- Come mostrare un'immagine di prodotto diversa nella categoria del negozio WooCommerce e nelle pagine dei singoli prodotti??
- Come ottengo l'immagine in miniatura della categoria in WordPress??
- Come aggiungo una miniatura del prodotto in WooCommerce??
- Come ottengo l'immagine in miniatura in WooCommerce??
- Che cos'è la Galleria dei prodotti in WooCommerce??
- Come ottengo la galleria dei prodotti in WooCommerce??
- Come faccio a mostrare le miniature nei post di WordPress??
- Come collegare un'immagine a una categoria in WordPress??
- Come cambio la miniatura su WordPress??
- Qual è la migliore dimensione dell'immagine per i prodotti WooCommerce??
- Come posso rigenerare una miniatura in WooCommerce??
- Cos'è WooThumbs?
Come mostrare un'immagine di prodotto diversa nella categoria del negozio WooCommerce e nelle pagine dei singoli prodotti??
La prima immagine nella galleria dei prodotti verrà utilizzata per le pagine negozio/categoria, quindi l'immagine deve adattarsi alle dimensioni della scatola del prodotto nelle pagine negozio/categoria. Successivamente, avrai bisogno del gancio "woocommerce_init" per sostituire la miniatura del prodotto predefinita e impostare la prima immagine della galleria come immagine del prodotto.
Come ottengo l'immagine in miniatura della categoria in WordPress??
Dalla tua Dashboard, vai su Impostazioni -> Immagini di tassonomia. Lì vedrai gli elenchi di tutte le tassonomie che abbiamo sul nostro sito. Seleziona la casella di controllo sulla categoria, in cui desideri visualizzare le immagini in miniatura.
Come aggiungo una miniatura del prodotto in WooCommerce??
Per aggiungere una galleria di prodotti, fare clic sul collegamento Imposta immagine prodotto. Questo aprirà lo stesso tipo di casella di selezione dei media di WordPress, puoi scegliere le immagini già caricate o aggiungerne di nuove. Se hai bisogno di modificare l'ordine delle immagini nella galleria dei prodotti, puoi farlo facilmente trascinandole nell'ordine che preferisci.
Come ottengo l'immagine in miniatura in WooCommerce??
Nella versione WooCommerce 3.2x e inferiori, le impostazioni dell'immagine del prodotto sono disponibili su WooCommerce > impostazioni > Prodotti > Schermo > Immagini del prodotto.
Che cos'è la Galleria dei prodotti in WooCommerce??
Product Gallery Slider per WooCommerce ti consente di presentare facilmente le immagini dei prodotti WooCommerce in un modo bellissimo. Ti dà accesso a tutte le caratteristiche e funzionalità di cui potresti aver bisogno in un dispositivo di scorrimento del prodotto. Caratteristiche principali: Offre un layout reattivo in modo che i tuoi clienti possano scorrere e navigare tra le pagine dei tuoi prodotti.
Come ottengo la galleria dei prodotti in WooCommerce??
php globale $prodotto; $attachment_ids = $prodotto->get_gallery_attachment_ids(); foreach( $attachment_ids as $attachment_id ) //Ottieni l'URL delle immagini della galleria - dimensioni predefinite delle immagini wordpress echo $Original_image_url = wp_get_attachment_url( $attachment_id); echo $full_url = wp_get_attachment_image_src($attachment_id, ' ...
Come faccio a mostrare le miniature nei post di WordPress??
Passaggio 1: vai all'area dei plugin del pannello di amministrazione di WordPress. Passaggio 2: cerca un nuovo plug-in chiamato "Magic Post Thumbnail."Installa e attivalo. Passaggio 3: verrà aggiunta una nuova funzione all'area delle impostazioni di WordPress chiamata "Magic Post Thumbnail."Fare clic su questa impostazione.
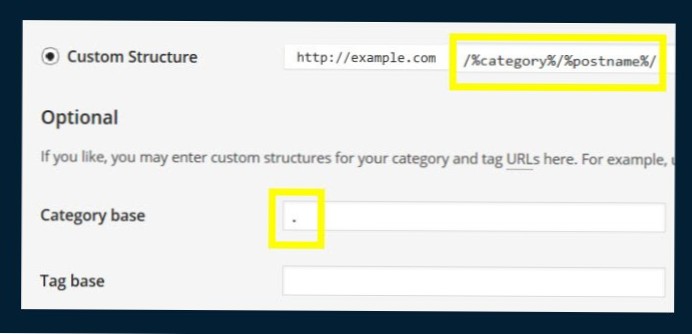
Come collegare un'immagine a una categoria in WordPress??
Fai clic sul collegamento "Modifica" sotto qualsiasi immagine e WordPress ti porterà a modificare la pagina dell'immagine. Noterai la nuova meta box della categoria nella colonna di destra sullo schermo. Fare clic sul collegamento Aggiungi nuova categoria per aggiungere una nuova categoria.
Come cambio la miniatura su WordPress??
Se desideri modificare la dimensione della miniatura predefinita di WordPress, puoi farlo in quattro rapidi passaggi:
- Vai alla dashboard di WordPress.
- Vai alle Impostazioni > Scheda Media.
- Cerca le dimensioni dell'immagine > Sezione dimensioni miniature.
- Modifica la larghezza e l'altezza predefinite delle tue miniature in pixel.
Qual è la migliore dimensione dell'immagine per i prodotti WooCommerce??
Di che dimensioni dovrebbero essere le immagini del prodotto? La risoluzione minima che dovresti utilizzare per le immagini dei tuoi prodotti WooCommerce è 800 px x 800 px. Ti consigliamo di puntare più in alto, perché maggiore è la qualità delle tue immagini, meglio saranno percepite.
Come posso rigenerare una miniatura in WooCommerce??
Per rigenerare le miniature in WooCommerce segui questi passaggi:
- Vai a Plugin > Aggiungere nuova.
- Cerca Rigenera miniature, installalo e attivalo.
- Vai a Strumenti > Rigenera. Miniature.
- Seleziona Rigenera tutte le miniature.
- Al termine, tutte le immagini vengono rigenerate.
Cos'è WooThumbs?
WooThumbs utilizza hook messi in atto da WooCommerce per garantire che le immagini vengano visualizzate. ... Eventuali ulteriori immagini di variazione che aggiungi verranno duplicate anche nei tuoi prodotti tradotti.
 Usbforwindows
Usbforwindows


![Problema con il titolo di una pagina in wordpress per le categorie (Visualizzazione degli archivi dei nomi delle categorie) [duplicato]](https://usbforwindows.com/storage/img/images_2/issue_with_title_for_a_page_in_wordpress_for_categories_displaying_categoryname_archives_duplicate.png)