- Come ottengo un nome di variazione in WooCommerce??
- Come ottengo il valore della variazione in WooCommerce??
- Come ottengo le immagini delle variazioni in WooCommerce??
- Come posso utilizzare il prodotto variabile in WooCommerce??
- Che cos'è l'ID variazione in WooCommerce??
- Come ottengo gli attributi del prodotto in WooCommerce??
- Come posso modificare la variazione predefinita in WooCommerce??
- Che cos'è la variazione del prodotto??
- Come cambio il prezzo in WooCommerce??
- Come si usano i campioni di variazione??
- Come posso visualizzare le variazioni di WooCommerce con i pulsanti delle dimensioni del colore??
- Come aggiungo campioni di variazione a WooCommerce??
Come ottengo un nome di variazione in WooCommerce??
Puoi ottenerlo andando alla scheda Attributi sotto le opzioni Dati prodotto, seleziona l'attributo che hai utilizzato per creare le varianti e apporta le modifiche all'attributo. Quindi andando alla scheda Variazioni, vedrai che il valore verrà aggiornato.
Come ottengo il valore della variazione in WooCommerce??
Per ottenere l'ID di tutte le varianti di un prodotto variabile, possiamo utilizzare lo snippet di codice seguente. $prodotto = wc_get_product($product_id); $variazioni = $prodotto->get_available_variations(); $variations_id = wp_list_pluck( $variations, 'variation_id' );
Come ottengo le immagini delle variazioni in WooCommerce??
Immagini varianti aggiuntive di WooCommerce
- Scarica il .zip dal tuo account WooCommerce.
- Vai a: WordPress Admin > Plugin > Aggiungi nuovo e carica il plug-in con il file scaricato con Scegli file.
- Installa ora e attiva l'estensione.
Come posso utilizzare il prodotto variabile in WooCommerce??
Per aggiungere un prodotto variabile, crea un nuovo prodotto o modificane uno esistente.
- Vai a: WooCommerce > Prodotti.
- Seleziona il pulsante Aggiungi prodotto o Modifica un prodotto esistente. I dati del prodotto vengono visualizzati.
- Seleziona Prodotto variabile dal menu a discesa Dati prodotto.
Che cos'è l'ID variazione in WooCommerce??
Infatti, WooCommerce utilizza jQuery (una libreria JavaScript) per gestire le variazioni sul frontend e mostrare il contenuto condizionale (prezzo della variazione, descrizione, aggiungi al carrello) in base alla selezione a discesa. ... Quindi, per rilevare l'ID della variazione corrente dobbiamo usare anche JQuery.
Come ottengo gli attributi del prodotto in WooCommerce??
Metodo 1: codificalo da solo
- Visualizza un attributo (o attributi) come "Colore" o attributo taglia sotto i dati del prodotto nel negozio WooCommerce.
- Mostra il valore di ogni attributo e indica la sua disponibilità barrando.
- Mostra attributi solo su prodotti variabili in cui l'attributo viene utilizzato per le variazioni di WooCommerce.
Come posso modificare la variazione predefinita in WooCommerce??
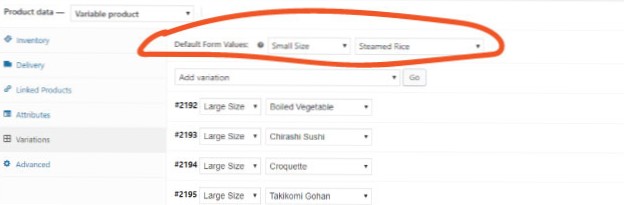
Per impostare manualmente gli attributi predefiniti, prima, nella dashboard di WooCommerce vai su Prodotti e poi fai clic sul tuo prodotto variabile. Quindi, seleziona Prodotto variabile dal menu a discesa Dati prodotto. Successivamente, in Variazioni, devi selezionare i valori del modulo predefiniti.
Che cos'è la variazione del prodotto??
Le variazioni del prodotto si verificano quando un articolo con attributi diversi, come colore e taglia, viene raggruppato insieme alle sue varianti in una singola pagina del prodotto. Nel marketplace di Amazon, vengono anche chiamate relazioni genitore e figlio. Il genitore è il prodotto reale e i bambini sono le varianti.
Come cambio il prezzo in WooCommerce??
Come cambio il prezzo di un prodotto in WooCommerce??
- Per prima cosa, accedi alla tua dashboard di WordPress.
- Successivamente, dal menu di navigazione a sinistra, fare clic sul collegamento Prodotti.
- Scegli il prodotto che desideri modificare.
- Nel pannello Dati prodotto, seleziona la scheda Generale.
- Aggiorna il campo Prezzo normale o Prezzo scontato con un numero.
- Questo è tutto! Salva le tue modifiche.
Come si usano i campioni di variazione??
I campioni di colore e foto possono essere utilizzati solo per prodotti variabili.
- Crea un prodotto variabile. ...
- Pubblica il tuo prodotto.
- Vai alla scheda Campioni.
- Seleziona un "Tipo" per ciascuno degli attributi utilizzati per le variazioni.
Come posso visualizzare le variazioni di WooCommerce con i pulsanti delle dimensioni del colore??
a) Modifica attributi esistenti e.g. "Colore"
La pagina di modifica degli attributi ora avrà un nuovo campo di selezione chiamato "Tipo". Ora puoi selezionare "Colore" dal menu a discesa per indicare che desideri che questo attributo venga visualizzato come selettore di colori.
Come aggiungo campioni di variazione a WooCommerce??
Innanzitutto, scarica il plug-in WooCommerce Variation Swatches, puoi anche installarlo tramite il backend del tuo sito. Vai alla dashboard del tuo sito e vai a Plugin >> Aggiungere nuova. Cerca campioni di variazione WooCommerce nel campo di ricerca. Installa e attiva il plugin WooCommerce Variation Swatches di Emran Ahmed.
 Usbforwindows
Usbforwindows