- Come si convalida un modulo modale??
- Come posso convalidare un modulo prima di inviarlo??
- Come posso inviare un modulo modale bootstrap??
- Che cos'è la convalida bootstrap??
- Che cos'è la convalida del modulo??
- Come posso convalidare il mio nome utente e la mia password??
- Come inviare un modulo modale??
- Perché il mio bootstrap modale non funziona??
- Come ottengo il centro modale del mio schermo??
- Il bootstrap è uguale alla convalida incrociata??
- È convalidato bootstrap?
- La convalida Bootstrap può prevenire i pregiudizi??
Come si convalida un modulo modale??
$(funzione () $("#newModalForm"). validate( regole: pName: required: true, minlength: 8 , action: "required" , message: pName: required: "Inserisci alcuni dati", minlength: "I tuoi dati devono essere almeno 8 caratteri" , azione: "Fornire alcuni dati" ); );
Come posso convalidare un modulo prima di inviarlo??
Convalida del modulo
- Implementazione del controllo. Verificheremo il modulo utilizzando una funzione, che verrà attivata dall'evento di invio del modulo, quindi utilizzando il gestore onSubmit. ...
- Caselle di testo, <area di testo>s e nascosti. Questi sono gli elementi più facili a cui accedere. ...
- Seleziona caselle. ...
- Caselle di controllo. ...
- Tasti della radio.
Come posso inviare un modulo modale bootstrap??
HTML
- <form onsubmit="openModal()" id="myForm">
- <tipo di pulsante = "invia">Invia</pulsante>
- </modulo>
- <div tabindex="-1" role="dialog" id="myModal">
- <div role="documento">
- <div>
- <div>
Che cos'è la convalida bootstrap??
La convalida bootstrap è un modo per prevedere l'adattamento di un modello a un ipotetico set di test quando non è disponibile un set di test esplicito.
Che cos'è la convalida del modulo??
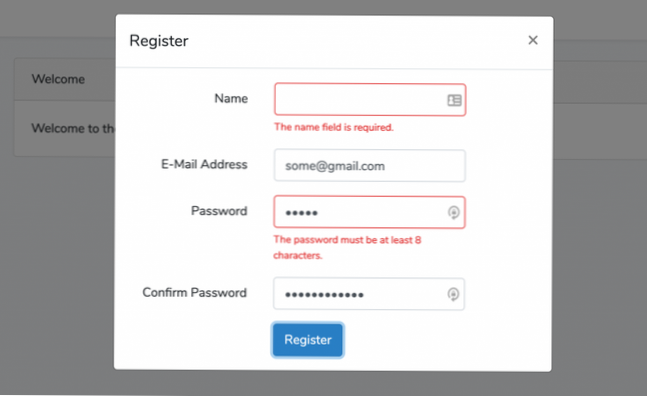
La convalida del modulo è un "processo tecnico in cui un modulo web verifica se le informazioni fornite da un utente sono corrette"."Il modulo avviserà l'utente che ha sbagliato e che è necessario correggere qualcosa per procedere, oppure il modulo verrà convalidato e l'utente sarà in grado di continuare con il processo di registrazione.
Come posso convalidare il mio nome utente e la mia password??
1. Linee guida per l'immissione sicura della password
- Usa il tipo di input "password". Invece di <tipo di input = "testo">, uso <tipo di input = "password"> in quanto ciò consente al browser (e all'utente) di sapere che i contenuti di quel campo devono essere protetti. ...
- Conferma inserimento password. ...
- Applicare password "forti". ...
- Sicurezza del server.
Come inviare un modulo modale??
Come inviare un modulo in forma modale
- <tipo di script = "testo/javascript"> $(funzione()
- // Dialogo. $('#dialogo').dialog( autoOpen: false, width: 330, button: "OK": function()
- alert("IL MODULO DEVE INVIARE QUI"); "Annulla": function() $(this).dialog("chiudi"); ); // Link di dialogo. $('#collegamento_dialogo').click(funzione() $('#dialogo').dialog('apri'); );
Perché il mio bootstrap modale non funziona??
10 risposte. Hai tutti i tuoi script e file css caricati all'interno di un tag di script: elimina il tag di script che avvolge il resto. Non dovresti inserire il file CSS all'interno del tag! Stai caricando i tuoi script in modo errato (alcuni sono caricati come fogli di stile, alcuni non hanno il tag di chiusura dello script).
Come ottengo il centro modale del mio schermo??
In questo esempio prima, usa il metodo find() per scoprire la finestra di dialogo modale. Quindi sottrarre l'altezza modale dall'altezza della finestra e dividerla a metà e posizionerà il modale che sarà centrato (verticalmente). Questa soluzione regolerà dinamicamente l'allineamento del modale.
Il bootstrap è uguale alla convalida incrociata??
3 risposte. Sia la convalida incrociata che il bootstrap sono metodi di ricampionamento. bootstrap ricampiona con sostituzione (e di solito produce nuovi set di dati "surrogati" con lo stesso numero di casi del set di dati originale).
È convalidato bootstrap?
Ecco come funziona la convalida del modulo con Bootstrap: la convalida del modulo HTML viene applicata tramite le due pseudo-classi di CSS, :invalid e :valid . Si applica a <ingresso> , <Selezionare> , e <area di testo> elementi. ... Come ripiego, .non è valido e .le classi is-valid possono essere utilizzate al posto delle pseudo-classi per la convalida lato server.
La convalida Bootstrap può prevenire i pregiudizi??
4 risposte. Si tratta di varianza e bias (come al solito). Il CV tende ad essere meno distorto, ma il CV K-fold ha una varianza abbastanza ampia. D'altra parte, il bootstrap tende a ridurre drasticamente la varianza ma dà risultati più distorti (tendono ad essere pessimisti).
 Usbforwindows
Usbforwindows



![Perché l'opzione Permalink non viene visualizzata nelle Impostazioni? [Chiuso]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)