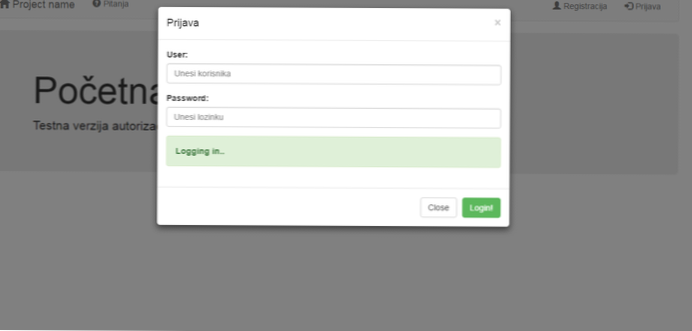
- Come faccio a mostrare il popup modale dopo l'invio??
- Come faccio a mantenere aperta una finestra modale su un modulo??
- Come inviare un modulo modale??
- Come mostrare modale dopo l'invio in PHP??
- Come si chiude modale Dopo l'invio reagisci??
- Come posso chiudere modale dopo l'invio??
- Come si interrompe la chiusura modale al clic esterno??
- Come posso interrompere i popup quando clicco ovunque??
- Come posso interrompere automaticamente i popup modali??
- Perché il bootstrap modale non funziona??
- Come si crea un pop-up modale in HTML??
- Come posso passare i valori dal modulo alla finestra di dialogo modale jQuery??
Come faccio a mostrare il popup modale dopo l'invio??
HTML
- <form onsubmit="openModal()" id="myForm">
- <tipo di pulsante = "invia">Invia</pulsante>
- </modulo>
- <div tabindex="-1" role="dialog" id="myModal">
- <div role="documento">
- <div>
- <div>
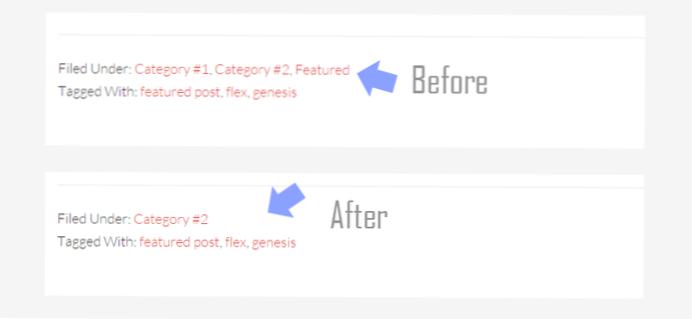
Come faccio a mantenere aperta una finestra modale su un modulo??
Mantenere aperto il modal Bootstrap dopo l'invio del modulo
- <div id="formModal" tabindex="-1" role="dialog" aria-labelledby="formModalLabel" aria-hidden="true">
- <div role="documento">
- <div>
- <div>
- <h5 id="formModalLabel">Modulo di aggiunta cliente</h5>
Come inviare un modulo modale??
In questo tutorial imparerai come implementare l'invio del modulo modale Bootstrap con jQuery e PHP. Il modale o il dialogo ha un ruolo importante in qualsiasi applicazione web.
...
- Passaggio 1: includi i file Bootstrap e jQuery. ...
- Passaggio 2: progettare il modulo di contatto Bootstrap. ...
- Passaggio 3: gestire l'invio del modulo di contatto Bootstrap.
Come mostrare modale dopo l'invio in PHP??
"\r\n"; // Copia per conoscenza al mittente // Le righe del messaggio non devono superare i 70 caratteri (regola PHP), quindi avvolgilo $message = wordwrap($message, 70); // Invia posta tramite la funzione di posta PHP mail("[email protected]", $oggetto, $messaggio, $intestazione); echo "<sceneggiatura>$('#grazieModal'). modale('mostra')</script>"; ; ?>
Come si chiude modale Dopo l'invio reagisci??
Gestire l'azione onSubmit()
- Come puoi vedere sopra, il riferimento alla funzione onLoginFormSubmit viene passato al prop onSubmit del componente LoginForm. ...
- Ora, invece di inviare il modulo, devi chiudere il modale. ...
- Per chiudere il modale, chiama semplicemente la funzione handleClose() all'interno del corpo della funzione onLoginFormSubmit().
Come posso chiudere modale dopo l'invio??
- quale? ...
- Questo in effetti chiude la finestra modale, ma nel mio caso non attiva il modulo interno nel modale da inviare. – ...
- La semplice aggiunta di ignorare i dati sul pulsante non li invierà. – ...
- L'aggiunta di data-dismiss provoca la chiusura del modal prima che avvenga l'invio e impedisce l'invio.
Come si interrompe la chiusura modale al clic esterno??
Risposte HTML relative a "impedisci la chiusura modale quando fai clic al di fuori del bootstrap"
- la modalità bootstrap causa lo spostamento della pagina page.
- bootstrap modale sfondo popup falso.
Come posso interrompere i popup quando clicco ovunque??
Per chiudere il popup l'utente dovrà fare clic su una croce X nell'angolo del popup. Devo modificare il plug-in in modo che l'utente possa fare clic OVUNQUE e il plug-in si chiuderà. Ecco il codice javascript che ho trovato.
Come posso interrompere automaticamente i popup modali??
5 risposte
- In realtà questo era il codice usato prima, $('.finestra .vicino').click(funzione (e) //Annulla il comportamento del collegamento e.preventDefault(); $('#maschera').nascondere(); $('.finestra').nascondere(); ); – Shaun 3 mar 11 alle 11:53.
- questo chiude il pulsante di chiusura modale ma voglio chiuderlo dopo un tempo particolare ... –
Perché il bootstrap modale non funziona??
Bootstrap modale appare sotto lo sfondo
Se il contenitore modale o il suo elemento padre ha una posizione fissa o relativa, il modale non verrà mostrato correttamente. Assicurati sempre che al contenitore modale e ai suoi elementi padre non sia applicato alcun posizionamento speciale.
Come si crea un pop-up modale in HTML??
Crea un modale
- <pulsante onclick = "documento".getElementById('id01').stile.display='blocco'">Modale aperta</pulsante> <!-- ...
- <div id="id01"> <div> ...
- <span onclick = "documento".getElementById('id01').stile.display='nessuno'">&volte;</span>
Come posso passare i valori dal modulo alla finestra di dialogo modale jQuery??
Esempio 2: In questo approccio, viene utilizzata un'area di testo per ricevere input dall'utente. Quando si fa clic sul pulsante di invio, richiama la funzione jQuery. I dati inseriti nell'area di testo vengono estratti utilizzando il metodo val() nella variabile di testo. Questa stringa di testo viene passata al corpo modale usando il metodo html() di jQuery.
 Usbforwindows
Usbforwindows