- Come abilito il pulsante disabilitato della descrizione comandi??
- Come disattivo la descrizione comando??
- Come rimuovo il tooltip da WordPress??
- Come abilito il tooltip in HTML??
- Come abilito il tooltip di Bootstrap??
- Che cos'è il tooltip in angolare??
- Come rimuovo il tooltip dell'interfaccia utente??
- Come nascondo il suggerimento del browser predefinito??
- Come faccio a disattivare i suggerimenti??
- Come aggiungo il tooltip a WordPress senza plugin??
- Come posso sbarazzarmi del passaggio del mouse su WordPress??
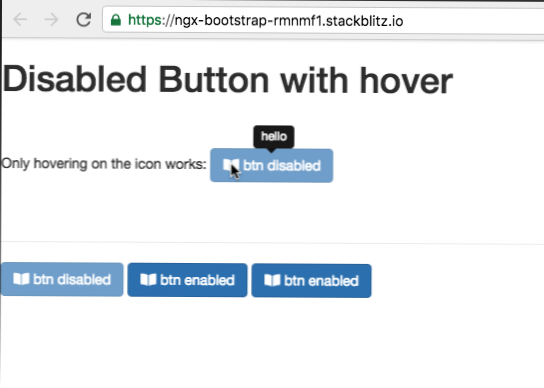
Come abilito il pulsante disabilitato del tooltip??
Per impostazione predefinita, i suggerimenti non verranno visualizzati sugli elementi disabilitati. Tuttavia, puoi abilitare questo comportamento utilizzando i passaggi seguenti: Aggiungi un elemento disabilitato come l'elemento button in un div il cui stile di visualizzazione è impostato su inline-block . Imposta l'evento del puntatore come nessuno per l'elemento disabilitato (pulsante) tramite CSS.
Come disabilitare la descrizione comando??
Disabilita i tooltip usando css
- Non puoi disabilitare la descrizione comandi nei CSS. Ma se non vuoi un tooltip, dovresti evitare di scrivere l'attributo title of <un> etichetta. – ...
- Non dimenticare che il tag title esiste anche per motivi di accessibilità. ...
- La rimozione dell'attributo title ha anche implicazioni SEO. –
Come rimuovo il tooltip da WordPress??
Passi. In Impostazioni → scheda Tooltip → Tooltip - sezione Contenuto, disabilita "Mostra tooltip". Questo disabiliterà i suggerimenti su tutte le pagine. Modifica la pagina in cui desideri che vengano visualizzati i suggerimenti.
Come abilito il tooltip in HTML??
HTML: usa un elemento contenitore (come <div>) e aggiungi la classe "tooltip" ad essa. Quando l'utente passa il mouse su questo <div>, mostrerà il testo del tooltip. Il testo del tooltip è posizionato all'interno di un elemento in linea (come <span>) con .
Come abilito il tooltip di Bootstrap??
Per creare un suggerimento, aggiungi l'attributo data-toggle="tooltip" a un elemento. Nota: i tooltip devono essere inizializzati con jQuery: selezionare l'elemento specificato e chiamare il metodo tooltip().
Che cos'è il tooltip in angolare??
Il tooltip Materiale angolare fornisce un'etichetta di testo che viene visualizzata quando l'utente passa il mouse sopra o preme a lungo un elemento.
Come rimuovo il tooltip dell'interfaccia utente??
Sintassi: $(". selettore"). tooltip("disabilita");
Come nascondo il suggerimento del browser predefinito??
Memorizzeresti il titolo esistente in una variabile per l'utilizzo da parte del tuo tooltip personalizzato, rimuovi il titolo dall'elemento in modo che quello predefinito non appaia, quindi quando il tuo tooltip personalizzato è finito rimetterai il titolo sull'elemento le cose sono pronte per il prossimo evento.
Come si disattivano i suggerimenti??
Come disabilitare i suggerimenti in Windows 10
- Apri questo PC in Esplora file.
- Nell'interfaccia utente della barra multifunzione di Explorer, fare clic su File -> Cambia cartella e opzioni di ricerca. Se hai disabilitato la barra multifunzione, premi F10 -> fare clic sul menu Strumenti - Opzioni cartella.
- Nella finestra di dialogo "Opzioni di Esplora file", passa alla scheda Visualizza. ...
- Fare clic sui pulsanti Applica e OK.
Come aggiungo il tooltip a WordPress senza plugin??
Sì, è possibile installare un Tooltip di WordPress senza plugin. Tuttavia, se non desideri utilizzare un plug-in Tooltip per aggiungere facilmente un Tooltip al tuo sito WordPress, dovrai essere un utente avanzato e utilizzare html o jquery (o assumere uno sviluppatore che lo faccia per te).
Come posso sbarazzarmi del passaggio del mouse su WordPress??
Innanzitutto fare clic con il pulsante destro del mouse sull'elemento su cui si desidera disabilitare l'effetto al passaggio del mouse e selezionare l'opzione di menu "Ispeziona" secondo lo schema seguente. Seleziona l'opzione di menu ispeziona per visualizzare la gerarchia di tutti gli elementi sulla pagina. L'informazione ora richiesta sarà il numero della voce di menu e in questo caso il numero è 5.
 Usbforwindows
Usbforwindows