- Puoi usare le query multimediali con JavaScript??
- Come si chiama una funzione JavaScript nella query multimediale??
- Che cos'è matchMedia?
- Posso usare match media?
- Che cos'è la query multimediale in HTML??
- Come aggiungere query multimediali in jquery CSS??
- Come si inizializza una media query??
- In cosa consiste fondamentalmente una media query?
- Che cos'è la query in Javascript??
- Come faccio a sapere se la query sui media funziona??
- Come si controllano le media query??
- Come uso matchMedia in react?
Puoi usare le query multimediali con JavaScript??
Utilizzo di query multimediali con JavaScript
La finestra.matchMedia() restituisce un oggetto MediaQueryList che rappresenta i risultati della stringa di query multimediale CSS specificata. Il valore del metodo matchMedia() può essere una qualsiasi delle funzionalità multimediali della regola CSS @media, come altezza minima, larghezza minima, orientamento, ecc.
Come si chiama una funzione JavaScript nella query multimediale??
const landscapeMQ = finestra. matchMedia("(orientamento: orizzontale)"); const NoticeMessage = document. getElementById("avviso"); const start = documento. getElementById("inizio"); function handleTabletChange(e) // Controlla se la media query è vera if (e.
Che cos'è matchMedia?
matchMedia() Il metodo matchMedia() dell'interfaccia Window restituisce un nuovo oggetto MediaQueryList che può essere utilizzato per determinare se il documento corrisponde alla stringa della query multimediale, nonché per monitorare il documento per rilevare quando corrisponde (o interrompe la corrispondenza) a quel supporto domanda.
Posso usare match media?
Puoi usare matchMedia e allegare un ascoltatore di eventi ad esso. A differenza dell'esempio precedente (che attiverebbe l'ascoltatore ad ogni modifica del ridimensionamento della finestra), matchMedia viene utilizzato con una query multimediale CSS e l'ascoltatore di eventi viene attivato solo ogni volta che passa quel punto di interruzione.
Che cos'è la query multimediale in HTML??
Le query multimediali sono utili quando desideri modificare il tuo sito o la tua app in base al tipo generale di un dispositivo (come print vs. schermo) o caratteristiche e parametri specifici (come la risoluzione dello schermo o la larghezza della finestra del browser). Le query multimediali vengono utilizzate per quanto segue: ... Per testare e monitorare gli stati dei supporti utilizzando Window.
Come aggiungere query multimediali in jquery CSS??
$('. contenitore'). aggiungere('<tipo di stile = "testo/css">@media schermo e (larghezza minima: 1012px) . contenitore "display": "block"</stile>');
Come si inizializza una media query??
Inizializzazione delle query multimediali:
- Regola @media all'interno di un foglio di stile esistente. @media all e (larghezza massima: 1024 px) ... Codice CSS
- Importare un nuovo foglio di stile usando la regola @import. @import url(styles. css) tutti e (larghezza massima: 1024 px) ... ...
- Collegando un foglio di stile separato all'interno del documento HTML. <link href="stili".
In cosa consiste fondamentalmente una media query?
Una media query consiste in un tipo di media e zero o più espressioni che controllano le condizioni di particolari caratteristiche dei media media. Tra le funzioni multimediali che possono essere utilizzate nelle query multimediali ci sono "larghezza", "altezza" e "colore".
Che cos'è la query in Javascript??
Risposta. Una stringa di query fa parte della query completa, o URL, che ci consente di inviare informazioni utilizzando parametri come coppie chiave-valore. ... In questo esercizio, il primo parametro della nostra stringa di query è rel_rhy e il valore di questo parametro sarà impostato su qualsiasi testo immesso nel campo di testo.
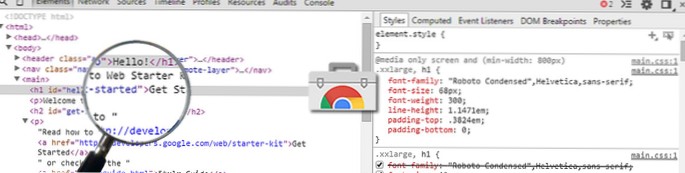
Come faccio a sapere se la query sui media funziona??
Visualizzatore query multimediali Media
- Apri Chrome DevTools.
- Abilita visualizzazione Mobile.
- Assicurati di selezionare "Reattivo" nell'elenco dei dispositivi.
- Seleziona "mostra query media"
Come si controllano le media query??
Ispeziona e attiva le query multimediali CSS bookmark_border
In Modalità dispositivo, fare clic sull'icona che assomiglia a barre sfalsate nell'angolo in alto a sinistra della pagina, si apre MQI. Puoi attivare i vari breakpoint con un clic su una barra. Se fai clic con il pulsante destro del mouse su una barra, puoi rivelare la sua posizione all'interno del codice sorgente.
Come uso matchMedia in react in?
Qualunque sia il tuo ragionamento, controllare le dimensioni dello schermo utilizzando JavaScript può essere uno strumento utile.
- Passaggio 0: configurazione. Mettiamo in scena: ...
- Passaggio 1: calcolo iniziale. Il modo più semplice per utilizzare matchMedia è con una query vera o falsa una tantum. ...
- Passaggio 2: piena reattività. ...
- Passaggio 3: risolverlo su versioni precedenti di Safari. ...
- Passaggio 4: estrazione.
 Usbforwindows
Usbforwindows