Dove aggiungere CSS in WordPress
- Vai a Aspetto > Personalizza nella dashboard di WordPress per aprire il configuratore di WordPress.
- Seleziona l'opzione CSS aggiuntivo dal menu a sinistra nell'interfaccia di WordPress Customizer:
- Come carico un file CSS in WordPress??
- Come carico prima i CSS in WordPress??
- Come aggiungo CSS personalizzati al mio tema WordPress??
- Come accodare CSS personalizzati in WordPress??
- Come carico prima i CSS??
- Come modifico i CSS in WordPress??
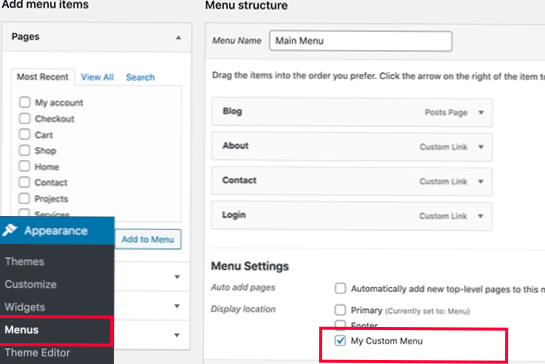
- Come aggiungo una classe personalizzata a un menu in WordPress??
- Dov'è lo stile CSS in WordPress??
- Come posso aggiungere CSS personalizzati a Elementor gratuitamente??
- Come aggiungo più CSS in WordPress??
- Come si aggiungono CSS all'HTML??
Come carico un file CSS in WordPress??
Apri un editor di testo, crea un nuovo file di testo, salvalo come "personalizzato". css" e caricalo in una cartella css nella cartella del tuo tema WordPress attivo (i.e. /wp-content/themes/theme/css/) tramite FTP. Scarica le funzioni. php nella cartella del tuo tema WordPress attivo (i.e. /wp-content/themes/theme/) tramite FTP.
Come carico prima i CSS in WordPress??
1 risposta. prova a usare il parametro di dipendenza nella funzione di stile enqueue/register (vedi https://codex.wordpress.org/Riferimento_funzione/wp_register_style). Imposta la dipendenza dagli stili che desideri caricare dopo lo stile principale OPPURE scegli un primo stile dopo aver caricato lo stile principale come dipendenza.
Come aggiungo CSS personalizzati al mio tema WordPress??
Per prima cosa, devi andare alla pagina Temi »Personalizza. Verrà avviata l'interfaccia di personalizzazione del tema WordPress WordPress. Vedrai l'anteprima dal vivo del tuo sito con una serie di opzioni nel riquadro di sinistra. Fare clic sulla scheda CSS aggiuntivo dal riquadro di sinistra.
Come accodare CSS personalizzati in WordPress??
function wpse87681_enqueue_custom_stylesheets() if ( ! is_admin() ) wp_enqueue_style( 'mytheme-custom', get_template_directory_uri() . '/personalizzato. css'); add_action( 'wp_enqueue_scripts', 'wpse87681_enqueue_custom_stylesheets', 11 );
Come carico prima i CSS??
Fornisci e includi CSS il prima possibile
Un modo molto semplice per assicurarsi che il browser riceva CSS il prima possibile è includerlo nella sezione HEAD del documento HTML. In questo modo, il browser inizierà a caricare CSS il prima possibile.
Come modifico i CSS in WordPress??
Modifica CSS tramite il personalizzatore di WordPress
Accedi al tuo backend WordPress e fai clic su Aspetto > Personalizza per aprire la schermata di personalizzazione del tema. Vedrai un'anteprima dal vivo del tuo sito web, con opzioni sulla sinistra per personalizzare elementi come colori, menu o altri widget.
Come aggiungo una classe personalizzata a un menu in WordPress??
Come aggiungere una classe personalizzata a una voce di menu di WordPress
- In apparenza > Menu, fare clic sulla scheda Opzioni schermo.
- In Mostra proprietà menu avanzate, seleziona Classi CSS.
- Ora espandi qualsiasi voce di menu per rivelare l'input di testo delle classi CSS (opzionale).
- Inserisci il nome della tua classe e salva il tuo menu per applicare la classe alla voce di menu. ...
- Goditi un controllo della personalizzazione ancora maggiore sul tuo menu!
Dov'è lo stile CSS in WordPress??
In WordPress, puoi trovare lo stile. css nella cartella Temi. Lo stile. css contiene i frammenti di codice CSS che influiscono sull'aspetto delle pagine del tuo sito.
Come posso aggiungere CSS personalizzati a Elementor gratuitamente??
Elementor super semplice CSS personalizzato gratuito
- Passaggio 1: apri il personalizzatore del tema.
- Passaggio 2: fare clic sulla scheda CSS aggiuntivo.
- Passaggio 3: aggiungi il tuo codice CSS.
Come aggiungo più CSS in WordPress??
Probabilmente il modo più semplice per aggiungere uno stile alla pagina del tuo tema se hai intenzione di eseguire l'hardcode sarebbe: 1) Aggiungi il tuo foglio di stile alla directory dei fogli di stile. 2) Incolla questo codice nella tua testa (sostituendo style2. css con qualunque sia il nome del tuo foglio di stile).
Come si aggiungono CSS all'HTML??
I CSS possono essere aggiunti ai documenti HTML in 3 modi:
- Inline - usando l'attributo style all'interno degli elementi HTML.
- Interno - usando a <stile> elemento nel <testa> sezione.
- Esterno - utilizzando a <collegamento> elemento da collegare a un file CSS esterno.
 Usbforwindows
Usbforwindows