- Come posso codificare un pulsante in WordPress??
- Come aggiungo un collegamento a un pulsante in WordPress??
- Come modifico i pulsanti in WordPress??
- Come aggiungo un pulsante di invito all'azione sul mio sito web??
- Come faccio a creare un pulsante di invito all'azione in HTML??
- Come aggiungo uno shortcode a un pulsante??
- Che cos'è un pulsante su WordPress??
- Come aggiungo un pulsante Leggi di più in WordPress??
- Perché non posso aggiungere media in WordPress??
- Come si collega un pulsante a una pagina??
Come posso codificare un pulsante in WordPress??
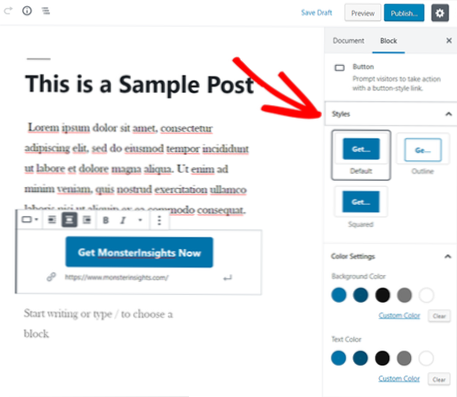
Puoi creare immediatamente un pulsante nell'editor di WordPress e modellare tutto da lì. Basta fare clic sull'icona Inserisci pulsante e puoi iniziare subito a modificare il tuo pulsante. Le opzioni sono più o meno le stesse di MaxButtons: stile del bordo, colore di sfondo e dimensione del pulsante.
Come aggiungo un collegamento a un pulsante in WordPress??
Apri il post che vuoi modificare o creane uno nuovo. Trova il testo che desideri utilizzare come ancora del collegamento ed evidenzialo. Quindi, fai clic sul pulsante "Link" che dovrebbe apparire nella prima riga dei pulsanti della barra degli strumenti. Puoi quindi copiare e incollare l'URL a cui vuoi collegarti o cercarlo, come nell'editor di blocchi.
Come modifico i pulsanti in WordPress??
Per cambiare il colore del pulsante in tutto il sito, accedi semplicemente a WordPress e vai su Aspetto > personalizzare > Opzioni generali del tema > Link & Pulsanti per effettuare le tue regolazioni.
Come aggiungo un pulsante di invito all'azione sul mio sito web??
Un pulsante di invito all'azione (o pulsante CTA) indirizza i visitatori della tua Pagina a fare qualcosa di specifico, come visitare il tuo sito web o chiamare il tuo negozio. Per aggiungere un pulsante CTA, inizia dalla tua Pagina. Sotto la foto di copertina della tua Pagina, fai clic su Aggiungi un pulsante. Vedrai una sezione Anteprima in alto che mostra come sarebbe il tuo pulsante.
Come faccio a creare un pulsante di invito all'azione in HTML??
Aggiunta di un collegamento di chiamata con numero di telefono HTML al tuo sito web
Href=tel: crea il collegamento alla chiamata. Questo dice al browser come usare il numero. "Tel: 123-456-7890" crea il numero di telefono HTML. Il numero tra virgolette è il numero che chiamerà.
Come aggiungo uno shortcode a un pulsante??
Per inserire questo shortcode nel pulsante Acquista è necessario:
- vai al tuo editor di pagina e imposta il nome del pulsante.
- fare clic sul pulsante Inserisci/modifica collegamento.
- aprire Opzioni collegamento facendo clic su:
- incolla il tuo shortcode nel campo URL.
- fare clic sul pulsante Aggiungi collegamento.
Che cos'è un pulsante su WordPress??
I pulsanti ti consentono di aggiungere più link che attirano l'attenzione nei tuoi contenuti WordPress. Ma c'è una cosa che ti impedisce di inserire un pulsante nel tuo prossimo post WordPress: a meno che tu non sappia come codificare, WordPress in realtà non offre alcun modo per aggiungere pulsanti nei tuoi post o pagine per impostazione predefinita.
Come aggiungo un pulsante Leggi di più in WordPress??
Aggiunta del tag Altro
- Inizia una nuova pagina o un post.
- Aggiungi contenuti alla tua pagina o al tuo post: testo, immagini, ecc. La schermata dell'editor classico.
- Posiziona il cursore nel punto della pagina o del post in cui desideri che appaia il tag Altro. Nella barra degli strumenti, fai clic sul pulsante "Inserisci tag Leggi altro".
Perché non posso aggiungere media in WordPress??
Sul tuo sito di staging, devi iniziare disattivando tutti i tuoi plugin di WordPress e poi controlla se è stato corretto il pulsante "Aggiungi media". Se lo fa, significa che uno dei plugin stava causando il problema. Ora puoi attivare i plug-in uno per uno e, dopo aver attivato un plug-in, seleziona il pulsante "Aggiungi media".
Come si collega un pulsante a una pagina??
Utilizzo dell'evento onclick: l'attributo dell'evento onclick funziona quando l'utente fa clic sul pulsante. Quando si fa clic con il mouse sul pulsante, il pulsante agisce come un collegamento e reindirizza la pagina nella posizione indicata. Utilizzo del tag del pulsante all'interno <un> tag: questo metodo crea un pulsante all'interno del tag di ancoraggio.
 Usbforwindows
Usbforwindows