- Come aggiungo un font fantastico al mio tema WordPress??
- Come aggiungo un font fantastico al mio progetto??
- Come si usa Font Awesome localmente??
- Come faccio a usare i caratteri scaricati fantastici??
- Dove metto le icone Font Awesome??
- Come collego Font Awesome??
- Puoi scaricare icone fantastiche di caratteri??
- Come si cambia il colore delle fantastiche icone dei caratteri??
- Perché Font Awesome non funziona??
- Il bootstrap include un font fantastico??
- Posso usare caratteri fantastici offline??
- Come si usano le icone di Font Awesome 5??
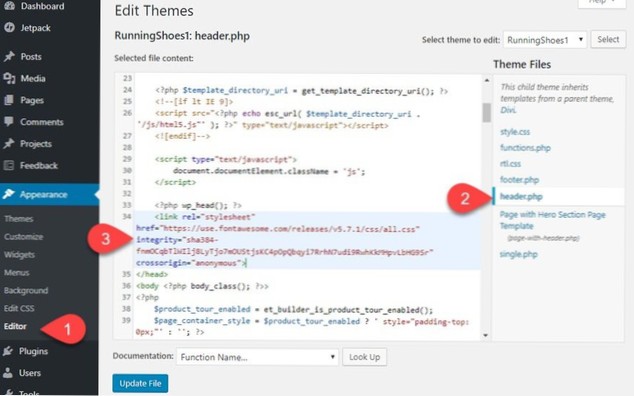
Come aggiungo un font fantastico al mio tema WordPress??
Come aggiungere manualmente le fantastiche icone dei caratteri a WordPress
- Passaggio 1: accodare il fantastico foglio di stile nel tuo tema WordPress.
- Passaggio 2: inserisci le fantastiche icone dei caratteri.
- Passaggio 1: installa e attiva il plugin.
- Passaggio 2: inserisci le fantastiche icone dei caratteri.
- Cambia la dimensione delle fantastiche icone dei caratteri.
- Ruota le fantastiche icone dei caratteri.
Come aggiungo un font fantastico al mio progetto??
PRO: personalizzato MENO
- Copia la fantastica directory dei font nel tuo progetto.
- Apri il bootstrap/bootstrap del tuo progetto.meno e sostituire. @import "sprite".Di meno"; ...
- Apri i font-awesome/variables del tuo progetto. ...
- Ricompila il tuo LESS se usi un compilatore statico. ...
- Guarda gli esempi per iniziare a usare Font Awesome!
Come si usa Font Awesome localmente??
8 risposte
- Scarica il pacchetto fontawesome dal loro sito web.
- Estrai il pacchetto dove troverai il fontawesome. file css.
- Copia questo file nella tua directory CSS.
- copia tutti i file dei caratteri dal pacchetto fontawesome estratto nella cartella dei caratteri.
- Infine aggiungi il fontawesome.
Come faccio a usare i caratteri scaricati fantastici??
Utilizzo di caratteri Web con CSS
Copia l'intera cartella /webfonts e il file /css/all. css nella directory delle risorse statiche del tuo progetto (o dove preferisci conservare le risorse front-end o le cose del fornitore). Aggiungi un riferimento al file /css/all copiato. css nel file <testa> di ogni modello o pagina su cui desideri utilizzare Font Awesome.
Dove metto le icone Font Awesome??
Puoi posizionare le icone Font Awesome praticamente ovunque usando un prefisso di stile e il nome dell'icona. Abbiamo cercato di fare in modo che le icone assumano le caratteristiche e appaiano accanto al testo in modo naturale.
Come collego Font Awesome??
Scarica & Personalizza facile
- Copia l'intera directory di font-awesome nel tuo progetto.
- Nel <testa> del tuo html, fai riferimento alla posizione del tuo font-awesome. min. css. <link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
- Guarda gli esempi per iniziare a usare Font Awesome!
Puoi scaricare icone fantastiche di caratteri??
Chi può scaricare? Diversi fogli di icone e illustrazioni di Font Awesome pronti per pastelli, creatività e colorazione - ottimi per bambini e ragazzi nel cuore.
Come si cambia il colore delle fantastiche icone dei caratteri??
Per cambiare il colore delle icone è sufficiente aggiungere o modificare la proprietà “color” nel CSS. Quindi, per cambiare il colore delle icone in rosso nell'esempio sopra, aggiungi "color:red" al .
Perché Font Awesome non funziona??
Assicurati di utilizzare la versione più recente e migliore aggiornando il riferimento del codice CDN, aggiornando il pacchetto Font Awesome tramite npm o scaricando una nuova copia di Font Awesome. Puoi controllare con la versione a cui è stata aggiunta un'icona nella sua pagina dei dettagli (e.g. question-circle è stato aggiunto in Verion 1 ma aggiornato l'ultima volta in 5.0. 0).
Il bootstrap include un font fantastico??
Utilizzo delle icone fantastiche dei caratteri in Bootstrap
Una delle librerie di icone esterne più popolari e altamente compatibili per Bootstrap è Font Awesome. Fornisce oltre 675 icone disponibili in SVG, PNG e in formato font web per una migliore usabilità e scalabilità.
Posso usare caratteri fantastici offline??
Vai al fantastico sito Web ufficiale dei font e scarica il file zip gratuito, estrailo e collegalo alla tua pagina, fatto..! Per poter utilizzare i caratteri fantastici offline dovresti scaricare manualmente le icone sul tuo computer locale.
Come si usano le icone di Font Awesome 5??
Per utilizzare le icone Free Font Awesome 5, puoi scegliere di scaricare la libreria Font Awesome, oppure puoi registrarti per un account su Font Awesome e ottenere un codice (chiamato CODICE KIT) da utilizzare quando aggiungi Font Awesome al tuo web pagina.
 Usbforwindows
Usbforwindows