- Come aggiungo il codice HTML a Gutenberg??
- Come aggiungo HTML all'editor di blocchi di WordPress??
- Come faccio a modificare in Gutenberg??
- Come uso i blocchi di codice in WordPress??
- Posso modificare l'html di WordPress??
- Come si modifica l'HTML??
- Puoi aggiungere HTML personalizzato a WordPress??
- WordPress supporta HTML??
- Come si aggiunge un blocco in HTML??
- Gutenberg è integrato in WordPress??
- Gutenberg è meglio di Elementor??
Come aggiungo il codice HTML a Gutenberg??
Come aggiungere il tuo codice HTML ai blocchi di Gutenberg
- Passaggio 1: apri un nuovo post utilizzando il nuovo/Editor blocchi. Fai clic su "Aggiungi nuovo" nella sezione dei post della dashboard di WordPress.
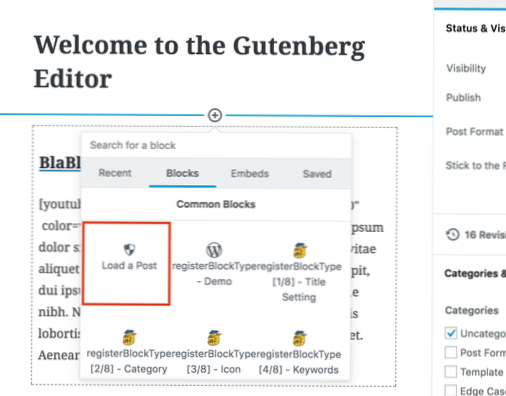
- Passaggio 2: fare clic sul pulsante "+". Digita "personalizzato", "HTML" o "HTML personalizzato" nella barra di ricerca dalla schermata che si apre. ...
- Passaggio 3: inserisci HTML.
Come aggiungo HTML all'editor di blocchi di WordPress??
Aggiungi un blocco HTML personalizzato in WordPress
- Apri l'editor dei blocchi (hai bisogno di aiuto per aprire l'editor dei blocchi?).
- Seleziona Aggiungi blocco.
- Seleziona HTML personalizzato dalla sezione Formattazione.
- Incolla il tuo frammento di codice HTML nel campo fornito.
- Puoi visualizzare in anteprima il codice selezionando la scheda Anteprima.
Come faccio a modificare in Gutenberg??
Il nuovo editor di Gutenberg viene fornito con un blocco Tabella predefinito, che semplifica l'aggiunta di tabelle ai tuoi post e alle tue pagine. Aggiungi semplicemente il blocco e quindi seleziona il numero di colonne e righe che desideri inserire. Ora puoi andare avanti e iniziare ad aggiungere dati alle righe della tabella. Puoi sempre aggiungere più righe e colonne se necessario.
Come uso i blocchi di codice in WordPress??
Modifica semplicemente il post del blog o la pagina in cui desideri visualizzare il codice. Nella schermata di modifica del post, aggiungi un nuovo blocco di codice al tuo post. Ora puoi inserire lo snippet di codice nell'area di testo del blocco. Successivamente, puoi salvare il tuo post sul blog e visualizzarne l'anteprima per vedere il blocco di codice in azione.
Posso modificare l'html di WordPress??
Per avere un maggiore controllo sull'aspetto e le funzioni del tuo sito WordPress, puoi modificare il tuo codice WordPress per personalizzare diverse aree: Il nuovo editor di blocchi e l'editor classico ti consentono di modificare il codice HTML per singoli post o pagine. Se vuoi modificare il codice sorgente del tuo tema WordPress, usa un tema figlio.
Come si modifica l'HTML??
Modifica un file HTML esistente in File Manager
Fare clic sul collegamento Hosting Web. Sulla Crea & Aggiorna pagina, in Strumenti di gestione file, fai clic sul collegamento File Manager. Fai clic sull'icona Modifica a destra del nome del file HTML. Il file si aprirà nell'editor HTML, dove potrai apportare le modifiche.
Puoi aggiungere HTML personalizzato a WordPress??
Il widget HTML personalizzato ti consente di aggiungere codice HTML alla barra laterale o al piè di pagina del tuo sito. Nota: alcuni tag HTML come script , iframe , form , input e style non sono disponibili sui piani Premium, Personal o gratuiti. Devi eseguire l'aggiornamento a WordPress.com Business Plan e installa un plugin o un tema personalizzato per utilizzarli.
WordPress supporta HTML??
Tag HTML. WordPress.com consente i seguenti tag HTML nei tuoi post, pagine e widget: a. indirizzo.
Come si aggiunge un blocco in HTML??
HTML - Blocchi
- Elementi di blocco. Gli elementi del blocco vengono visualizzati sullo schermo come se avessero un'interruzione di riga prima e dopo di essi. ...
- Elementi in linea. Gli elementi in linea, d'altra parte, possono apparire all'interno delle frasi e non devono apparire su una nuova riga propria. ...
- Raggruppamento di elementi HTML. ...
- Il <div> etichetta. ...
- Il <span> etichetta.
Gutenberg è integrato in WordPress??
Gutenberg è stato inserito in WordPress 5.0 come editor di contenuti predefinito. Il 16 dicembre 2018, WordPress 5.0 è stato rilasciato. Questa versione principale di WordPress includeva un'importante revisione dell'editor di post e pagine, introducendo Gutenberg come editor predefinito di WordPress.
Gutenberg è meglio di Elementor??
In generale, l'editor di blocchi Gutenberg è un buon sostituto per contenuti e layout di base, ma sarai più felice con un generatore di pagine come Elementor o Divi Builder se desideri individuare lo stile e il controllo della spaziatura sui tuoi progetti.
 Usbforwindows
Usbforwindows