- Come trovo il parametro di un URL??
- Cosa sono i parametri di query nell'URL??
- Come ottengo i parametri URL in HTML??
- Come si crea un parametro di query in un URL??
- Come trovi l'URL??
- Come trovo l'URL del mio browser??
- Come passo l'URL URL??
- Come funzionano i parametri URL??
- Che cos'è il percorso URL??
- Come reagiscono i parametri di invio nell'URL??
- Cosa sono i parametri in HTML?
- Come si chiama un URL in HTML??
Come trovo il parametro di un URL??
Quando viene utilizzato il metodo di richiesta GET, se un client utilizza il protocollo HTTP su un server Web per richiedere una determinata risorsa, il client invia al server determinati parametri GET tramite l'URL richiesto. Questi parametri sono coppie di nomi e i loro valori corrispondenti, le cosiddette coppie nome-valore.
Cosa sono i parametri di query nell'URL??
I parametri di query sono un insieme definito di parametri allegati alla fine di un URL. Sono estensioni dell'URL che vengono utilizzate per aiutare a definire contenuti o azioni specifici in base ai dati che vengono passati.
Come ottengo i parametri URL in HTML??
Inserisci il valore dell'URL Proprietà
- Modifica l'URL di un campo URL: getElementById("myURL"). valore = "http://www.cnn.com";
- Ottieni l'URL di un campo URL: getElementById("myURL"). valore;
- Un esempio che mostra la differenza tra la proprietà defaultValue e value: getElementById("myURL"); var defaultVal = x. valore predefinito; var CurrentVal = x. valore;
Come si crea un parametro di query in un URL??
Per creare un URL chiama il costruttore in questo modo:
- const mioUrl = nuovo URL("https://www.valentino.com"); ...
- const myUrl = new URL("www.valentino.com"); // TypeError: www.valentino.com non è un URL valido. ...
- const AnotherUrl = new URL("https://w"); ...
- const altroUrl = nuovo URL("https://w.com/#about"); console.
Come trovi l'URL??
Ottieni l'URL di una pagina
- Fai una ricerca su Google per la pagina che vuoi trovare.
- Fai clic sul risultato della ricerca con l'URL di cui hai bisogno. Questo ti porterà al sito.
- Nella barra degli indirizzi del browser nella parte superiore della pagina, fai clic una volta per selezionare l'intero URL.
- Copia l'URL facendo clic con il pulsante destro del mouse su di esso. selezionando Copia.
- Incolla l'URL facendo clic con il pulsante destro del mouse su di esso.
Come trovo l'URL del mio browser??
JavaScript fornisce molti metodi per visualizzare l'URL corrente nella barra degli indirizzi del browser web. Puoi usare la proprietà dell'oggetto Location dell'oggetto Window per ottenere questi dettagli. href => Ciò restituirà l'intero URL visualizzato nella barra degli indirizzi.
Come passo l'URL URL??
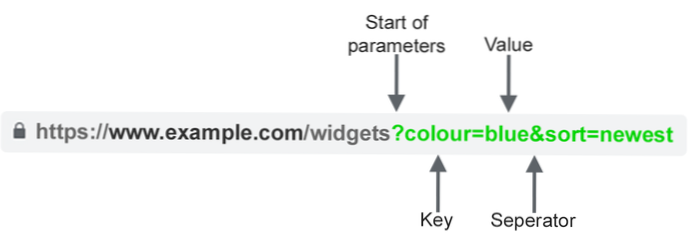
Qualsiasi parola dopo il punto interrogativo (?) in un URL è considerato un parametro che può contenere valori. Il valore per il parametro corrispondente è dato dopo il simbolo "uguale" (=). È possibile passare più parametri attraverso l'URL separandoli con più "&".
Come funzionano i parametri URL??
In breve, i parametri URL sono un modo per trasmettere informazioni su un clic utilizzando l'URL stesso. Per identificare un parametro URL, fai riferimento alla parte dell'URL che segue un punto interrogativo (?). I parametri URL sono costituiti da una chiave e un valore, separati da un segno di uguale (=).
Che cos'è il percorso URL??
Il percorso si riferisce alla posizione esatta di una pagina, post, file o altra risorsa. È spesso analogo alla struttura di file sottostante del sito web. Il percorso risiede dopo il nome host ed è separato da "/" (barra). Il percorso/file è costituito anche da qualsiasi estensione di file di asset, come immagini (.
Come reagiscono i parametri di invio nell'URL??
Questo è un percorso URL statico in un'applicazione React.
- <Percorso esatto percorso="/generi" component=Genres />
- <Percorso esatto percorso="/film/:id" component=MovieDetailsContainer />
- Questo.oggetti di scena.incontro.parametri.id.
- <Itinerario. esatto. path="/genres/:genreName/:genreId" component=GenreList />
Cosa sono i parametri in HTML?
L'oggetto Parameter rappresenta un HTML <parametri> elemento. Il <parametri> l'elemento viene utilizzato per definire i parametri per i plugin incorporati con an <oggetto> elemento.
Come si chiama un URL in HTML??
Collegamenti HTML - Sintassi
L'attributo più importante del <un> l'elemento è l'attributo href, che indica la destinazione del collegamento. Il testo del collegamento è la parte che sarà visibile al lettore. Facendo clic sul testo del collegamento, il lettore verrà inviato all'indirizzo URL specificato.
 Usbforwindows
Usbforwindows