Inizia creando la home page statica e la pagina che conterrà i post del tuo blog. Nell'amministratore di WordPress, vai su Pagine > Aggiungere nuova. Crea una nuova pagina chiamata Home e aggiungi qualsiasi contenuto che desideri utilizzare nella tua home page. Fare clic sul pulsante Pubblica per pubblicarlo.
- Come collego i post del mio blog a una pagina in WordPress??
- Come posso creare un collegamento per passare a una parte specifica di una pagina in WordPress??
- Come faccio a collegare una pagina a un menu in WordPress??
- Come faccio a far apparire tutti i miei post su una pagina??
- Perché i miei post non vengono visualizzati su WordPress??
- Come si chiama un post su WordPress??
- Come si crea un collegamento per passare a una parte specifica di una pagina Elementor?
- Come faccio a far saltare un collegamento a una sezione di una pagina??
- Come faccio ad aggiungere un segnalibro a una parte specifica di una pagina??
Come collego i post del mio blog a una pagina in WordPress??
Apri il post che vuoi modificare o creane uno nuovo. Trova il testo che desideri utilizzare come ancora del collegamento ed evidenzialo. Quindi, fai clic sul pulsante "Link" che dovrebbe apparire nella prima riga dei pulsanti della barra degli strumenti. Puoi quindi copiare e incollare l'URL a cui vuoi collegarti o cercarlo, come nell'editor di blocchi.
Come posso creare un collegamento per passare a una parte specifica di una pagina in WordPress??
Link alla tua pagina Salta
- Digita del testo o aggiungi un'immagine o un pulsante che diventerà ciò su cui desideri che i tuoi visitatori clicchino per passare a un'altra sezione.
- Evidenzia il testo o l'immagine/pulsante e seleziona l'opzione di collegamento dalla barra degli strumenti del blocco.
- Digita l'ancora HTML che hai creato, iniziando con il simbolo del cancelletto (#).
Come faccio a collegare una pagina a un menu in WordPress??
- Accedi al tuo blog WordPress e seleziona "Dashboard" dal menu etichettato con il nome del tuo blog che appare nella barra grigia nella parte superiore dello schermo.
- Seleziona "Menu" dal menu Aspetto nella barra laterale sinistra della Dashboard.
- Fare clic sulla casella di controllo accanto alla pagina (o alle pagine) che si desidera aggiungere nella casella "Pagine".
Come faccio a far apparire tutti i miei post su una pagina??
Per prima cosa dovrai creare un modello di pagina personalizzato e copiare lo stile dalla tua pagina. php file. Successivamente, utilizzerai un ciclo sottostante per visualizzare tutti i post in una pagina. $wpb_all_query = new WP_Query( array ( 'post_type' => 'post' , 'post_status' => 'pubblicare' , 'posts_per_page' =>-1)); ?>
Perché i miei post non vengono visualizzati su WordPress??
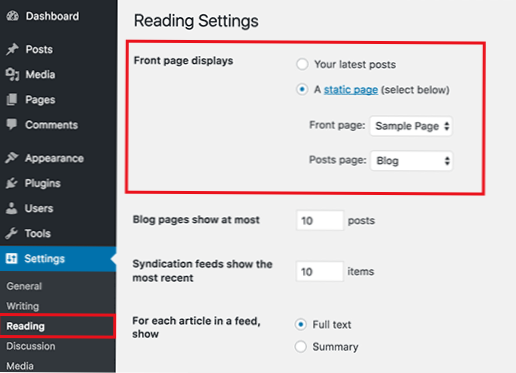
Per visualizzare i tuoi post sulla pagina del blog, vai su Aspetto -> personalizzare -> Opzioni generali del tema -> Impostazioni della home page > Una prima pagina statica -> e controlla da lì "Una prima pagina statica" > scegli una pagina da impostare come prima pagina e seleziona la pagina del tuo blog come "Pagina dei post" > Salva.
Come si chiama un post su WordPress??
query_posts() è un modo per modificare la query principale che WordPress utilizza per visualizzare i post. Lo fa mettendo da parte la query principale e sostituendola con una nuova query. Per ripulire dopo una chiamata a query_posts, effettua una chiamata a wp_reset_query() e la query principale originale verrà ripristinata.
Come si crea un collegamento per passare a una parte specifica di una pagina Elementor?
Elementor Menu Anchor
Se vuoi essere una sezione specifica, aggiungi semplicemente il widget di ancoraggio del menu all'inizio della sezione. Quindi assegnagli un ID che verrà utilizzato nel collegamento della voce di menu. Quando si modifica il menu, cosa che può essere eseguita in Dashboard->Aspetto->Menu, devi usare un link personalizzato.
Come faccio a far saltare un collegamento a una sezione di una pagina??
Come collegarsi a una parte specifica di una pagina
- Assegna un nome all'oggetto o al testo che desideri collegare. ...
- Prendi il nome che hai scelto e inseriscilo in un tag di collegamento di ancoraggio HTML di apertura. ...
- Posiziona quell'apertura completa <un> tag dall'alto prima del testo o dell'oggetto a cui vuoi collegarti e aggiungi una chiusura </un> taggare dopo.
Come faccio ad aggiungere un segnalibro a una parte specifica di una pagina??
Crea un segnalibro per la pagina che stai navigando (CTRL + D in Chrome). Salvalo da qualche parte in cui sarai in grado di trovarlo nella barra degli strumenti dei segnalibri, quindi fai clic con il pulsante destro del mouse su di esso per modificarlo. Incolla sull'URL fornito del sito con il link speciale che hai appena copiato, quindi fai clic su "Salva"."
 Usbforwindows
Usbforwindows