- Di che dimensione dovrebbero essere le immagini per WordPress?
- Di che dimensione dovrebbero essere le immagini del blog?
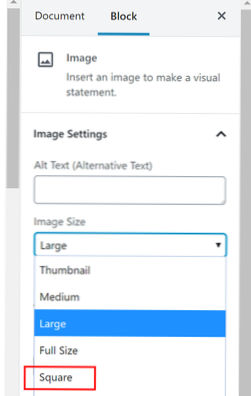
- Come posso impostare le dimensioni dell'immagine in WordPress??
- Di che dimensioni dovrebbero essere le immagini dei prodotti WooCommerce??
- Qual è la migliore dimensione dell'immagine per i siti web??
- Come faccio a sapere la dimensione di un'immagine??
- Qual è la dimensione standard dell'immagine??
- Qual è la migliore dimensione dell'immagine per dispositivi mobili??
- Qual è una buona dimensione dell'immagine??
- Come posso correggere specificare le dimensioni dell'immagine??
- Come posso migliorare la qualità dell'immagine in WordPress??
- Qual è la dimensione massima di caricamento per WordPress??
Di che dimensione dovrebbero essere le immagini per WordPress?
Su un desktop, le immagini vengono visualizzate come un minimo di 506 x 253 pixel, mentre 1200 x 675 pixel (proporzioni 16: 9) è la dimensione ideale per visualizzare l'immagine completamente su dispositivi mobili (che funziona perfettamente anche per desktop). Qualsiasi immagine più grande di 506 pixel avrà la parte superiore e inferiore ritagliata con l'altezza regolata di conseguenza.
Di che dimensione dovrebbero essere le immagini del blog?
La dimensione dell'immagine in primo piano di WordPress più ideale è 1200 x 628 pixel e queste dimensioni generalmente soddisfano la maggior parte dei temi del blog WP.
Come posso impostare le dimensioni dell'immagine in WordPress??
Se le impostazioni predefinite non si adattano a ciò di cui hai bisogno, puoi facilmente modificare le dimensioni.
- Vai alla dashboard di amministrazione di WordPress.
- Vai su Impostazioni - Media.
- In Impostazioni multimediali, modifica le dimensioni della larghezza e dell'altezza in base ai tuoi valori.
- Fare clic su Salva modifiche per confermare.
Di che dimensioni dovrebbero essere le immagini dei prodotti WooCommerce??
Di che dimensioni dovrebbero essere le immagini del prodotto? La risoluzione minima che dovresti utilizzare per le immagini dei tuoi prodotti WooCommerce è 800 px x 800 px. Ti consigliamo di puntare più in alto, perché maggiore è la qualità delle tue immagini, meglio saranno percepite.
Qual è la migliore dimensione dell'immagine per i siti web??
Si consiglia di utilizzare immagini di larghezza compresa tra 1500 e 2500 pixel. Le immagini più piccole di 1500 pixel possono apparire sfocate o pixelate quando si estendono per riempire i contenitori, come i banner.
Come faccio a sapere la dimensione di un'immagine??
Trova il file immagine nel Finder, fai clic con il pulsante destro del mouse sull'immagine e seleziona Ottieni informazioni. Si aprirà una finestra pop-up con le dimensioni dell'immagine visualizzate nella sezione Ulteriori informazioni. Le dimensioni mostrano l'altezza e la larghezza in pixel della tua foto.
Qual è la dimensione standard dell'immagine??
4 x 6 o 5 x 7 pollici. Queste dimensioni sono le dimensioni delle foto standard e popolari, in genere per la visualizzazione di fotografie o opere d'arte più piccole.
Qual è la migliore dimensione dell'immagine per dispositivi mobili??
La migliore risoluzione dell'immagine per la maggior parte degli smartphone è 640 per 320 pixel, anche se idealmente dovresti mantenere le proporzioni dell'immagine originale o l'immagine in uscita sarà distorta.
Qual è una buona dimensione dell'immagine??
4×6: le stampe 4×6 misurano circa 4" x 5 ". Questa è la dimensione standard nel settore del fotofinish perché questa dimensione di stampa rispecchia le proporzioni della maggior parte dei mirini delle fotocamere digitali. Le stampe 4×6 sono perfette per foto incorniciate, cartoline e per un backup fisico delle tue immagini digitali preferite.
Come posso correggere specificare le dimensioni dell'immagine??
Come specificare le dimensioni dell'immagine
- Trova gli errori di specifica dimensione dell'immagine in GTmetrix.
- Copia la larghezza e l'altezza dell'immagine da GTmetrix.
- Individua l'immagine sul tuo sito web.
- Aggiungi la larghezza + l'altezza all'HTML dell'immagine.
- Ritesta la pagina in GTmetrix.
- Specifica le dimensioni dell'immagine con WP Rocket.
- Correggi gli errori di specifica dimensione dell'immagine su più pagine.
Come posso migliorare la qualità dell'immagine in WordPress??
Come migliorare la qualità dell'immagine
- Non utilizzare immagini sfocate o pixelate. ...
- Quando possibile, ridimensiona le tue immagini alle dimensioni richieste prima di caricarle su WordPress. ...
- Indipendentemente dal formato del file, usa lo spazio colore RGB (schermo). ...
- Aumenta il limite di compressione delle immagini JPEG predefinito di WordPress con il plug-in SimpleJPEGQuality.
Qual è la dimensione massima di caricamento per WordPress??
Per evitare che gli utenti causino timeout del server, la dimensione massima di caricamento predefinita in WordPress varia in genere da 4 MB a 128 MB. Di solito, il provider di hosting imposta questo limite a livello di server. WordPress include anche costanti che definiscono questo limite, ma nella maggior parte dei casi non possono sovrascrivere le impostazioni a livello di server.
 Usbforwindows
Usbforwindows