- Come si rimuove l'imbottitura??
- Come faccio a sbarazzarmi del margine sinistro??
- Come posso eliminare l'imbottitura laterale in WordPress??
- Come posso eliminare il margine sinistro in HTML??
- Come si rimuove l'imbottitura Jumbotron??
- Come si sostituisce l'imbottitura del genitore??
- Cos'è un margine sinistro??
- Come si imposta margine e padding a zero??
- Come faccio a sbarazzarmi del margine 0 auto?
- Come si rimuovono margini e padding nei CSS??
- Come cambio il riempimento in WordPress??
- Come rimuovo lo spazio bianco nel tema WordPress??
Come si rimuove l'imbottitura??
3 risposte. Basta inserire nel tuo stile h3 la proprietà padding:0; o per una migliore pratica usa un id se è uno stile a un elemento. Oppure puoi usare una classe se utilizzerai lo stesso stile in elementi diversi ad esempio se vuoi usarlo in un tag p.
Come faccio a sbarazzarmi del margine sinistro??
Rimuovi margin-left da tutti i div e aggiungi margin-right. Se vuoi che lo spazio rimanga a sinistra, metti tutti i div all'interno di un div e dai margin-left o padding-left. Aggiungi il riempimento al contenitore e a destra di ogni casella anziché a sinistra (o un margine a sinistra & a destra delle scatole, se non si desidera l'imbottitura nel contenitore).
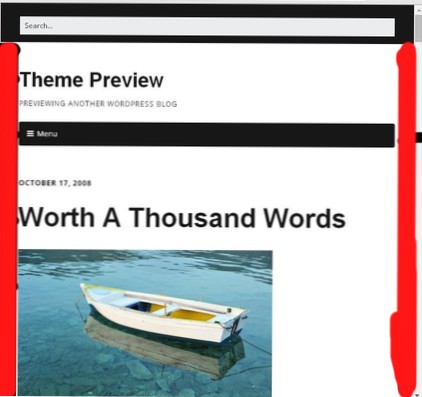
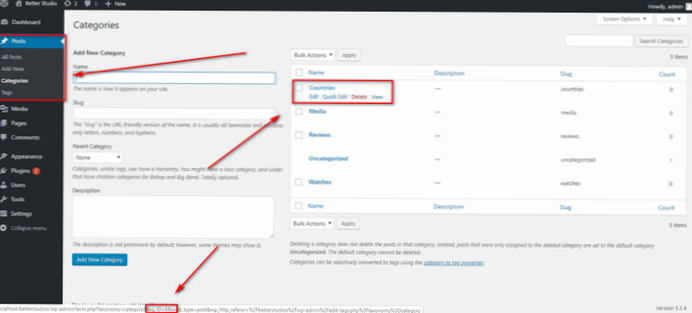
Come posso eliminare l'imbottitura laterale in WordPress??
WordPress: come rimuovere gli spazi bianchi (imbottitura) prima dei media
- Accedi al backend del tuo sito Web WordPress.
- Nella barra laterale, vai su Aspetto Personalizza.
- Fare clic su CSS aggiuntivo.
- Aggiungi il seguente stile CSS, fai clic su Pubblica: figure .contenitore-incorporamento > div padding-top: 0 !
Come posso eliminare il margine sinistro in HTML??
5 risposte. Tutti i browser hanno un margine predefinito attorno al bordo superiore e sinistro della finestra. Non c'è niente di sbagliato nella tua pagina. Devi semplicemente dire al browser di rimuovere i margini predefiniti.
Come si rimuove l'imbottitura Jumbotron??
- prova padding-top: 5px ! importante; , sovrascriverà l'esistente – Pranav C Balan 22 dic.
- NO!!! non provare ! importante . No, a meno che non ci sia altro modo. – ...
- Se la classe base non ha ! importante.. NON USARLO NEL tuo foglio di stile personalizzato. ...
- Meglio usare un "pozzo" – Arindam Roychowdhury 12 ott.
Come si sostituisce l'imbottitura del genitore??
Sebbene quanto sopra non sia possibile, ci sono vari modi per mitigare l'imbottitura di un genitore con i CSS:
- Approccio 1: crea una classe di modifica per il tuo contenitore.
- Approccio 2: aggiungere una classe di utilità globale con ! importante.
- Approccio 3: margini negativi.
Cos'è un margine sinistro??
La proprietà CSS margin-left imposta l'area del margine sul lato sinistro di un elemento. Un valore positivo lo allontana dai suoi vicini, mentre un valore negativo lo avvicina it.
Come si imposta margine e padding a zero??
Puoi eseguire gli stili di browser predefiniti con * margin: 0; imbottitura: 0; , ma sii cauto. Una semplice ricerca su Google per "css star selector" mostra risultati allarmanti.
Come faccio a sbarazzarmi del margine 0 auto?
Quindi, usando questo come esempio, il div "contenitore" verrebbe spostato a sinistra anziché centrato all'interno di "intestazione". "Alcuni contenuti" sarebbero elementi flottati senza altezza definita. A questo punto posso usare solo clear = display: block; chiaro: entrambi; altezza: 0; larghezza: 100%; in un div alla fine per cancellarli correttamente.
Come si rimuovono margini e padding nei CSS??
Trova e risolvi facilmente i problemi di accessibilità del Web utilizzando ax DevTools Pro. Prova gratis! Questa è diventata una tecnica molto popolare ultimamente, e per una buona ragione. Rimuove tutti i margini e il riempimento predefiniti per ogni oggetto sulla pagina, senza esclusione di colpi, indipendentemente dal browser.
Come cambio il riempimento in WordPress??
Come regolare il riempimento del menu nel tuo tema WordPress WordPress
- Nella Dashboard, vai su Aspetto → Personalizza.
- Nel menu Customizer, vai a Design → Menus → Padding.
- Regola il riempimento usando i cursori o i campi di input.
- Fai clic su Pubblica per salvare le modifiche.
Come rimuovo lo spazio bianco nel tema WordPress??
1. Trova la sezione superiore e vai alla scheda Design. Vai a Spaziatura e metti 0px nel riempimento superiore. Questo dovrebbe rimuovere lo spazio bianco.
 Usbforwindows
Usbforwindows