- Come posso sovrascrivere i CSS di WooCommerce??
- Dov'è il file CSS di WooCommerce??
- Come disabilitare CSS in WooCommerce??
- Come si personalizza un plugin woocommerce??
- Come sovrascrivo i CSS in WordPress??
- Come cambio il layout in WooCommerce??
- Come cambio il codice in WooCommerce??
- Come modifico l'HTML in WooCommerce??
- Come cambio il colore in WooCommerce??
Come posso sovrascrivere i CSS di WooCommerce??
Spero che uno dei metodi aiuti. Impedisci al plugin WooCommerce di caricare tutti o fogli di stile specifici utilizzando la funzione woocommerce_enqueue_styles()s. Aggiungi i tuoi fogli di stile personalizzati all'interno del loro plugin utilizzando wp_enqueue_woocommerce_style() che ti consente di sovrascrivere woocommerce.
Dov'è il file CSS di WooCommerce??
I file CSS di woocommerce si trovano nella cartella del plugin woocommerce:
- woocommerce > risorse > css > woocommerce. css.
- woocommerce > risorse > css > layout-woocommerce. css.
Come disabilitare CSS in WooCommerce??
Come disabilitare i CSS di WooCommerce??
- Disabilita il plugin Woocommerce per tutti i fogli di stile. add_filter('woocommerce_enqueue_styles', '__return_false');
- Disabilitare i fogli di stile specifici del plugin Woocommerce. ...
- Accoda il tuo foglio di stile.
Come si personalizza un plugin woocommerce??
Per creare un file personalizzato, dovrai creare una nuova directory nel tuo tema figlio. Questo dovrebbe essere chiamato woocommerce e deve essere inserito in wp-content/themes/yourthemename/. Ciò assicurerà che eventuali modifiche apportate non vengano cancellate quando aggiorni WooCommerce o il tema principale.
Come sovrascrivo i CSS in WordPress??
Dal tuo backend WordPress: vai a: GK Theme Name –> Opzioni del modello –> Avanzate -> Usa l'override. css [Abilitato] + fare clic sul pulsante Salva modifiche. Ciò consente l'override. css per l'uso, quindi qualsiasi modifica aggiunta al file verrà applicata al tuo sito, sovrascrivendo eventuali regole esistenti se necessario.
Come cambio il layout in WooCommerce??
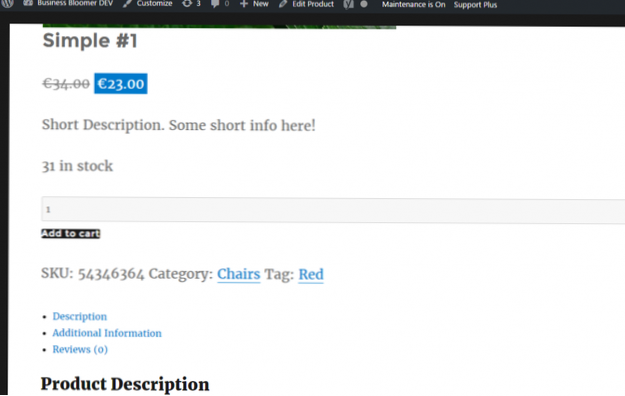
Come personalizzare la pagina del prodotto WooCommerce
- Passaggio 1: crea il modello di prodotto singolo. ...
- Passaggio 2: scegli un modello di pagina prodotto pre-progettato o creane uno da zero. ...
- Passaggio 3: aggiungi i widget del prodotto che comporranno la tua pagina. ...
- Passaggio 4: visualizzare in anteprima la pagina del prodotto con un altro prodotto. ...
- Passaggio 5: imposta le condizioni.
Come cambio il codice in WooCommerce??
La tua prima modifica al codice WooCommerce
- Accedi ai file del tuo sito WordPress.
- Vai a /wp-content/, quindi /plugins/.
- Apri la cartella /woocommerce/, quindi apri /templates/ e infine /cart/.
- Seleziona il file chiamato carrello. php e aprilo nel tuo editor di testo.
Come modifico l'HTML in WooCommerce??
O
- Vai alla tua dashboard di Wordpress.
- Vai alla dashboard -> Aspetto -> Editor.
- Da lì puoi modificare/modificare il tuo HTML di WooCommerce.
Come cambio il colore in WooCommerce??
Vai alla pagina del prodotto WooCommerce o alla pagina del carrello, vedrai i pulsanti nei colori rossi. Per cambiare il colore dei pulsanti, sostituire il “backgroud: rosso ! importante" per il colore desiderato. Fare clic su Aggiorna e sarà fatto e pronto per l'uso.
 Usbforwindows
Usbforwindows