- Come si fa a far galleggiare una barra laterale??
- Come fluttuare a sinistra e a destra in HTML??
- Cosa posso usare al posto di un float giusto??
- Come si crea una barra laterale doppia in HTML??
- Come posso aggiustare la mia barra laterale??
- Come si crea una barra laterale??
- Come fai a galleggiare a destra??
- Come fai a galleggiare a sinistra e a destra??
- Come si sposta un pulsante a destra??
- Come uso Flexbox invece di float??
- Perché il float a destra non funziona??
- Come fluttuare nel display flessibile??
Come si fa a far galleggiare una barra laterale??
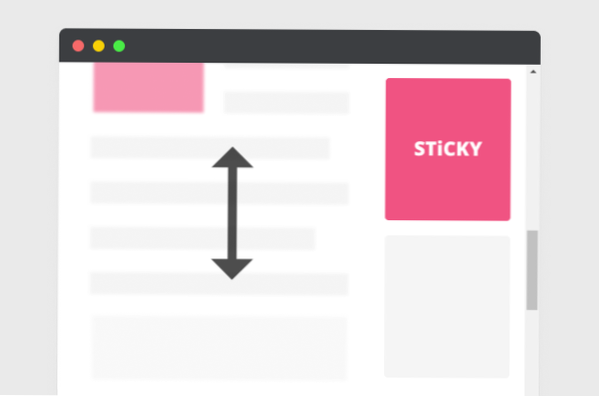
Come creare un elemento HTML mobile che rimane nella barra laterale durante lo scorrimento
- Calcola la giusta distanza in pixel. ...
- Fissa l'elemento nella parte superiore del documento. ...
- Calcola la distanza di scorrimento. ...
- Posiziona assolutamente il contenuto mobile in basso. ...
- Crea il resto del codice.
Come fluttuare a sinistra e a destra in HTML??
La proprietà float può avere uno dei seguenti valori:
- left - L'elemento fluttua a sinistra del suo contenitore.
- right - L'elemento fluttua a destra del suo contenitore.
- none - L'elemento non fluttua (verrà visualizzato proprio dove si verifica nel testo). ...
- inherit - L'elemento eredita il valore float del suo genitore.
Cosa posso usare al posto di un float giusto??
Alternative al galleggiamento
- display: blocco in linea.
- posizione: assoluta.
Come si crea una barra laterale doppia in HTML??
Come creare una barra laterale comprimibile in CSS
- <testa> <meta name = "viewport" content = "width = larghezza dispositivo, scala iniziale = 1"> ...
- .div della barra laterale padding: 8px 8px 8px 30px; ...
- <div id="mySidebar"> <div onclick="closeNav()">×</div> ...
- <div id="principale">
Come posso aggiustare la mia barra laterale??
Il tuo contenuto dovrà essere il contenitore in cui inserire la pagina. I valori qui sono il mio test per vedere se sono corretto in questo. Se la larghezza e l'altezza superano i valori impostati per il contenuto, appariranno le barre di scorrimento. Per avere una barra laterale fissa reattiva, aggiungi semplicemente una media-query.
Come si crea una barra laterale??
Facciamo il lavoro: per creare una semplice barra laterale, dovrai risolvere 3 compiti principali:
- Creare una struttura adeguata (HTML)
- Aggiungi stile e posizione (CSS)
- Aggiungi comportamento di apertura/chiusura (JS)
Come si fa a galleggiare una spanna a destra??
Se vuoi allineare a <span> elemento a destra di <div>, puoi usare un po' di CSS. In particolare, è necessario utilizzare la proprietà float con i valori "right" e "left".
Come fai a galleggiare a sinistra e a destra??
nessuno: l'elemento non galleggia. Questo è il valore iniziale. left : fa galleggiare l'elemento a sinistra del suo contenitore. right : fa galleggiare l'elemento a destra del suo contenitore.
Come si sposta un pulsante a destra??
Se vuoi spostare il pulsante a destra, puoi anche posizionare il pulsante all'interno di un <div> elemento e aggiungi la proprietà text-align con il suo valore "right" alla classe "align-right" del <div>.
Come uso Flexbox invece di float??
Invece di utilizzare un float per creare layout facendo fluttuare gli elementi a sinistra o a destra, flexbox ti consente di creare layout allineando gli elementi su un singolo asse. L'asse può essere orizzontale o verticale. È meglio utilizzato per distribuire lo spazio per gli articoli sullo stesso asse. Crea un contenitore padre, il contenitore flessibile .
Perché il float a destra non funziona??
Il trucco è applicare overflow: auto al div , che avvia un nuovo contesto di formattazione del blocco. ... Nell'HTML e nel CSS originali, il pulsante flottato era fuori dal flusso del contenuto, quindi il bordo del div sarebbe stato posizionato rispetto al testo in entrata, che non include alcun elemento flottato.
Come fluttuare nel display flessibile??
Quindi se vuoi posizionare l'elemento figlio a destra dell'elemento genitore puoi usare margin-left: auto ma ora l'elemento figlio spingerà anche altri div a destra come puoi vedere qui Fiddle . Non hai bisogno di galleggianti. In effetti, sono inutili perché i float vengono ignorati in flexbox. Inoltre non è necessario il posizionamento CSS.
 Usbforwindows
Usbforwindows