- Qual è la differenza tra SRC e Srcset?
- Che cos'è Srcset nel tag IMG??
- Come si crea un Srcset??
- Perché dovresti usare un attributo Srcset in un tag immagine spiega il processo che il browser usa quando valuta il contenuto di questo attributo?
- Cos'è 2x in Srcset??
- Qual è l'uso di Srcset?
- Posso usare Srcset e dimensioni??
- Come faccio a sapere se Srcset funziona??
- Dovrei usare il tag immagine??
- Che cos'è lo stile Bootstrap??
- Come si usa Srcset in react?
- Che cos'è il viewport HTML??
Qual è la differenza tra SRC e Srcset?
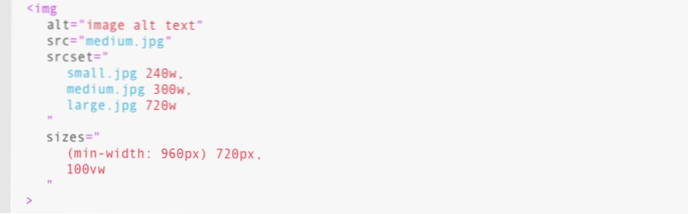
L'attributo srcset ti consente di specificare un elenco di URL di file immagine, insieme alle descrizioni delle dimensioni size. È inoltre necessario utilizzare ancora l'attributo src per identificare una sorgente di immagine "predefinita", da utilizzare nei browser che non supportano srcset .
Che cos'è Srcset nel tag IMG??
Gli attributi srcset contengono il percorso dell'immagine da visualizzare. Proprio come abbiamo visto con <img> sopra, <fonte> può prendere un attributo srcset con più immagini referenziate, così come un attributo di dimensioni. Quindi, potresti offrire più immagini tramite a <immagine> elemento, ma poi offrono anche più risoluzioni di ciascuno.
Come si crea un Srcset??
L'attributo srcset:
- per un rapporto pixel dispositivo di 1, l'ago dello spazio dell'immagine. jpg verrà utilizzato.
- per un rapporto pixel dispositivo di 2, l'immagine space-ago-2x. jpg verrà utilizzato.
- per un rapporto pixel dispositivo di 3, l'immagine space-ago-hd. jpg verrà utilizzato.
Perché dovresti usare un attributo Srcset in un tag immagine spiega il processo che il browser usa quando valuta il contenuto di questo attributo?
srcset ti permette di definire un elenco di diverse risorse immagine insieme alle informazioni sulla dimensione in modo che il browser possa scegliere l'immagine piùappropriata in base alla risoluzione effettiva del dispositivo. La larghezza effettiva dell'immagine o la densità di visualizzazione: utilizzando il descrittore della densità di visualizzazione, ad esempio 1.5x, 2x ecc.
Cos'è 2x in Srcset??
L'attributo srcset.
Sui display a risoluzione normale, verrà utilizzata la variante 1x dell'srcset [immagine 1x]. Sui display con 2 pixel del dispositivo per pixel CSS, verrà utilizzata la variante 2x dell'srcset [immagine 2x].
Qual è l'uso di Srcset?
L'attributo srcset specifica l'URL dell'immagine da usare in diverse situazioni. Questo attributo è obbligatorio quando <fonte> è usato in <immagine> .
Posso usare Srcset e dimensioni??
Con srcset e size è possibile offrire più dimensioni della stessa immagine. Il browser fa il calcolo (sì!) e sceglie la dimensione migliore da mostrare all'utente. Il supporto del browser di srcset e dimensioni è buono e il fallback è perfetto.
Come faccio a sapere se Srcset funziona??
5 risposte. L'immagine ha una proprietà currentSrc, puoi registrarla o ispezionarla con diversi strumenti: Negli strumenti di sviluppo di Chrome ispeziona l'elemento, quindi fai clic sulla scheda delle proprietà. Negli strumenti per sviluppatori di Firefox ispezionare l'elemento, fare clic con il tasto destro e selezionare DOM dal menu di scelta rapida.
Dovrei usare il tag immagine??
Il browser non ha alcuna discrezione per prendere decisioni intelligenti su cosa scaricare in base alle preferenze dell'utente, alla rete, ecc. Dovresti usare il potere per dettare quale immagine viene scaricata con parsimonia. In effetti, dovresti usarlo solo quando stai risolvendo per la direzione artistica, non per il cambio di risoluzione.
Che cos'è lo stile Bootstrap??
Un tema Bootstrap è un pacchetto contenente codice CSS, HTML e JavaScript utilizzato per lo styling. I temi Bootstrap presentano anche vari componenti dell'interfaccia utente e layout di pagina che possono essere utilizzati per creare siti Web. Puoi considerarli come modelli di siti Web creati pensando a Bootstrap.
Come si usa Srcset in react?
Inserisci React srcset
Qualche tempo fa, l'attributo srcset è stato introdotto su <img> tag. Questo è un potente attributo che consente al browser di determinare quale immagine servire all'utente! Nessun javascript, nessuna attesa per il caricamento della pagina! Puoi anche dare un'occhiata al pacchetto React Image Srcset di Crystallize.
Che cos'è il viewport HTML??
Il viewport è l'area visibile dell'utente di una pagina web. Varia con il dispositivo: sarà più piccolo su un telefono cellulare che sullo schermo di un computer. Dovresti includere quanto segue <meta> elemento in tutte le tue pagine web: <meta name = "viewport" content = "width = larghezza del dispositivo, scala iniziale = 1.0">
 Usbforwindows
Usbforwindows