- Come posso modificare la larghezza di un blocco di paragrafo in WordPress??
- Come ridimensionare i blocchi di testo in WordPress??
- Come aggiungo un blocco a larghezza intera in WordPress??
- Come faccio a rendere il testo a larghezza intera in squarespace??
- Come posso modificare la larghezza di un blocco in CSS??
- Come posso modificare la larghezza del testo in WordPress??
- Come cambio la dimensione del mio carattere??
- Come posso modificare la dimensione del carattere dell'intestazione in WordPress??
- Come faccio a rendere l'editor Gutenberg a tutta larghezza??
- Come posso creare un'immagine a tutta larghezza in Gutenberg??
- Come posso creare un'immagine a tutta larghezza in WordPress??
- Come posso modificare la larghezza di un sito Squarespace??
- Come posso creare un'immagine a tutta larghezza in Squarespace??
Come posso modificare la larghezza di un blocco di paragrafo in WordPress??
Questo allargherà il normale blocco di testo (in <p> tag) dai 580px predefiniti del tema alla larghezza massima di 960px, cambia questo numero a tuo piacimento (ad esempio se 960px è troppo largo, usa 900px o 840px o 720px). Basta copiare e incollare il codice in Aspetto > personalizzare > CSS aggiuntivi.
Come ridimensionare i blocchi di testo in WordPress??
Posiziona il cursore nell'angolo in basso a destra e fai clic e trascina la casella nella dimensione desiderata. Questa modifica è temporanea e la prossima volta la scatola tornerà alla dimensione più piccola.
Come aggiungo un blocco a larghezza intera in WordPress??
Con l'editor Gutenberg di WordPress è facile creare blocchi a larghezza intera. Possiamo usarli per creare righe che coprono l'intera larghezza di una pagina. Quindi possiamo impostare un colore di sfondo o un'immagine per quella riga, mentre il suo contenuto si allinea con il contenuto dei blocchi regolari (larghezza normale).
Come faccio a rendere il testo a larghezza intera in squarespace??
Dal menu principale, fai clic su Pagine, fai clic sull'icona + proprio come faresti per aggiungere una pagina normale, quindi fai clic su Indice. Passaggio 2: dopo aver aggiunto un indice, puoi aggiungere sezioni all'indice. L'Indice funge da pagina singolare principale, ogni sezione all'interno dell'Indice sarà ogni sezione a larghezza intera sulla pagina finita.
Come posso modificare la larghezza di un blocco in CSS??
Esempi di altezza e larghezza CSS
- Imposta l'altezza e la larghezza di a <div> elemento: div altezza: 200 px; larghezza: 50%; ...
- Imposta l'altezza e la larghezza di un altro <div> elemento: div altezza: 100 px; larghezza: 500 px; ...
- Questo <div> l'elemento ha un'altezza di 100 pixel e una larghezza massima di 500 pixel: div larghezza massima: 500 px; altezza: 100px;
Come posso modificare la larghezza del testo in WordPress??
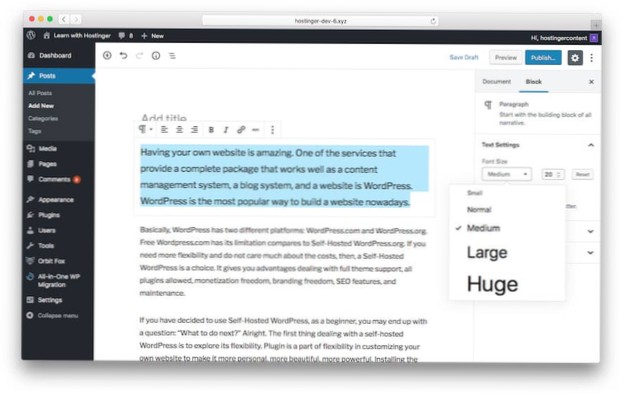
Puoi farlo molto facilmente usando l'editor di blocchi predefinito di WordPress. Basta fare clic su qualsiasi blocco di paragrafo, quindi selezionare la dimensione del carattere in "Impostazioni testo" sul lato destro. Puoi selezionare dal menu a discesa, che copre Piccolo, Normale, Medio, Grande e Enorme.
Come cambio la dimensione del mio carattere??
Per modificare la dimensione del carattere, vai su Impostazioni > Accessibilità > Dimensione carattere e regola il dispositivo di scorrimento sullo schermo. Per modificare le dimensioni del display dello schermo, vai su Impostazioni > Accessibilità > Dimensioni dello schermo e regola il cursore sullo schermo.
Come posso modificare la dimensione del carattere dell'intestazione in WordPress??
Se necessario, puoi modificare rapidamente la dimensione del carattere delle intestazioni e del testo del paragrafo a livello globale.
...
Modifica della dimensione del carattere in WordPress a livello globale
- Accedi alla dashboard di WordPress.
- Vai a Aspetto > Personalizzatore.
- Scorri verso il basso e fai clic su CSS aggiuntivo.
- Aggiungi il codice, quindi fai clic su Pubblicato per salvare le modifiche.
Come faccio a rendere l'editor Gutenberg a tutta larghezza??
Il plug-in che stiamo testando in questo articolo è un plug-in di editor a larghezza intera per Gutenberg.
- Accedi all'amministratore di WordPress.
- Fare clic su Plugin.
- Fare clic su Aggiungi nuovo.
- Nel campo di ricerca dei plug-in per le parole chiave nell'angolo in alto a destra, digita "Editor a larghezza intera". ...
- Installa il plugin chiamato Editor Full Width Gutenberg.
Come posso creare un'immagine a tutta larghezza in Gutenberg??
Abilitazione di immagini larghe nell'editor Gutenberg
* Aggiungi supporto per temi per immagini larghe e a larghezza intera. * stai aggiungendo le tue funzioni add_theme_support(). Ora puoi trovare due nuove icone sul tuo Image Gutenberg Block, wide-align e full-width. Quando una di queste opzioni è selezionata, verrà visualizzata correttamente nell'editor.
Come posso creare un'immagine a tutta larghezza in WordPress??
Crea un'immagine a tutta larghezza
- Visita il menu dei post.
- Individua e fai clic sul post che desideri modificare.
- Clicca sull'immagine che vuoi modificare.
- Clicca sull'icona della matita.
- Cambia l'allineamento al centro.
- Cambia la dimensione in Full Size.
- Fare clic su Opzioni avanzate.
- Nell'input Classe CSS immagine, aggiungi "larghezza intera"
Come posso modificare la larghezza di un sito Squarespace??
Su Squarespace 7.0, vai a Design > Stili sito per impostare la larghezza massima del sito. È la seconda impostazione dall'alto. Sposta il cursore completamente a destra per impostare la larghezza massima a 1980 px. Su Squarespace 7.1, vai a Design > Spaziatura per impostare la larghezza massima del sito.
Come posso creare un'immagine a tutta larghezza in Squarespace??
Dai uno stile alla tua galleria: seleziona Presentazione e rimuovi la spaziatura
Mentre visualizzi l'anteprima della tua pagina Indice, vai su Design > Stili sito per trasformare la galleria in una presentazione a tutta larghezza (al vivo). Se fai clic su Nuova galleria mentre sei in Stili sito, Squarespace ti mostrerà solo gli stili pertinenti.
 Usbforwindows
Usbforwindows