- Come si fa un checkout in due colonne?
- Come posso modificare il design della pagina di pagamento di WooCommerce??
- Come semplifico il checkout di WooCommerce??
- Come modifico il checkout di WooCommerce in Divi??
- Come posso personalizzare la mia pagina di pagamento in Shopify?
- Come posso personalizzare WooCommerce??
- Come funziona il checkout di WooCommerce??
- Come faccio a saltare un carrello WooCommerce??
- Come posso saltare l'aggiunta al carrello in WooCommerce??
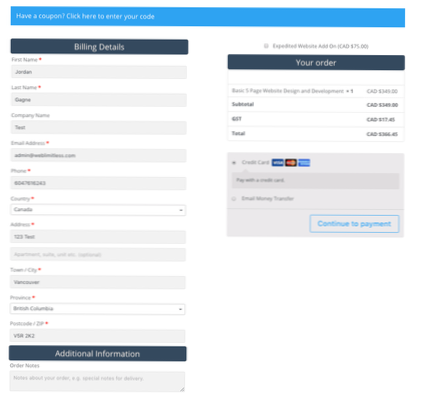
Come si fa un checkout in due colonne?
Come creare una pagina di pagamento a 2 colonne?
- Passaggio 1: crea una nuova pagina e avvia il Generatore di pagine dopo aver compilato il campo Nome e altri dettagli.
- Passaggio 2: fare clic sul pulsante Aggiungi contenuto e quindi sotto l'intestazione - Moduli WooPack, trascinare e rilasciare il modulo Checkout sulla pagina.
- Passaggio 3: quando vengono visualizzate le impostazioni, seleziona il layout come layout a due colonne.
Come posso modificare il design della pagina di pagamento di WooCommerce??
Vediamo il processo passo passo:
- Nella dashboard di WordPress, vai su WooCommerce > Check-out > Fatturazione e fai clic su Aggiungi nuovo campo.
- Seleziona il tipo di campo che desideri creare e compila l'etichetta, il segnaposto/tipo e la descrizione. ...
- Successivamente, seleziona la casella di controllo condizionale a destra. ...
- Premi Salva e il gioco è fatto!
Come semplifico il checkout di WooCommerce??
Come semplificare il checkout gratuito di WooCommerce
- Rimuovi moduli coupon. Innanzitutto, probabilmente non vuoi il modulo del coupon per il tuo pagamento gratuito, poiché non c'è nulla da scontare. ...
- Disabilita le note dell'ordine. Potresti voler raccogliere le note dell'ordine dal cliente per l'ordine gratuito. ...
- Annulla l'impostazione dei campi non necessari. ...
- Mettere insieme.
Come modifico il checkout di WooCommerce in Divi??
Passaggio 1: imposta la pagina di pagamento
Prima di poter iniziare a utilizzare il plug-in Divi Shop Builder, è necessario impostare la pagina Checkout nelle impostazioni del plug-in WooCommerce. Per farlo, vai su WooCommerce > Impostazioni e fai clic sulla scheda Avanzate. Qui, dove dice Checkout page, seleziona Checkout dal menu a tendina.
Come posso personalizzare la mia pagina di pagamento in Shopify?
Dall'app Shopify, vai su Store > impostazioni. In Impostazioni negozio, tocca Pagamento.
...
In Impostazioni negozio, tocca Pagamento.
- Nella sezione Stile, fai clic su Personalizza checkout per aprire l'editor del tema.
- Nella sezione BANNER, fai clic su Carica immagine o seleziona un'immagine che hai già caricato nella tua libreria.
- Fare clic su Salva.
Come posso personalizzare WooCommerce??
Come personalizzare la pagina del singolo prodotto WooCommerce
- Inserisci normalmente le informazioni sul tuo prodotto WooCommerce.
- Pubblica o salva il tuo prodotto come bozza.
- Fai clic su "abilita WooBuilder"
- Ciò consentirà il nuovo editor Gutenberg per quel prodotto specifico.
- Progetta la tua nuova pagina prodotto singolo utilizzando i blocchi WooBuilder.
- Pubblicare.
Come funziona il checkout di WooCommerce??
One Page Checkout mostra la selezione del prodotto e i moduli di checkout su un singolo prodotto, Post o Pagina. I clienti possono aggiungere prodotti a un ordine o rimuoverli e completare il pagamento senza lasciare la pagina.
Come faccio a saltare un carrello WooCommerce??
1) Salta la pagina del carrello tramite le impostazioni di WooCommerce
1) Vai alla dashboard di amministrazione di WP e vai su WooCommerce > impostazioni. Quindi, seleziona l'opzione Impostazioni generali nella scheda Prodotti, seleziona l'opzione "Reindirizza alla pagina del carrello dopo l'aggiunta riuscita" e salva le modifiche.
Come posso saltare l'aggiunta al carrello in WooCommerce??
Vai a WooCommerce > Impostazioni dei prodotti. Nella sezione Generale, è necessario configurare le impostazioni di comportamento Aggiungi al carrello. Seleziona la prima casella di controllo per reindirizzare alla pagina del carrello dopo aver aggiunto con successo i prodotti, come mostrato nello screenshot qui sotto. Salva le impostazioni.
 Usbforwindows
Usbforwindows


![Creazione di categorie, pagine e post su Dashboard [chiuso]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)
