- jQuery include jQuery ui??
- jQuery è un plugin??
- Come si usa Datepicker in Wordpress??
- Che cos'è jQuery ui CSS??
- jQuery ui è morto??
- jQuery è ancora rilevante per il 2020??
- Dovrei usare jQuery ui??
- A cosa serve jQuery ui??
- Posso usare jQuery ui con bootstrap??
- Come aggiungo l'ora e la data all'intestazione di WordPress??
- Come aggiungo Datepicker al modulo di contatto 7?
- Come aggiungo un calendario al mio modulo WordPress??
jQuery include jQuery ui??
UI devi includere jQuery. js. jQuery. L'interfaccia utente è un plug-in jQuery.
jQuery è un plugin??
L'interfaccia utente di jQuery è progettata per designer e sviluppatori allo stesso modo. Abbiamo progettato tutti i nostri plug-in per renderti operativo rapidamente pur essendo abbastanza flessibile da evolvere con le tue esigenze e risolvere una miriade di casi d'uso. Se non conosci l'interfaccia utente di jQuery, consulta la nostra guida introduttiva e altri tutorial.
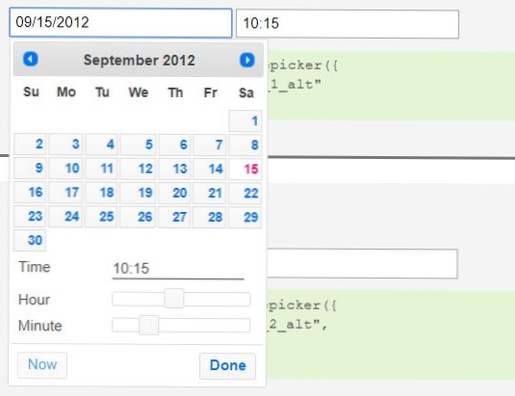
Come si usa Datepicker in Wordpress??
Come installare WP Datepicker e configurare
- Vai alla sezione plugin (wp-admin) fai clic su aggiungi nuovo e poi scrivi wp datepicker nella barra di ricerca.
- Fare clic sul pulsante di installazione wp datepicker e quindi fare clic su attiva rispettivamente.
- Menu Impostazioni > WP Datepicker > Pagina Impostazioni.
Che cos'è jQuery ui CSS??
jQuery UI include un robusto framework CSS progettato per creare widget jQuery personalizzati. Il framework include classi che coprono una vasta gamma di esigenze comuni dell'interfaccia utente e possono essere manipolate utilizzando jQuery UI ThemeRoller.
jQuery ui è morto??
È morto, ma non a causa di framework più recenti come angular e react. Ma soprattutto perché puoi fare la maggior parte delle cose in vanilla js abbastanza facilmente in questi giorni. Jquery è sempre stato solo un polyfill per le inadeguatezze di JS. ... Ci sono ancora più applicazioni Jquery in circolazione di Angular, React e Vuejs combinate.
jQuery è ancora rilevante per il 2020??
Anche se è ovvio che la biblioteca sta gradualmente perdendo terreno, è ancora rilevante. Molti siti web ne fanno uso. Secondo BuiltWith, JQuery è ancora in uso su uno sbalorditivo 77% percento dei primi 1 milione di siti web.
Dovrei usare jQuery ui??
non hai bisogno dell'interfaccia utente jQuery ma puoi scegliere di utilizzarla se devi aggiungere widget dell'interfaccia utente come schede, finestre di dialogo, fisarmonica, ecc...o se hai bisogno di trascinare&rilascia, ridimensiona, ordina gli elementi del DOM. In realtà molti widget possono essere sostituiti da elementi HTML (ad esempio date picker), altri possono essere sostituiti da css nei browser moderni.
A cosa serve jQuery ui??
jQuery UI è un insieme curato di interazioni dell'interfaccia utente, effetti, widget e temi costruiti sulla libreria JavaScript jQuery. Sia che tu stia creando applicazioni web altamente interattive o che tu debba semplicemente aggiungere un selettore di date a un controllo del modulo, l'interfaccia utente di jQuery è la scelta perfetta.
Posso usare jQuery ui con bootstrap??
Nelle loro forme originali, jQuery UI e Bootstrap non possono coesistere causando conflitti sia con le classi e gli stili CSS, sia con JavaScript quando si tenta di utilizzarli. jQuery UI Bootstrap fornisce JavaScript e CSS necessari per avviare rapidamente un progetto utilizzando sia l'interfaccia utente jQuery che Twitter Bootstrap.
Come aggiungo l'ora e la data all'intestazione di WordPress??
Configura il plug-in Widget data e ora corrente per WordPress:
Devi installare il plug-in Data e ora Widget e attivarlo. Dopo aver installato il plugin, vai su Aspetto -> Aggeggio. Vedrai il widget chiamato Data e ora. Successivamente, trascinalo, posizionalo e salvalo sotto il widget dell'intestazione.
Come aggiungo Datepicker al modulo di contatto 7?
Dopo aver installato il plugin, devi solo aggiungere la classe CSS necessaria all'editor delle classi CSS di Contact Form 7.
...
Ecco le classi da utilizzare in ogni campo:
- Solo per il selettore di date: walcf7-datepicker.
- Solo per Time Picker: walcf7-timepicker.
- Sia per la selezione della data che dell'ora: walcf7-datetimepicker.
Come aggiungo un calendario al mio modulo WordPress??
Come includere un'opzione Aggiungi al calendario ai tuoi moduli WordPress
- Passaggio 1: crea un modulo WordPress. ...
- Passaggio 2: crea un evento in Google Calendar. ...
- Passaggio 3: includi un'opzione Aggiungi al calendario al tuo modulo WordPress. ...
- Passaggio 4: includi un'opzione Aggiungi al calendario nel messaggio di conferma del modulo. ...
- Passaggio 5: includi un'opzione Aggiungi al calendario alle notifiche e-mail del modulo.
 Usbforwindows
Usbforwindows