- Come si implementa un lightbox??
- Come si usa la galleria lightbox??
- Come si aggiunge un lightbox a un'immagine??
- Come si aggiunge una galleria di immagini in HTML??
- Cos'è lightbox nella codifica??
- Cos'è la galleria lightbox??
- Come si aggiungono didascalie a lightbox??
- Cosa significa lightbox in WordPress?
- Come si personalizza una lightbox in Webflow??
- Che cos'è la lightbox abilitata??
Come si implementa un lightbox??
Come implementare una funzionalità Lightbox (sono richieste competenze HTML)
- Devi solo aggiungere questa riga (il CSS) in Content in > Le impostazioni del contenuto > HTML dell'intestazione del sito: ...
- E questa riga (il JavaScript) in Content > Le impostazioni del contenuto > HTML piè di pagina del sito: ...
- Quindi, puoi usarlo in questo modo (dalla documentazione ufficiale di lightbox):
Come si usa la galleria lightbox??
Installazione e attivazione del plug-in Galleria Lightbox
- Accedi alla tua dashboard di WordPress.
- Fai clic su Plugin nel menu di navigazione, quindi su Aggiungi nuovo.
- Digita lightbox nella casella di ricerca, quindi fai clic su Invio.
- Vedrai la Galleria Lightbox elencata, fai clic su Installa ora.
- Fare clic sul collegamento Attiva plug-in quando viene visualizzato un messaggio che indica "
Come si aggiunge un lightbox a un'immagine??
Per aggiungere le immagini, seleziona la lightbox e fai clic sull'icona dell'immagine nel pannello Impostazioni elemento → Impostazioni lightbox. Quindi seleziona un'immagine dal pannello delle risorse o caricane una. Aggiungi tutte le immagini di cui hai bisogno attraverso lo stesso processo.
Come si aggiunge una galleria di immagini in HTML??
I CSS possono essere usati per creare una galleria di immagini.
- Aggiungi una descrizione dell'immagine qui.
- Aggiungi una descrizione dell'immagine qui.
- Aggiungi una descrizione dell'immagine qui.
- Aggiungi una descrizione dell'immagine qui.
Cos'è lightbox nella codifica??
Lightbox è una libreria JavaScript che visualizza immagini e video riempiendo lo schermo e oscurando il resto della pagina web. La libreria JavaScript originale è stata scritta da Lokesh Dhakar. Il termine Lightbox può anche riferirsi ad altre librerie JavaScript simili. ... Molti script Lightbox utilizzano JavaScript discreto.
Cos'è la galleria lightbox??
Una galleria lightbox è un modo moderno e professionale per visualizzare le immagini sul tuo sito web. ... È un popup, modale o sovrapposto che mostra le tue immagini o i tuoi file multimediali nella parte superiore della pagina web. La maggior parte si concentra sull'immagine e scurisce il resto della pagina.
Come si aggiungono didascalie a lightbox??
Per inserire una didascalia sotto l'immagine in miniatura nella griglia della galleria (le didascalie all'interno di Lightbox sono già supportate), segui questo trucco.
- Passaggio 1: didascalia al file immagine. Puoi aggiungere una didascalia durante il caricamento dell'immagine o aggiungerla in un secondo momento nella tua libreria multimediale Media.
- Passaggio 2: aggiungi un codice personalizzato. ...
- Passaggio 3: modella la didascalia con CSS.
Cosa significa lightbox in WordPress?
Per dirla semplicemente, un lightbox è una sovrapposizione o una finestra popup che attraversa il sito Web e mostra un'immagine. Mostrano l'immagine e scuriscono il resto della pagina, ma consentono comunque di essere visibile intorno ai bordi. Sono un ottimo modo per mostrare foto e prodotti.
Come si personalizza una lightbox in Webflow??
FASE 1 Crea una struttura lightbox personalizzata separatamente dall'elenco dinamico. 1) Crea il div (gli do la classe "item").
...
Personalizza le impostazioni in Lightbox
- Rimuovi miniature dalla visualizzazione a schermo intero.
- Cambia colore di sfondo e opacità.
- Aggiungi un gadget vicino.
- Possibile uso e immagine per modellare le frecce avanti e indietro.
Cosa è abilitato per lightbox??
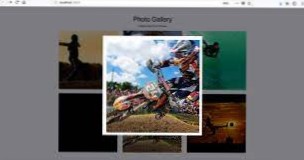
Se abiliti la visualizzazione delle immagini in una lightbox, significa che quando gli utenti fanno clic su un'immagine nella tua pagina web, questa si apre in una casella dedicata sullo schermo, oscurando il resto della pagina web. Se l'immagine caricata viene ridotta di dimensioni per adattarsi alla pagina, verrà visualizzata più grande nella casella luminosa. Ecco un esempio.
 Usbforwindows
Usbforwindows