- Perché il foglio di stile non funziona??
- Perché il file CSS non si carica??
- Perché il mio CSS non funziona in Chrome??
- Perché il mio CSS esterno non funziona??
- Perché le mie modifiche CSS non si riflettono??
- Come faccio a sapere se i CSS sono applicati??
Perché il foglio di stile non funziona??
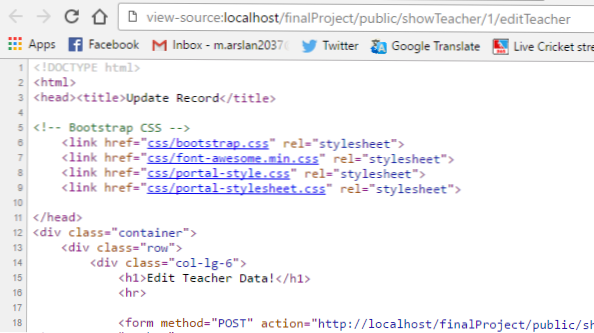
Assicurati di collegare il tuo foglio di stile utilizzando un tag di collegamento nell'intestazione del documento HTML. ... css"> : perché è una sintassi simile a <sceneggiatura> tag, che avrebbe senso, ma non è valido. <link rel="foglio di stile" src="percorso/a/stile.
Perché il file CSS non si carica??
Discuteremo i problemi più comuni che causano il mancato funzionamento dei CSS: Caching del browser. Formato CSS non valido. Specificità CSS.
Perché il mio CSS non funziona in Chrome??
Assicurati che i tuoi file CSS e HTM/HTML utilizzino la stessa codifica ! Se i tuoi file HTM/HTML sono codificati come UNICODE, anche il tuo foglio di stile deve esserlo. IE e Edge non sono pignoli: i fogli di stile vengono visualizzati indipendentemente dalle codifiche. Ma Chrome è totalmente intollerante alle codifiche senza eguali.
Perché il mio CSS esterno non funziona??
Troppo HTML
Un altro errore molto comune dell'autore è la tendenza a mettere l'HTML in posti in cui non dovrebbe essere, specialmente fogli di stile esterni. Se stai collegando o @importando un foglio di stile, allora non dovrebbe esserci alcun HTML in quel foglio di stile. Ciò include commenti HTML, il <STILE> tag, o qualsiasi altra cosa.
Perché le mie modifiche CSS non si riflettono??
Se le modifiche apportate ai file CSS non si riflettono nel browser, probabilmente si tratta di un problema di cache del browser. ... La cancellazione della cache del sito Web non funzionerà, la cancellazione della cronologia di Chrome non funzionerà. C'è un'opzione in Chrome per eseguire un hard reload e cancellare la cache. Per fare ciò, apri lo sviluppatore web di Chrome (F12).
Come faccio a sapere se i CSS sono applicati??
1. Scheda Controllo: > Fare clic con il tasto destro + Ispeziona elemento sulla pagina, trovare la scheda "Audit" ed eseguire l'audit, assicurandosi che "Prestazioni della pagina Web" sia selezionato. Elenca tutti i tag CSS non utilizzati - vedi immagine sotto.
 Usbforwindows
Usbforwindows