- Come reindirizzare l'aggiunta al carrello in WooCommerce??
- Come reindirizzare il pagamento in WooCommerce??
- Come posso personalizzare l'aggiunta al carrello in WooCommerce??
- Come reindirizzare al carrello??
- Che cos'è l'abilitazione di Ajax aggiungi al carrello i pulsanti sugli archivi??
- Come posso saltare la pagina del carrello WooCommerce e reindirizzare alla pagina di pagamento??
- Come faccio a saltare un carrello WooCommerce??
- Come semplifico il checkout gratuito di WooCommerce??
- Come si crea un collegamento diretto al checkout di WooCommerce per 1 prodotto specifico??
- Come aggiungo un pulsante Acquista ora in WooCommerce senza plugin??
Come reindirizzare l'aggiunta al carrello in WooCommerce??
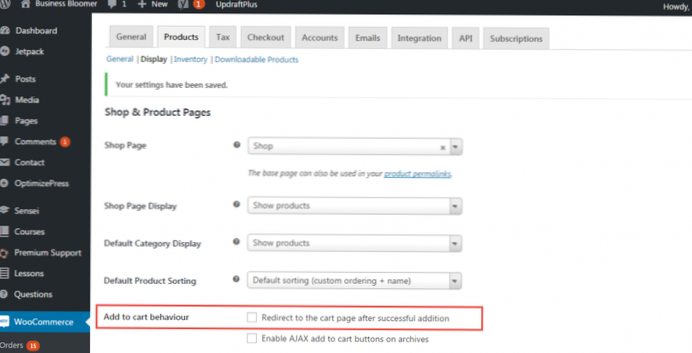
Puoi trovare l'opzione in WooCommerce -> impostazioni -> fare clic sulla scheda Prodotti. Quando l'opzione "Reindirizza alla pagina del carrello dopo l'aggiunta riuscita" è selezionata, reindirizzerà tutti gli utenti al carrello dopo aver aggiunto un prodotto al carrello e se la pagina non selezionata non verrà reindirizzata.
Come reindirizzare il pagamento in WooCommerce??
Vai a WooCommerce > Impostazioni dei prodotti. Nella sezione Generale, è necessario configurare le impostazioni di comportamento Aggiungi al carrello. Seleziona la prima casella di controllo per reindirizzare alla pagina del carrello dopo aver aggiunto con successo i prodotti, come mostrato nello screenshot qui sotto. Salva le impostazioni.
Come posso personalizzare l'aggiunta al carrello in WooCommerce??
Vai a Aspetto > Personalizzatore > WooCommerce > Aggiungi al carrello e scegli le opzioni per i pulsanti di aggiunta al carrello di WooCommerce personalizzati.
Come reindirizzare al carrello??
Reindirizza gli utenti al carrello dopo aver aggiunto al carrello
Puoi trovare l'opzione in WooCommerce -> impostazioni -> Prodotti -> Area espositiva. Quando l'opzione "Reindirizza alla pagina del carrello dopo l'aggiunta riuscita" è selezionata, reindirizzerà tutti gli utenti al carrello dopo aver aggiunto un prodotto al carrello.
Che cos'è l'abilitazione di Ajax aggiungi al carrello i pulsanti sugli archivi??
Più precisamente utilizza un pulsante che sfrutta una chiamata AJAX ad una funzione che aggiunge il prodotto al carrello senza uscire o ricaricare la pagina (quindi altre funzionalità potrebbero derivare dalla chiamata.)
Come posso saltare la pagina del carrello WooCommerce e reindirizzare alla pagina di pagamento??
1) Salta la pagina del carrello tramite le impostazioni di WooCommerce
Quindi, seleziona l'opzione Impostazioni generali nella scheda Prodotti, seleziona l'opzione "Reindirizza alla pagina del carrello dopo l'aggiunta riuscita" e salva le modifiche.
Come faccio a saltare un carrello WooCommerce??
WooCommerce Salta carrello: come saltare le pagine del carrello & Reindirizza alla cassa per una migliore conversione
- Passaggio 1: aggiungi una nuova canalizzazione.
- Passaggio 2: aggiungi una pagina di pagamento.
- Passaggio 3: modifica la pagina in Elementor.
- Passaggio 4: aggiungi i prodotti alla cassa.
- Passaggio 5: WooCommerce Salta il carrello con CartHopper.
Come semplifico il checkout gratuito di WooCommerce??
Come semplificare il checkout gratuito di WooCommerce
- Rimuovi moduli coupon. Innanzitutto, probabilmente non vuoi il modulo del coupon per il tuo pagamento gratuito, poiché non c'è nulla da scontare. ...
- Disabilita le note dell'ordine. Potresti voler raccogliere le note dell'ordine dal cliente per l'ordine gratuito. ...
- Annulla l'impostazione dei campi non necessari. ...
- Mettere insieme.
Come si crea un collegamento diretto al checkout di WooCommerce per 1 prodotto specifico??
Per prima cosa, apri la dashboard di amministrazione di WordPress e vai su Prodotti nella barra laterale. Quindi, sfoglia il prodotto per il quale desideri creare un collegamento di pagamento diretto. Una volta che ci passi sopra, sarai in grado di vedere l'ID del prodotto sotto il nome del prodotto. Prendi nota di questo per il tuo link di checkout diretto.
Come aggiungo un pulsante Acquista ora in WooCommerce senza plugin??
Come aggiungere un pulsante Acquista ora in woocommerce senza plugin?
- / Crea dinamicamente il pulsante Acquista ora dopo il pulsante Aggiungi al carrello /
- function add_content_after_addtocart
- // ottieni l'ID del post/prodotto corrente.
- $current_product_id = get_the_ID();
- // ottieni il prodotto in base all'ID.
- $prodotto = wc_get_product( $current_product_id);
- // ottieni l'URL della "Pagina di pagamento".
 Usbforwindows
Usbforwindows


![Perché l'opzione Permalink non viene visualizzata nelle Impostazioni? [Chiuso]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)
![Creazione di categorie, pagine e post su Dashboard [chiuso]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)