- Cosa sono i punti di interruzione di WordPress??
- Quali breakpoint dovrei usare?
- Quali sono i punti di interruzione per il design reattivo??
- Cosa sono i breakpoint di Elementor??
- Che cos'è un punto di interruzione del menu??
- Come posso creare una media query in WordPress??
- Qual è il miglior punto di interruzione per dispositivi mobili??
- Quali breakpoint dovrei usare 2021?
- Che cos'è il punto di debug??
- Come si testano i punti di interruzione??
- Quale dimensione dello schermo dovrei progettare per i dispositivi mobili?
- Cosa sono i punti di interruzione in HTML??
Cosa sono i breakpoint di WordPress??
Cosa sono i breakpoint reattivi?? I breakpoint reattivi sono risoluzioni dello schermo a cui cambiano alcuni stili CSS di un elemento HTML. Per essere più precisi, le larghezze dello schermo misurate in pixel vengono utilizzate come punti di interruzione reattivi.
Quali breakpoint dovrei usare?
Punti di interruzione comuni: esiste una risoluzione standard??
- 320px — 480px: dispositivi mobili.
- 481px — 768px: iPad, tablet.
- 769px — 1024px: schermi piccoli, laptop.
- 1025px — 1200px: desktop, schermi di grandi dimensioni.
- 1201px e oltre — Schermi extra large, TV.
Quali sono i punti di interruzione per il design reattivo??
Nel design reattivo, un punto di interruzione è il "punto" in cui il contenuto e il design di un sito Web si adatteranno in un certo modo al fine di fornire la migliore esperienza utente possibile. Ad esempio, quando il sito Web di The New Yorker viene visualizzato su un normale schermo desktop, l'utente vede l'intero menu di navigazione nella barra laterale.
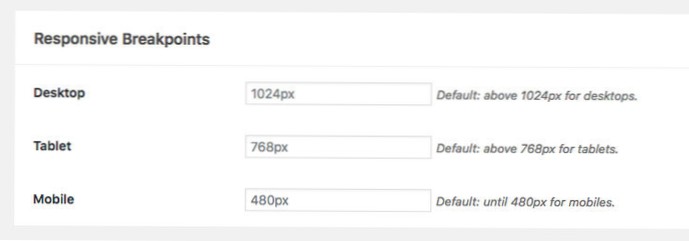
Cosa sono i breakpoint di Elementor??
Per impostazione predefinita Elementor ha punti di interruzione impostati su 1024 pixel per tablet e 768 pixel per dispositivi mobili. Astra ha un valore predefinito di 768 pixel per tablet e 544 pixel per mobile.
Che cos'è un punto di interruzione del menu??
Scegli punto di interruzione. Il menu reattivo utilizza le query multimediali e le larghezze dei punti di interruzione per determinare quando mostrare e quando non mostrare il menu reattivo stesso. Tutto ciò significa in termini semplici che quando lo schermo che stai utilizzando è al di sotto di una certa larghezza il menu verrà visualizzato e quando è al di sopra di questa dimensione non verrà mostrato ... semplice!
Come posso creare una media query in WordPress??
Creazione di un tema figlio per WordPress con media query Media
Innanzitutto, crea un tema figlio di TwentyTwelve. Quindi aggiungeremo alcune query multimediali per modificare il comportamento del nostro sito. Il codice sopra crea un tema figlio con il tema di base come TwentyTwelve. Importa il css dal tema di base.
Qual è il miglior punto di interruzione per dispositivi mobili??
Meno breakpoint, meglio è. I punti di interruzione migliori sono due (768 px e 1024 px di larghezza) o tre (768 px, 1024 px e 1200 px di larghezza). (Due punti di interruzione rendono effettivamente tre scenari: 320px-768px, 768px-992px e 1024px e oltre.
Quali breakpoint dovrei usare 2021?
Imposta i tuoi intervalli di query multimediali (punti di interruzione reattivi)
576 px per telefoni con ritratto. 768px per tablet. 992 px per laptop. 1200 px per dispositivi di grandi dimensioni.
Che cos'è il punto di debug??
un. Watchpoint - Un watchpoint è un punto di interruzione speciale che interrompe l'esecuzione di un'applicazione ogni volta che il valore di una determinata espressione/campo cambia, senza specificare dove potrebbe verificarsi.
Come testare i punti di interruzione??
Test/debug di media query
Eseguire il debug e testare i punti di interruzione delle query multimediali è semplicissimo quando si utilizza la modalità dispositivo. Basta fare clic sull'icona "cascata" in alto a sinistra della modalità dispositivo e ti mostrerà un grafico a barre dei tuoi punti di interruzione.
Quale dimensione dello schermo dovrei progettare per i dispositivi mobili?
Progetta per il tuo pubblico, prima di tutto. Design da 360×640 a 1920×1080. Non progettare per una dimensione del monitor o una risoluzione dello schermo. Le dimensioni dello schermo e lo stato della finestra del browser variano a seconda dei visitatori.
...
Le dieci risoluzioni dello schermo più comuni.
| Risoluzione dello schermo | Utenti – 451.027 | |
|---|---|---|
| 9 | 360×640 | 11.085(2.45%) |
| 10 | 1600×900 | 10.193(2.25%) |
Cosa sono i punti di interruzione in HTML??
I breakpoint CSS sono punti in cui il contenuto del sito risponde in base alla larghezza del dispositivo, consentendo di mostrare all'utente il miglior layout possibile. I punti di interruzione CSS sono anche chiamati punti di interruzione delle query multimediali, poiché vengono utilizzati con le query multimediali. In questo esempio, puoi vedere come il layout si adatta alle dimensioni dello schermo.
 Usbforwindows
Usbforwindows