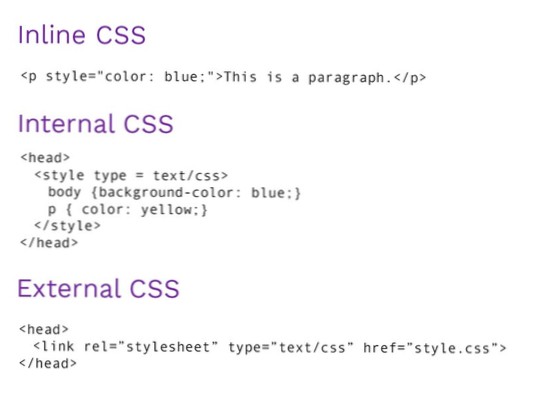
I CSS possono essere aggiunti ai documenti HTML in 3 modi:
- Inline - usando l'attributo style all'interno degli elementi HTML.
- Interno - usando a <stile> elemento nel <testa> sezione.
- Esterno - utilizzando a <collegamento> elemento da collegare a un file CSS esterno.
- Cos'è l'attributo di stile??
- Che cos'è uno stile in linea?
- Dovrei usare stili in linea??
- Quali sono gli attributi del tag di stile??
- Qual è lo scopo dell'attributo di stile??
- Come si aggiunge un attributo di stile??
- A cosa serve lo stile in linea??
- Gli stili in linea sono più veloci??
- Cosa influenzano gli stili in linea?
- Perché gli stili in linea sono dannosi??
- Perché gli stili in linea reagiscono male??
- Come si evita lo stile in linea in react?
Cos'è l'attributo di stile??
L'attributo style specifica uno stile in linea per un elemento. L'attributo style sovrascriverà qualsiasi stile impostato globalmente, e.g. stili specificati nel <stile> tag o in un foglio di stile esterno.
Che cos'è uno stile in linea?
Gli stili in linea vengono utilizzati per applicare le regole di stile univoche a un elemento, inserendo le regole CSS direttamente nel tag iniziale. Può essere attaccato a un elemento usando l'attributo style. L'attributo style include una serie di proprietà CSS e coppie di valori.
Dovrei usare stili in linea??
Gli stili in linea non sono le migliori pratiche
Gli stili interessano solo i particolari, singoli elementi a cui sono applicati; mentre questo approccio potrebbe darti un controllo più granulare, rende anche altri aspetti della progettazione e dello sviluppo, come la coerenza, più difficili.
Quali sono gli attributi del tag di stile??
attributi
| Attributo | Valore | Descrizione |
|---|---|---|
| media | media_query | Specifica per quale supporto/dispositivo è ottimizzata la risorsa multimediale |
| genere | testo/css | Specifica il tipo di supporto del <stile> etichetta |
Qual è lo scopo dell'attributo di stile??
Definizione e utilizzo
L'attributo style specifica uno stile in linea per un elemento. L'attributo style sovrascriverà qualsiasi stile impostato globalmente, e.g. stili specificati nel <stile> tag o in un foglio di stile esterno. L'attributo style puòessere usato su qualsiasi elemento HTML (verràconvalidato su qualsiasi elemento HTML.
Come si aggiunge un attributo di stile??
I CSS possono essere aggiunti ai documenti HTML in 3 modi:
- Inline - usando l'attributo style all'interno degli elementi HTML.
- Interno - usando a <stile> elemento nel <testa> sezione.
- Esterno - utilizzando a <collegamento> elemento da collegare a un file CSS esterno.
A cosa serve lo stile in linea??
Uno stile in linea può essere utilizzato per applicare uno stile unico per un singolo elemento. Per utilizzare gli stili in linea, aggiungi l'attributo style all'elemento pertinente. L'attributo style può contenere qualsiasi proprietà CSS.
Gli stili in linea sono più veloci??
CSS in linea significa che il CSS è caricato nel <testa> tag dell'HTML del sito. Questo è più veloce che il visitatore debba scaricare i file CSS direttamente dal server; tuttavia, se tutti i CSS del sito vengono visualizzati in linea, può effettivamente rallentare il tempo di caricamento dell'intero sito.
Cosa influenzano gli stili in linea?
Gli stili in linea influenzeranno l'elemento HTML specifico in cui aggiungi l'attributo style con i valori delle proprietà CSS. Nell'esempio sopra, il primo paragrafo avrà uno stile con il colore rosso con una dimensione del carattere di 20 px. Gli attributi sono applicabili solo al primo paragrafo e non all'intero codice.
Perché gli stili in linea sono dannosi??
Tuttavia, presenta un potenziale problema di manutenibilità poiché l'HTML e gli stili associati sono strettamente collegati l'uno all'altro. Ciò può rendere più difficile suddividere il lavoro tra i diversi membri di un team e può gonfiare il file HTML.
Perché gli stili in linea reagiscono male??
Gli stili in linea sono considerati non validi perché gli stili in linea si applicano solo a quell'elemento specifico. Se devi riprodurre lo stesso stile, ad esempio un pulsante principale, devi copiare e incollare da una parte all'altra della tua app.
Come si evita lo stile in linea in react?
Nella parte superiore del mio componente funzionale, sono impostati questi valori che non vengono utilizzati solo negli stili, ed è questo che mi dà fastidio: const testWidth = 100; const testHeight = 100; Uso alcune di queste variabili nei miei stili...
 Usbforwindows
Usbforwindows