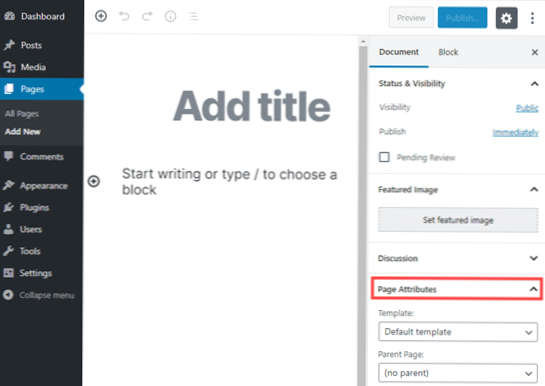
Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress. Dopo averlo attivato, modifica una pagina esistente o creane una nuova. Nel riquadro "Documento" sul lato destro dello schermo, vai su "Attributi pagina" e seleziona un modello a larghezza intera dal menu a discesa.
- Che cos'è il modello a larghezza intera WordPress??
- Come aggiungo un banner a tutta larghezza in WordPress??
- Come posso creare il mio tema WordPress 20 14 a tutta larghezza??
- Come faccio a rendere il mio Elementor a tutta larghezza??
- Che cos'è un modello a larghezza intera?
- Come posso modificare la larghezza di un tema WordPress??
- Come ridimensionare l'intestazione in WordPress??
- Qual è la larghezza e l'altezza normali di un sito web??
- Perché la mia pagina Elementor non è a tutta larghezza??
- Come faccio a rendere il mio piè di pagina Elementor a tutta larghezza??
- Qual è la differenza tra la tela Elementor e l'intera larghezza??
Che cos'è il modello a larghezza intera WordPress??
Il layout a larghezza intera è il layout predefinito per il tema e mostra i tuoi contenuti centrati, ovviamente, ma con uno sfondo bianco in tutto. Questo layout non ha alcuna imbottitura attorno al wrapper principale.
Come aggiungo un banner a tutta larghezza in WordPress??
Se lo desideri, puoi ampliare l'intero sito al 100% modificando queste impostazioni, tuttavia, puoi anche avere un contenuto centrato con un'intestazione a larghezza intera se lo desideri tramite l'opzione disponibile in Aspetto > personalizzare > Intestazione > Generale. Seleziona semplicemente la casella "Larghezza intera" e estenderà l'intestazione alla dimensione a schermo intero.
Come posso creare il mio tema WordPress 20 14 a tutta larghezza??
Come rendere il tema WordPress Twenty Fourteen a tutta larghezza
- Individua lo stile del tema. css (nella cartella wp-content/themes/twentyfourteen) e cerca il seguente codice e modifica la larghezza massima al 100% invece di 1260px. .luogo ...
- Trova la seguente parte di codice e modifica nuovamente la larghezza massima al 100% invece di 1260 px. .site-header background-color: #000;
Come faccio a rendere il mio Elementor a tutta larghezza??
Utilizzo del modello di pagina a larghezza intera di Elementor
- Crea una nuova pagina e modifica con Elementor.
- Fai clic sull'icona delle impostazioni sul lato sinistro e in Layout di pagina cerca l'opzione Larghezza intera di Elementor.
Che cos'è un modello a larghezza intera?
Modello a larghezza intera
Rimuove la barra laterale, il titolo della pagina, i commenti e estende il layout a tutta la larghezza.
Come posso modificare la larghezza di un tema WordPress??
Total include una potente funzione che ti consente di modificare facilmente le larghezze del tuo sito (principale/contenuto/barra laterale) per tutte le dimensioni reattive. Tutto quello che devi fare è andare su Aspetto -> personalizzare -> Layout per modificare i tuoi layout e visualizzare le modifiche dal vivo.
Come ridimensionare l'intestazione in WordPress??
Ritaglia l'immagine dell'intestazione in WordPress
- Fare clic con il mouse sull'immagine e trascinare un riquadro; non importa di che taglia.
- Nella casella Ritaglio immagine, aggiungi 940: 198 alla casella Selezione; la casella di selezione ora sarà della dimensione corretta per l'intestazione. ...
- Il pulsante di opzione "La modifica può essere applicata a tutte le dimensioni eccetto la miniatura."
Qual è la larghezza e l'altezza normali di un sito web??
Una larghezza comune è di 960 pixel, che ospiterà le barre di scorrimento e lascerà comunque un po' di spazio su uno schermo largo 1024 pixel. L'altezza è meno importante per la maggior parte dei web designer, ma puoi aspettarti che 600 pixel siano "above the fold" prima che gli utenti debbano scorrere. [FONT=Verdana]Impostare una larghezza di 960px è una mossa sbagliata.
Perché la mia pagina Elementor non è a tutta larghezza??
Potresti non ottenere una pagina a larghezza intera su elementor se il tuo tema non lo supporta o non lo consente e dovrai sovrascrivere l'impostazione del tema per abilitare una pagina a larghezza intera. Per fare ciò, fai clic sull'attributo post se stai utilizzando un post e un attributo di pagina se stai utilizzando una pagina, cambialo in elementor canvas o elementor ...
Come faccio a rendere il mio piè di pagina Elementor a tutta larghezza??
Come impostare l'intestazione e il piè di pagina a tutta larghezza utilizzando il modello Astra ed Elementor Pro:
- Modelli > Generatore di temi.
- Modifica intestazione e piè di pagina utilizzando il modello.
- Durante la modifica dell'intestazione o del piè di pagina, fai clic sul layout e scegli la larghezza personalizzata più alta (immagine sotto).
Qual è la differenza tra la tela Elementor e l'intera larghezza??
Elementor Canvas: mostra solo il contenuto creato da Elementor senza intestazione, piè di pagina, contenuto o barra laterale. Elementor Full Width: mostra il contenuto creato da Elementor, inclusi l'intestazione e il piè di pagina. Tema: mostra il layout predefinito del tema attivo.
 Usbforwindows
Usbforwindows