prodotto reale e i bambini sono le varianti.
Cos'è il prodotto raggruppato in WooCommerce??
Grouped Products è un tipo di prodotto in bundle nel core di WooCommerce e riguarda più la visualizzazione del prodotto: non comporta regole di acquisto diverse come le tre estensioni sopra menzionate. I prodotti raggruppati ti consentono di aggiungere elementi simili (pensa ai materiali, al design, ecc.).) prodotti semplici a un singolo prodotto genitore.
Come aggiungo un codice prodotto in WooCommerce??
Aggiungere un prodotto semplice
- Vai a WooCommerce > Prodotti > Aggiungi prodotto. Hai quindi un'interfaccia familiare e dovresti sentirti subito a casa.
- Inserisci un titolo e una descrizione del prodotto.
- Vai al pannello Dati prodotto e seleziona scaricabile (digitale) o virtuale (servizio) se applicabile.
Come faccio a creare un programma in WooCommerce??
Inserisci un nuovo prodotto woocommerce in modo programmatico
- $post_id = wp_insert_post( array(
- 'post_title' => "Grande nuovo prodotto",
- 'post_content' => "Ecco il contenuto del post, quindi questa è la nostra fantastica descrizione dei nuovi prodotti",
- 'post_status' => 'pubblicare',
- 'post_type' => "Prodotto",
Come aggiungo un campo personalizzato in WooCommerce??
Come aggiungere un campo personalizzato in WooCommerce
- Vai al prodotto in cui desideri aggiungere un campo personalizzato.
- Nella sezione Dati del prodotto, fai clic su Componenti aggiuntivi del prodotto.
- Fare clic su "Aggiungi gruppo", quindi su "Aggiungi campo"
- Scegli il tipo di campo che desideri aggiungere dall'opzione "Tipo di campo".
 Usbforwindows
Usbforwindows


![Creazione di categorie, pagine e post su Dashboard [chiuso]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)
