- Come aggiungo un campo a un'e-mail WooCommerce??
- Come aggiungo un campo personalizzato in WooCommerce??
- Come aggiungo un campo personalizzato nel checkout di WooCommerce senza plugin??
- Come posso personalizzare i campi di pagamento in WooCommerce??
- Come aggiungo un campo personalizzato a un post??
- Come aggiungo un campo personalizzato nella variante WooCommerce??
- Come posso personalizzare la mia pagina di pagamento??
- Come si personalizza un campo in checkout??
- Come posso personalizzare la mia pagina di pagamento in Shopify?
- Come modifico il mio negozio WooCommerce??
Come aggiungo un campo a un'e-mail WooCommerce??
Vai alla nuova pagina delle impostazioni su WOOCOMMERCE -> CHECKOUT FORM e aggiungere il campo:
- Successivamente trascina il campo nella posizione corretta e salva le modifiche.
- Dopo aver inviato l'ordine riceviamo un'e-mail contenente il nuovo campo reparto ma il campo non appare dove vogliamo che sia..
- WP HTML Mail e campi personalizzati.
Come aggiungo un campo personalizzato in WooCommerce??
È facile aggiungere un campo personalizzato a un prodotto in WooCommerce:
- Vai al prodotto in cui desideri aggiungere un campo personalizzato.
- Nella sezione Dati del prodotto, fai clic su Componenti aggiuntivi del prodotto.
- Fare clic su "Aggiungi gruppo", quindi su "Aggiungi campo"
- Scegli il tipo di campo che desideri aggiungere dall'opzione "Tipo di campo".
Come aggiungo un campo personalizzato nel checkout di WooCommerce senza plugin??
Come aggiungere campi personalizzati alla pagina di pagamento di WooCommerce
- Passaggio 1: definire una serie di campi nella pagina di pagamento. ...
- Passaggio 2: aggiungi campi personalizzati alla pagina di pagamento di WooCommerce. ...
- Passaggio 3: concatenare i campi secondo i requisiti. ...
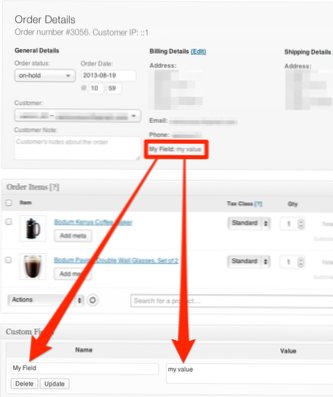
- Passaggio 4: visualizza i campi personalizzati nella pagina dell'ordine. ...
- Passaggio 5: visualizza i campi nella pagina dell'account.
Come posso personalizzare i campi di pagamento in WooCommerce??
Installazione e configurazione
- Vai a: WooCommerce > Campi di pagamento.
- Ci sono tre serie di campi che puoi modificare:
- Campi disabilitati.
- Seleziona il pulsante Aggiungi campo.
- Inserisci il tuo testo e le tue preferenze.
- Salvare le modifiche.
Come aggiungo un campo personalizzato a un post??
Crea semplicemente un nuovo post o modificane uno esistente. Vai alla meta box dei campi personalizzati e seleziona il tuo campo personalizzato dal menu a discesa e inserisci il suo valore. Fai clic sul pulsante "Aggiungi campo personalizzato" per salvare le modifiche e quindi pubblicare o aggiornare il tuo post.
Come aggiungo un campo personalizzato nella variante WooCommerce??
Per aggiungere i nostri campi personalizzati specifici per le varianti, vai alla scheda Componenti aggiuntivi del prodotto nella sezione Dati del prodotto. Fare clic su "Aggiungi gruppo", quindi su "Aggiungi campo". Nell'impostazione "Tipo di campo", scegli "Informazioni". Nello screenshot qui sopra, puoi vedere il pannello Componenti aggiuntivi del prodotto.
Come posso personalizzare la mia pagina di pagamento??
Perché dovresti personalizzare la pagina di pagamento in WooCommerce??
- Crea un checkout di una pagina.
- Cambia lo stile e il design del checkout con i CSS.
- Aggiungi, rimuovi o riorganizza i campi di pagamento.
- Includi contenuto.
- Rendi un campo obbligatorio o facoltativo.
- Aggiungi campi condizionali e crea logica condizionale.
Come si personalizza un campo in checkout??
Personalizza i campi di pagamento utilizzando frammenti di codice
- Rimuovere un campo di pagamento: ...
- Rendi un campo obbligatorio non obbligatorio: ...
- Modifica le etichette e i segnaposto dei campi di input: ...
- Editor del campo di pagamento. ...
- Componenti aggiuntivi per il checkout di WooCommerce. ...
- WooCommerce One Page Checkout. ...
- Accesso social WooCommerce.
Come posso personalizzare la mia pagina di pagamento in Shopify?
Dall'app Shopify, vai su Store > impostazioni. In Impostazioni negozio, tocca Pagamento.
...
In Impostazioni negozio, tocca Pagamento.
- Nella sezione Stile, fai clic su Personalizza checkout per aprire l'editor del tema.
- Nella sezione BANNER, fai clic su Carica immagine o seleziona un'immagine che hai già caricato nella tua libreria.
- Fare clic su Salva.
Come modifico il mio negozio WooCommerce??
1) Personalizzazione manuale della pagina del negozio WooCommerce
- Passaggio 1: crea un tema figlio. ...
- Passaggio 2: crea la struttura delle cartelle nel tema figlio. ...
- Passaggio 3: crea contenuti per la pagina del tuo negozio. ...
- Passaggio 4: crea un modello di pagina del negozio. ...
- Passaggio 5: personalizza la pagina del negozio utilizzando gli shortcode.
 Usbforwindows
Usbforwindows