- Come bypassare WebP?
- Come faccio a salvare un WebP come JPEG??
- Come aggiungo un'immagine WebP in HTML??
- Come servi le immagini come WebP??
- WebP è migliore di PNG??
- Perché Firefox salva WebP?
- Come posso impedire a Chrome di salvare le immagini in WebP?
- Come posso convertire più WebP in JPG??
- Puoi aprire WebP in Photoshop??
- Facebook usa WebP?
- Posso usare le immagini WebP in HTML??
- L'HTML può visualizzare WebP??
Come bypassare WebP?
Usa un browser che non supporta webp
Se ti affidi a Chrome, prova invece l'estensione User Agent Switcher che simula il browser che stai utilizzando. Seleziona l'agente utente di un browser che non supporta webp e dovresti ottenere la stessa consegna png o jpg che ottengono quei browser.
Come faccio a salvare un WebP come JPEG??
Ecco come:
- Fare clic con il tasto destro sull'immagine WEBP e selezionare Copia indirizzo immagine dal menu.
- Ora incolla questo indirizzo in una nuova scheda e rimuovi gli ultimi 3 caratteri dall'URL. Pertanto, rimuovi -rw alla fine dell'URL. ...
- È quindi possibile fare clic con il pulsante destro del mouse sull'immagine e selezionare Salva immagine con nome per salvare l'immagine.
Come aggiungo un'immagine WebP in HTML??
Offri immagini WebP #
- <source type="image/webp" srcset="fiore.webp">
- <source type="image/jpeg" srcset="fiore.jpg">
- <img src="fiore.jpg" alt="">
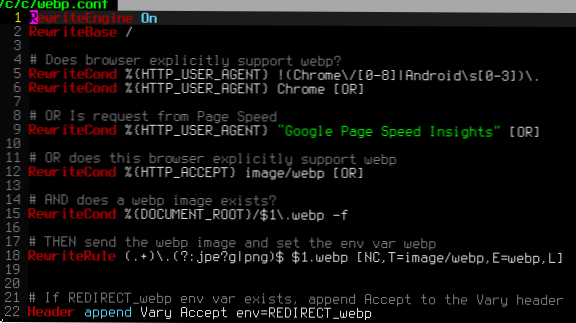
Come servi le immagini come WebP??
Esistono principalmente due modi per servire WebP:
- Utilizzo del tag immagine picture. Possiamo usare il tag immagine per dire al browser che abbiamo il formato WebP. ...
- Con risposta varia. ...
- Tag immagine vs risposta varia. ...
- Metodo n. 1 – Usa CDN solo con la conversione al volo WebP. ...
- Metodo n. 2 – Utilizzo della risposta variata + CDN. ...
- Metodo n. 3 – Utilizzo del tag immagine.
WebP è migliore di PNG??
Essenzialmente WebP offre i seguenti vantaggi rispetto a PNG. WebP offre file di dimensioni inferiori del 26% rispetto a PNG, pur fornendo trasparenza e la stessa qualità. WebP si carica più velocemente (a causa delle dimensioni del file) rispetto alle immagini PNG.
Perché Firefox salva WebP?
Soluzione scelta
Il problema si presenta quando si salva: Firefox non ha un convertitore per riportare l'immagine WebP nel formato originale, a differenza di Chrome, che ha un convertitore nella finestra di dialogo Salva. Edge probabilmente l'ha ereditato.
Come posso impedire a Chrome di salvare le immagini in WebP?
Se il tuo browser non supporta il formato WebP, l'immagine JPG o PNG verrà caricata sui siti web invece dell'immagine WebP per assicurarti che possa essere aperta. Quindi, puoi utilizzare un'estensione denominata User-Agent Switcher per Chrome per mascherare il tuo Chrome come altri browser che non supportano WebP.
Come posso convertire più WebP in JPG??
Ecco come convertire in batch WebP in JPG su Mac o Windows
- Ottieni una prova gratuita di Pixillion Image Converter dal suo sito Web, installa e apri l'app.
- Trascina e rilascia le immagini WebP in batch nel programma.
- Scegli output come JPEG.
- Opzionale. ...
- Infine, fai clic su Converti per esportare WebP come JPEG su Mac o Windows.
Puoi aprire WebP in Photoshop??
Puoi modificare i file WebP utilizzando software di grafica, come GIMP, ImageMagick o Microsoft Paint, che aprono nativamente i file WebP per impostazione predefinita. ... IrfanView, Windows Photo Viewer e Photoshop richiedono tutti plug-in per aprire le immagini WebP.
Facebook usa WebP?
Facebook ha iniziato a utilizzare un formato di immagine di Google chiamato WebP che potrebbe ridurre i costi di rete e velocizzare il sito Web. ... Quando le persone caricano foto JPEG, il colosso dei social network le converte nel formato WebP.
Posso usare le immagini WebP in HTML??
È importante ricordare, tuttavia, che WebP non sostituisce le immagini JPEG e PNG. È un formato che puoi servire ai browser che possono usarlo, ma dovresti tenere a portata di mano i formati di immagine più vecchi per altri browser.
L'HTML può visualizzare WebP??
WebP è supportato in quasi tutti i browser moderni, come puoi vedere qui. Tuttavia, attualmente non è supportato in Safari e IE11. Quindi non possiamo usare uno standard <img> elemento, poiché l'immagine non verrà visualizzata in questi browser. Per fortuna c'è una soluzione con l'HTML <immagine> elemento.
 Usbforwindows
Usbforwindows