- Come rimuovo i caratteri inutilizzati dal mio tema WordPress??
- Come disabilitare i caratteri in WordPress??
- Come posso eliminare CSS e JavaScript inutilizzati in WordPress??
- Come rimuovo il codice indesiderato da WordPress??
- Come ottimizzo i caratteri??
- Come rimuovo i caratteri di Google??
- Come disabilitare la famiglia di caratteri nei CSS??
- Come blocco i caratteri di Googleapis??
- Come disabilitare i caratteri di Google in Elementor??
- Come rimuovo i CSS inutilizzati dal mio sito web??
- Come posso sbarazzarmi dei plugin CSS inutilizzati in WordPress??
- Come posso eliminare i CSS inutilizzati in WP Rocket??
Come rimuovo i caratteri inutilizzati dal mio tema WordPress??
Facile: rimuovi automaticamente i caratteri di Google utilizzando Autoptimize
- Fare clic sulla scheda "Extra",
- Seleziona "rimuovi Google Fonts" dal menu delle opzioni di Google Fonts,
- Fare clic su "Salva".
Come disabilitare i caratteri in WordPress??
Vuoi passare ai caratteri di sistema e il tuo tema WordPress non ha un'opzione facile per disabilitare i caratteri Google integrati integrated.
...
Come disabilitare i caratteri di Google in WordPress
- Fare clic nelle impostazioni del plug-in Perfmatters. ...
- Nella scheda "Opzioni" e nel menu di navigazione secondaria "Generale", attiva "Disattiva Google Fonts."
Come posso eliminare CSS e JavaScript inutilizzati in WordPress??
Come utilizzare il codice CSS purificato sul tuo sito Web WordPress
- Carica foglio di stile purificato. ...
- Rimuovi i fogli di stile esistenti. ...
- Assicurati che tutti gli stili siano stati rimossi. ...
- Rimuovi gli stili in linea se ne esistono. ...
- Accoda il CSS purificato. ...
- Metti alla prova le tue modifiche a fondo! ...
- Regola il codice CSS purificato.
Come rimuovo il codice indesiderato da WordPress??
Metodo 1: utilizzare il plug-in per rimuovere i file CSS/JS non utilizzati
Questo plugin ha una versione gratuita su wordpress.organizzazione. Questo plugin è molto facile da usare. Dopo averlo installato e attivato, vai su Asset CleanUp > CSS/JS Manager per controllare pagine ed elementi del tuo sito web scegliendo le schede corrispondenti.
Come ottimizzo i caratteri??
Suggerimenti per l'ottimizzazione dei caratteri
- Controlla e monitora l'uso dei caratteri. Con il supporto del browser per la regola CSS @font-face ora diffuso, l'uso di webfont personalizzati è esploso. ...
- Risorse del sottoinsieme dei caratteri. ...
- Fornisci formati di carattere ottimizzati a ciascun browser. ...
- Dai la precedenza a local() in src List. ...
- Invia la richiesta di font in anticipo. ...
- La corretta memorizzazione nella cache è un must.
Come rimuovo i caratteri di Google??
Per rimuovere Google Fonts, vai su Extra > Google Fonts. Seleziona Rimuovi caratteri Google. Scorri verso il basso e fai clic su Salva modifiche.
Come disabilitare la famiglia di caratteri nei CSS??
È possibile rimuovere la famiglia di caratteri CSS in linea??
- Crea un file css con i caratteri specificati. ...
- Carica questo file su una pagina della tua app utilizzando l'uploader di file.
- Copia il link del file caricato.
- Vai alle impostazioni dell'app > generale > caratteri personalizzati.
- Inserisci "sistema" nel nome del carattere e incolla il collegamento al file nel percorso del file CSS.
- Ora sarai in grado di selezionare "sistema" come qualsiasi altro carattere negli stili.
Come blocco i caratteri di Googleapis??
L'ultima opzione è la soluzione più semplice:
- Copia '/user/themes/antimatter/css-compiled/template.css' in '/user/themes/mytheme/css-compiled/template del tuo tema.css'
- Commenta o rimuovi la riga di importazione: /* @import url(//fonts.googleapis.com/css? famiglia=Monserrat:400|Raleway:300,400,600|Inconsolata); */
Come disabilitare i caratteri di Google in Elementor??
Puoi disattivare Google Fonts, Font Awesome ed Eicons, ad esempio, aggiungendo le seguenti righe di codice alle tue funzioni. php nel tuo tema figlio. Per Google Fonts: add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
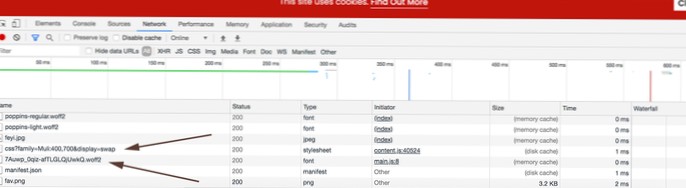
Come rimuovo i CSS inutilizzati dal mio sito web??
Come rimuovere manualmente i CSS inutilizzati
- Apri Chrome DevTools.
- Apri il menu dei comandi con: cmd + shift + p.
- Digita "Copertura" e fai clic sull'opzione "Mostra copertura".
- Seleziona un file CSS dalla scheda Copertura che aprirà il file nella scheda Fonti.
Come posso sbarazzarmi dei plugin CSS inutilizzati in WordPress??
Puoi scaricare le risorse inutilizzate (CSS e JS) da pagine specifiche utilizzando un plug-in chiamato Asset CleanUp. Questo plugin è disponibile gratuitamente sul repository di plugin di WordPress. E puoi usare Asset CleanUp per rimuovere i file CSS inutilizzati da WordPress.
Come posso eliminare i CSS inutilizzati in WP Rocket??
Con WP Rocket, puoi utilizzare l'opzione Ottimizza consegna CSS che posticipa il caricamento di CSS, ma il nostro plugin non può rimuovere le parti inutilizzate. Per soddisfare veramente questa raccomandazione dovresti codificare in modo personalizzato il tuo sito.
 Usbforwindows
Usbforwindows



![Problema con il titolo di una pagina in wordpress per le categorie (Visualizzazione degli archivi dei nomi delle categorie) [duplicato]](https://usbforwindows.com/storage/img/images_2/issue_with_title_for_a_page_in_wordpress_for_categories_displaying_categoryname_archives_duplicate.png)