- Come si personalizzano i WPForm di WordPress??
- Come posso personalizzare WPForms??
- Come aggiungo CSS personalizzati a WPForms??
- Come posso cambiare lo sfondo di WPForms??
- Come posso cambiare il colore di WPForms??
- Quanto costa WPForms?
- Come uso i plugin WPForms??
- Che cos'è un modulo WP?
- Che cos'è l'editing CSS in WordPress??
- Che cos'è una classe CSS in WordPress??
- Come posso creare un CSS personalizzato in WordPress??
Come si personalizzano i WPForm di WordPress??
Di seguito sono inclusi anche gli stili predefiniti che WPForms applica automaticamente a quei selettori. Per personalizzare qualsiasi parte del modulo, puoi iniziare copiando uno snippet CSS da questo tutorial nel tuo sito, quindi modificandolo secondo necessità.
Come posso personalizzare WPForms?
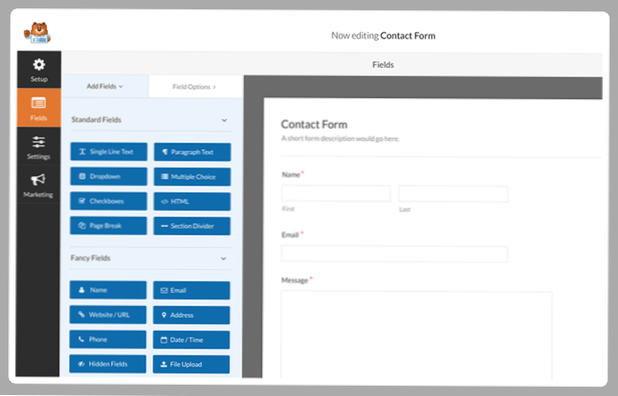
Come creare un modulo personalizzato
- Sotto WPForms fai clic su Aggiungi nuovo.
- Inserisci un nome per il modulo.
- In Seleziona un modello, fai clic su Modulo vuoto.
- Scegli un campo in Campi standard.
- Fare clic su Salva.
Come aggiungo CSS personalizzati a WPForms??
In WPForms, puoi aggiungere le tue classi CSS personalizzate ai singoli campi del modulo, al pulsante di invio o al contenitore attorno al tuo modulo. Per aggiungere una classe CSS personalizzata a un campo modulo, prima crea un nuovo modulo o modifica un modulo esistente. All'interno del pannello di anteprima del generatore di moduli, fai clic sul campo per aprire le sue Opzioni di campo.
Come posso cambiare lo sfondo di WPForms??
Unisciti a oltre 4.000.000 di utenti utilizzando WPForms per creare moduli intelligenti in pochi minuti!
...
Il primo passo è proprio quello di comprendere le tre componenti principali dei CSS:
- Selettori: il 'target' a cui vuoi applicare gli stili.
- Proprietà: lo stile specifico che si desidera modificare, come la dimensione o il colore del carattere.
- Valori: l'effetto di stile specifico che vuoi applicare.
Come posso cambiare il colore di WPForms??
Impostare. Per cambiare il colore del pulsante, dovrai aggiungere il seguente snippet CSS al tuo sito. Il CSS sopra cambierà lo sfondo del colore del pulsante di invio in blu (#024488) con testo bianco. I colori sono definiti utilizzando codici esadecimali, che puoi consultare qui.
Quanto costa WPForms?
Opzioni di prezzo premium di WPForms
Di base: $ 79 per l'utilizzo su un sito. Inoltre: $ 199 per l'utilizzo su tre siti, oltre a funzionalità extra di integrazione dell'email marketing. Pro: $ 399 per l'utilizzo su 20 siti, oltre a pagamento e altre funzionalità. Elite: $ 599 per l'utilizzo su siti illimitati, oltre al supporto WordPress Multisite.
Come uso i plugin WPForms??
Fai clic su Avvia la sfida WPForms per iniziare.
- Passaggio 1: crea il tuo primo modulo. Dopo aver fatto clic su Avvia la sfida WPForms, verrai indirizzato al generatore di moduli WPForms. ...
- Passaggio 2: personalizza i campi del modulo. ...
- Passaggio 3: controlla le impostazioni di notifica. ...
- Passaggio 4: incorpora il tuo semplice modulo di contatto in una pagina.
Cos'è un modulo WPP?
WPForms è il plugin per moduli di contatto WordPress più adatto ai principianti. È utilizzato da oltre 4.000.000 di siti. il trascinamento & drop online form builder semplifica la creazione di un bellissimo modulo di contatto, modulo di iscrizione e-mail, modulo di pagamento o qualsiasi altro tipo di modulo online con pochi clic.
Che cos'è l'editing CSS in WordPress??
Con lo stile CSS, puoi modificare l'aspetto del tuo sito a livello globale o su determinate pagine. Aggiungi colori, distanzia alcuni elementi, progetta un layout e sostanzialmente cambia esattamente l'aspetto di qualsiasi cosa nel tuo tema WordPress.
Che cos'è una classe CSS in WordPress??
CSS o Cascading Style Sheets è un linguaggio per fogli di stile utilizzato per definire l'aspetto visivo e la formattazione dei documenti HTML. I temi di WordPress utilizzano CSS e HTML per l'output dei dati generati da WordPress. ... css che ha regole di stile per definire la formattazione delle pagine generate da WordPress.
Come posso creare un CSS personalizzato in WordPress??
Per aggiungere CSS a WordPress, devi solo:
- Vai a Aspetto > Personalizza nella dashboard di WordPress per aprire il configuratore di WordPress.
- Seleziona l'opzione CSS aggiuntivo dal menu a sinistra nell'interfaccia di WordPress Customizer:
 Usbforwindows
Usbforwindows