- Come posso personalizzare la mia pagina di pagamento??
- Puoi personalizzare il checkout di Shopify??
- Come posso personalizzare la mia pagina di pagamento di WooCommerce??
- Come cambio il testo nel checkout di WooCommerce??
- Cos'è Cartflow??
- Come posso personalizzare WooCommerce??
- Il checkout di Shopify è sicuro??
- Come aggiungo note al mio checkout Shopify??
- Come faccio a creare una pagina di pagamento personalizzata in Shopify?
- Come aggiungo un campo personalizzato nel checkout di WooCommerce senza plugin??
- Come aggiungo un campo di testo a un prodotto WooCommerce??
- Come modifico i plugin WooCommerce??
Come posso personalizzare la mia pagina di pagamento??
Perché dovresti personalizzare la pagina di pagamento in WooCommerce??
- Crea un checkout di una pagina.
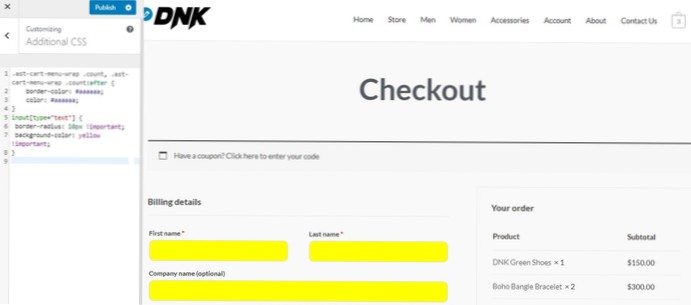
- Cambia lo stile e il design del checkout con i CSS.
- Aggiungi, rimuovi o riorganizza i campi di pagamento.
- Includi contenuto.
- Rendi un campo obbligatorio o facoltativo.
- Aggiungi campi condizionali e crea logica condizionale.
Puoi personalizzare il checkout di Shopify??
Posso personalizzare il mio checkout Shopify?? Sì, puoi personalizzare in parte il tuo checkout Shopify. Esistono requisiti funzionali per il processo di acquisto e il checkout di Shopify.
Come posso personalizzare la mia pagina di pagamento di WooCommerce??
Il modo più semplice per personalizzare i campi di checkout è utilizzare il plug-in Checkout Field Editor. Questo plugin fornisce una semplice interfaccia utente per spostare, modificare, aggiungere o rimuovere qualsiasi campo di checkout. Puoi modificare qualsiasi cosa sui campi, inclusi tipo, etichetta, posizione e altro.
Come cambio il testo nel checkout di WooCommerce??
Sì, puoi cambiare il testo cambiando la descrizione da WooCommerce > impostazioni > pagamento > portafoglio.
Cos'è Cartflow??
CartFlows è un costruttore di canali di vendita per WordPress. Ti consente di creare rapidamente e facilmente canalizzazioni di vendita utilizzando il tuo generatore di pagine preferito.
Come posso personalizzare WooCommerce??
Come personalizzare la pagina del singolo prodotto WooCommerce
- Inserisci normalmente le informazioni sul tuo prodotto WooCommerce.
- Pubblica o salva il tuo prodotto come bozza.
- Fai clic su "abilita WooBuilder"
- Ciò consentirà il nuovo editor Gutenberg per quel prodotto specifico.
- Progetta la tua nuova pagina prodotto singolo utilizzando i blocchi WooBuilder.
- Pubblicare.
Il checkout di Shopify è sicuro??
Shopify è conforme al livello 1 PCI per l'elaborazione delle carte di credito, il che significa che aderisce ai più alti standard di conformità del server. ... È sempre conforme allo standard PCI e completamente sicuro per l'elaborazione dei pagamenti.Così puoi accettare pagamenti senza pensare alla sicurezza della carta di credito.
Come aggiungo note al mio checkout Shopify??
Dall'app Shopify, tocca Negozio. Nella sezione Canali di vendita, tocca Negozio online.
...
Tocca Modifica.
- Fai clic su Impostazioni tema.
- Fare clic su Carrello.
- Cerca Abilita note sull'ordine o Abilita note sul carrello. Se non riesci a trovare nessuna di queste opzioni, controlla la pagina del carrello.
- Seleziona Abilita note sull'ordine o Abilita note sul carrello.
- Fare clic su Salva.
Come faccio a creare una pagina di pagamento personalizzata in Shopify?
Per chiarire, Shopify consente a tutti i commercianti di personalizzare la pagina del carrello (si trova su tuodominio.com/cart) tramite l'editor del tema (o modificando il cart-template. liquid file direttamente), ma questo è distinto dalle pagine di checkout, che si trovano su tuodominio.com seguito da un numero e da “checkout”).
Come aggiungo un campo personalizzato nel checkout di WooCommerce senza plugin??
Come aggiungere campi personalizzati alla pagina di pagamento di WooCommerce
- Passaggio 1: definire una serie di campi nella pagina di pagamento. ...
- Passaggio 2: aggiungi campi personalizzati alla pagina di pagamento di WooCommerce. ...
- Passaggio 3: concatenare i campi secondo i requisiti. ...
- Passaggio 4: visualizza i campi personalizzati nella pagina dell'ordine. ...
- Passaggio 5: visualizza i campi nella pagina dell'account.
Come aggiungo un campo di testo a un prodotto WooCommerce??
È facile aggiungere un campo personalizzato a un prodotto in WooCommerce:
- Vai al prodotto in cui desideri aggiungere un campo personalizzato.
- Nella sezione Dati del prodotto, fai clic su Componenti aggiuntivi del prodotto.
- Fare clic su "Aggiungi gruppo", quindi su "Aggiungi campo"
- Scegli il tipo di campo che desideri aggiungere dall'opzione "Tipo di campo".
Come modifico i plugin WooCommerce??
Jetpack per modifiche CSS o Sass
Installa Jetpack. Una volta fatto, vai sul tuo sito web > Pannello di controllo > Jetpack > Impostazioni e abilita CSS personalizzato. Successivamente, puoi andare su Aspetto > Modifica CSS. Lì potrai aggiungere tutti i tuoi stili CSS personalizzati.
 Usbforwindows
Usbforwindows