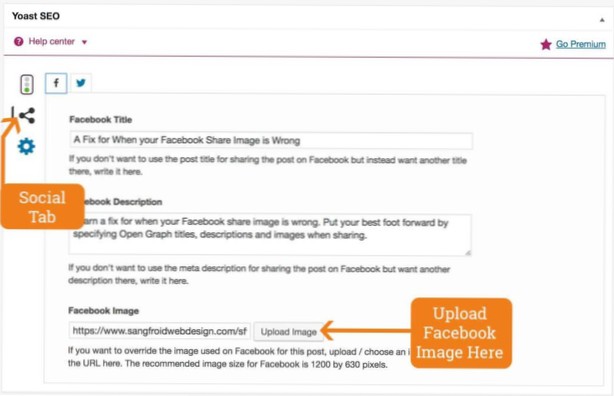
Yoast SEO ti consente anche di impostare i metadati Open Graph per singoli post e pagine. Modifica semplicemente un post o una pagina e scorri verso il basso fino alla sezione SEO sotto l'editor. Da qui, puoi impostare la miniatura di Facebook per quel particolare post o pagina.
- Dove vanno i meta tag sul grafico aperto??
- Come posso modificare il grafico aperto in WordPress??
- Come posso cambiare la mia immagine OG in Yoast??
- Dove sono i metadati in WordPress??
- Cosa sono i meta tag social?
- Che cos'è un URL OG??
- Twitter usa Open Graph??
- Come aggiungo un'immagine OG mancante??
- Dove metto l'immagine OG in WordPress??
- Come posso modificare l'URL OG in WordPress??
- Come cambio il mio URL OG??
- Che cos'è il titolo OG??
Dove vanno i meta tag sul grafico aperto??
Fanno parte del protocollo Open Graph di Facebook e sono utilizzati anche da altri siti di social media, inclusi LinkedIn e Twitter (se le Twitter Card sono assenti). Li trovi in <testa> sezione di una pagina web. Qualsiasi tag con og: prima del nome di una proprietà sono tag Open Graph.
Come posso modificare il grafico aperto in WordPress??
Questa funzione è abilitata per impostazione predefinita.
- Accedi al tuo sito Web WordPress. Una volta effettuato l'accesso, sarai nella tua 'Dashboard'.
- Clicca su "SEO". ...
- Clicca su "Sociale". ...
- Fare clic sulla scheda "Facebook".
- Attiva/disattiva l'opzione "Aggiungi metadati Open Graph". ...
- Personalizza i tuoi tag Open Graph. ...
- Fare clic su "Salva modifiche".
Come posso cambiare la mia immagine OG in Yoast??
Homepage statica
- Modifica il post o la pagina in WordPress.
- Scorri verso il basso e fai clic sull'icona "Social" nel meta box di Yoast.
- Fai clic sulla scheda "Facebook" nel meta box di Yoast.
- Imposta un'immagine, un titolo e una descrizione personalizzati.
Dove sono i metadati in WordPress??
Una volta nella schermata dell'editor dei contenuti, scorri verso il basso fino alla casella "Impostazioni AIOSEO" sotto l'area dei contenuti. Vedrai il titolo del tuo sito e una descrizione generata automaticamente come snippet. Sotto vedrai il campo Meta Description. Vai avanti e inserisci una descrizione nel tuo campo Meta Description.
Cosa sono i meta tag social?
Proprio come i tag del titolo della pagina e i tag meta description aiutano a migliorare il posizionamento nei motori di ricerca organici, i meta tag social sono elementi nel tuo HTML che aumentano l'esposizione sociale, aumentano il traffico sui social media e migliorano le percentuali di clic.
Che cos'è un URL OG??
og:url. Ecco come impostare l'URL canonico per la pagina che stai condividendo. Ciò significa che definisci una pagina a cui andranno tutte le tue condivisioni. È utile se ti capita di avere più di un URL per lo stesso contenuto (ad esempio, utilizzando i parametri).
Twitter usa Open Graph??
Twitter Card e Open Graph
I tag della scheda Twitter sono simili ai tag Open Graph e si basano sulle stesse convenzioni del protocollo Open Graph. Quando si utilizza il protocollo Open Graph per descrivere i dati su una pagina, è facile generare una scheda Twitter senza duplicare tag e dati.
Come aggiungo un'immagine OG mancante??
Correzione "Mancano le seguenti proprietà richieste: og:image"
- Crea un'applicazione Facebook per il tuo sito.
- Copia il numero ID dell'applicazione Facebook nel tuo plug-in Shack Open Graph.
- Aggiungi un'immagine a tutto il sito o esplicitamente all'elemento di contenuto richiesto.
- Ripulisci il tuo sito nel debugger di condivisione di Facebook.
Dove metto l'immagine OG in WordPress??
Il modo super facile
- Accedi al tuo pannello di amministrazione di WordPress.
- Vai a Plugin > Aggiungere nuova.
- Digita "OG" nel campo Cerca plugin e premi Invio. ...
- Fare clic su Installa ora. ...
- Fare clic su Sì e WordPress completa l'installazione.
- Attiva il plugin.
- È tutto.
Come posso modificare l'URL OG in WordPress??
Questo filtro si occupa solo del campo meta og:url: add_filter('complete_open_graph_og:url', function($url, $field_name) $url = preg_replace("/^http:/i", "https:", $url ); restituisce $url; , 10, 2); Metteresti questo codice nelle funzioni del tuo tema. php file.
Come cambio il mio URL OG??
Apri la nuova pagina e aggiungi il tag og:url. Imposta l'attributo del contenuto sul valore dell'URL precedente. Pubblica i tuoi contenuti e poi usa lo Sharing Debugger per verificare che il tuo server stia restituendo i metadati corretti per ciascuno dei tuoi URL.
Che cos'è il titolo OG??
og:title – Questo è il titolo della tua pagina web. Ricorda che questo verrà mostrato ogni volta che qualcuno collega il tuo sito web, quindi rendilo veloce, scattante e in grado di attirare l'attenzione. og:site_name – Il nome del tuo sito web. Ricorda che questo è diverso dal titolo effettivo della tua pagina web e di solito è mostrato sotto il titolo stesso.
 Usbforwindows
Usbforwindows