L'attributo srcset del tag img ti consente di impostare immagini responsive che il browser può utilizzare a seconda della densità di pixel o della larghezza della finestra, in base alle tue preferenze.
- Posso usare l'immagine Srcset??
- Che cos'è Srcset di immagini??
- Come funziona IMG Srcset??
- Come posso rispondere alle immagini su più dispositivi??
- Come posso rendere la mia immagine responsive??
- Come si usa Srcset in react?
- Cos'è SRC e Srcset?
- Posso usare Srcset e dimensioni??
- Che cos'è l'elemento immagine in HTML??
- Che cos'è Srcset in HTML??
- Quale dei seguenti approcci è il migliore per un layout di pagina reattivo??
- Come faccio a rendere il mio carattere reattivo??
Posso usare l'immagine Srcset??
Gli attributi srcset contengono il percorso dell'immagine da visualizzare. Proprio come abbiamo visto con <img> sopra, <fonte> può prendere un attributo srcset con più immagini referenziate, così come un attributo di dimensioni. Quindi, potresti offrire più immagini tramite a <immagine> elemento, ma poi offrono anche più risoluzioni di ciascuno.
Che cos'è Srcset di immagini??
L'attributo srcset specifica l'URL dell'immagine da usare in diverse situazioni. Questo attributo è obbligatorio quando <fonte> è usato in <immagine> .
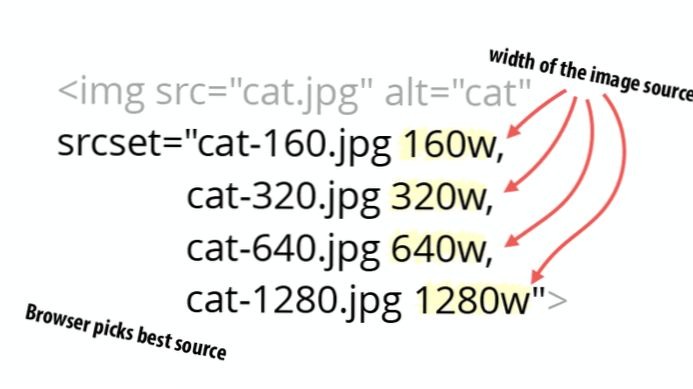
Come funziona IMG Srcset??
Il nuovo modo: srcset
L'uso dell'attributo srcset ha reso molto più semplice il dimensionamento delle immagini reattive. Ti consente di definire un elenco di versioni di dimensioni diverse della stessa immagine e fornire informazioni sulla dimensione di ciascuna. Quindi, il client (browser) prende la decisione.
Come posso rispondere alle immagini su più dispositivi??
Come fornire immagini reattive su più dispositivi
- Le dimensioni della finestra. Se il viewport è largo 1280 px o 640 px o 320 px.
- La dimensione dell'immagine rispetto al viewport. Se l'immagine occupa il 100% della larghezza disponibile o il 50% o il 33%. Nel nostro esempio del banner a larghezza intera sopra, l'immagine occupa il 100% della larghezza disponibile.
Come posso rendere la mia immagine responsive??
Per rendere un'immagine reattiva, devi dare un nuovo valore alla sua proprietà di larghezza. Quindi l'altezza dell'immagine si regolerà automaticamente. La cosa importante da sapere è che dovresti sempre usare unità relative per la proprietà della larghezza come la percentuale, piuttosto che quelle assolute come i pixel.
Come si usa Srcset in react?
Inserisci React srcset
Qualche tempo fa, l'attributo srcset è stato introdotto su <img> tag. Questo è un potente attributo che consente al browser di determinare quale immagine servire all'utente! Nessun javascript, nessuna attesa per il caricamento della pagina! Puoi anche dare un'occhiata al pacchetto React Image Srcset di Crystallize.
Cos'è SRC e Srcset?
L'attributo srcset.
C'è un foglio di stile che imposta le dimensioni delle immagini a 400x400px. Sui browser senza supporto srcset, il valore dell'attributo src verrà utilizzato come immagine src [immagine predefinita]. ... Sui display con 2 pixel del dispositivo per pixel CSS, verrà utilizzata la variante 2x dell'srcset [immagine 2x].
Posso usare Srcset e dimensioni??
Con srcset e size è possibile offrire più dimensioni della stessa immagine. Il browser fa il calcolo (sì!) e sceglie la dimensione migliore da mostrare all'utente. Il supporto del browser di srcset e dimensioni è buono e il fallback è perfetto.
Che cos'è l'elemento immagine in HTML??
L'HTML <immagine> L'elemento offre agli sviluppatori web una maggiore flessibilità nello specificare le risorse dell'immagine. Il <immagine> elemento contiene uno o più or <fonte> elementi, ciascuno riferito a immagini diverse attraverso l'attributo srcset. In questo modo il browser può scegliere l'immagine che meglio si adatta alla vista e/o al dispositivo corrente.
Che cos'è Srcset in HTML??
srcset ti permette di definire un elenco di diverse risorse immagine insieme alle informazioni sulla dimensione in modo che il browser possa scegliere l'immagine piùappropriata in base alla risoluzione effettiva del dispositivo.
Quale dei seguenti approcci è il migliore per un layout di pagina reattivo??
In genere i design responsive vengono realizzati utilizzando un approccio mobile-first. ... Questo tende a creare esperienze migliori in generale, perché è più facile espandere un design che cercare di semplificare un layout di grandi dimensioni per gli schermi mobili.
Come faccio a rendere il mio carattere reattivo??
Il modo più semplice per iniziare a utilizzare la tipografia fluida è impostare la dimensione del carattere sull'elemento html in modo che sia un'unità fluida:
- html dimensione del carattere: 2vw; ...
- h1 dimensione del carattere: 2em; ...
- html dimensione del carattere: calc(1em + 1vw); ...
- @media screen e (min-width: 50em) html font-size: 2vw;
 Usbforwindows
Usbforwindows