- Come faccio a rendere l'editor Gutenberg a tutta larghezza??
- Come posso creare un blocco a tutta larghezza in WordPress??
- Come posso creare un'immagine a tutta larghezza in WordPress??
- Cosa sono i blocchi di Gutenberg?
- Come faccio a rendere il mio Elementor a tutta larghezza??
- Che cos'è un modello a larghezza intera?
- Come posso modificare la larghezza di un tema WordPress??
- Che cos'è il modello a larghezza intera WordPress??
- Qual è la larghezza e l'altezza normali di un sito web??
- Elementor è meglio di Gutenberg??
- Gutenberg è un plugin??
- Che cos'è un cambiamento di Gutenberg?
Come faccio a rendere l'editor Gutenberg a tutta larghezza??
Il plug-in che stiamo testando in questo articolo è un plug-in di editor a larghezza intera per Gutenberg.
- Accedi all'amministratore di WordPress.
- Fare clic su Plugin.
- Fare clic su Aggiungi nuovo.
- Nel campo di ricerca dei plug-in per le parole chiave nell'angolo in alto a destra, digita "Editor a larghezza intera". ...
- Installa il plugin chiamato Editor Full Width Gutenberg.
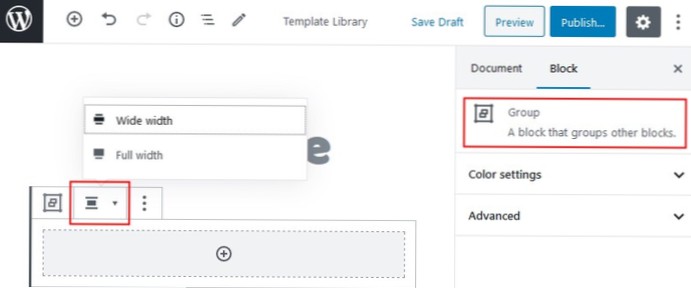
Come posso creare un blocco a tutta larghezza in WordPress??
Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress. Dopo averlo attivato, modifica una pagina esistente o creane una nuova. Nel riquadro "Documento" sul lato destro dello schermo, vai su "Attributi pagina" e seleziona un modello a larghezza intera dal menu a discesa.
Come posso creare un'immagine a tutta larghezza in WordPress??
Crea un'immagine a tutta larghezza
- Visita il menu dei post.
- Individua e fai clic sul post che desideri modificare.
- Clicca sull'immagine che vuoi modificare.
- Clicca sull'icona della matita.
- Cambia l'allineamento al centro.
- Cambia la dimensione in Full Size.
- Fare clic su Opzioni avanzate.
- Nell'input Classe CSS immagine, aggiungi "larghezza intera"
Cosa sono i blocchi di Gutenberg?
I blocchi Gutenberg sono i blocchi editor utilizzati per creare layout di contenuto nel nuovo editor di blocchi di WordPress noto anche come Gutenberg. ... Per impostazione predefinita, WordPress offre una serie di blocchi di contenuto di base come un paragrafo, un'immagine, un pulsante, un elenco e altro.
Come faccio a rendere il mio Elementor a tutta larghezza??
Utilizzo del modello di pagina a larghezza intera di Elementor
- Crea una nuova pagina e modifica con Elementor.
- Fai clic sull'icona delle impostazioni sul lato sinistro e in Layout di pagina cerca l'opzione Larghezza intera di Elementor.
Che cos'è un modello a larghezza intera?
Modello a larghezza intera
Rimuove la barra laterale, il titolo della pagina, i commenti e estende il layout a tutta la larghezza.
Come posso modificare la larghezza di un tema WordPress??
Total include una potente funzione che ti consente di modificare facilmente le larghezze del tuo sito (principale/contenuto/barra laterale) per tutte le dimensioni reattive. Tutto quello che devi fare è andare su Aspetto -> personalizzare -> Layout per modificare i tuoi layout e visualizzare le modifiche dal vivo.
Che cos'è il modello a larghezza intera WordPress??
Il layout a larghezza intera è il layout predefinito per il tema e mostra i tuoi contenuti centrati, ovviamente, ma con uno sfondo bianco in tutto. Questo layout non ha alcuna imbottitura attorno al wrapper principale.
Qual è la larghezza e l'altezza normali di un sito web??
Una larghezza comune è di 960 pixel, che ospiterà le barre di scorrimento e lascerà comunque un po' di spazio su uno schermo largo 1024 pixel. L'altezza è meno importante per la maggior parte dei web designer, ma puoi aspettarti che 600 pixel siano "above the fold" prima che gli utenti debbano scorrere. [FONT=Verdana]Impostare una larghezza di 960px è una mossa sbagliata.
Elementor è meglio di Gutenberg??
Anche se sia Gutenberg che Elementor sono editor drag-and-drop, Elementor è attualmente più potente in quanto hai più opzioni di personalizzazione e flessibilità.
Gutenberg è un plugin??
Gutenberg è stato prima un plugin separato che è ancora attivamente sviluppato. Prima che Gutenberg venisse inserito nella versione principale di WordPress, Gutenberg è stato sviluppato per la prima volta come plug-in separato che consentiva agli utenti di testarlo e vedere come avrebbe cambiato il modo in cui compongono e modificano i contenuti all'interno di WordPress.
Che cos'è un cambiamento di Gutenberg?
Tra il 1436 e il 1450, Gutenberg inventò un tipo realizzato con una lega di piombo, stagno e antimonio e una matrice speciale che consentiva lo stampaggio rapido e preciso di nuovi caratteri da un modello uniforme.
 Usbforwindows
Usbforwindows