- Come installo il plugin TinyMCE??
- Come scrivo il plugin TinyMCE??
- Posso usare TinyMCE nella mia applicazione commerciale??
- Che cos'è il widget TinyMCE di Black Studio??
- Come si aggiunge un pulsante personalizzato nell'editor TinyMCE??
- Cos'è l'editor TinyMCE??
- Quale è meglio CKeditor o Tinymce?
- Qual è il miglior editor HTML Wysiwyg gratuito??
- CK Editor è gratuito??
Come installo il plugin TinyMCE??
Struttura del file
Per creare un plugin, devi creare una directory nella directory dei plugin TinyMCE. TinyMCE caricherà il plugin. js se usi il tinymce. js nella tua pagina.
Come scrivo il plugin TinyMCE??
Inizia con un plugin TinyMCE 5 di base. Fai in modo che il tuo plugin abbia una finestra di dialogo utilizzando i componenti dell'interfaccia utente di TinyMCE 5. Aggiorna la finestra di dialogo e i suoi dati in modo dinamico dopo l'istanza. Aggiunta di icone SVG personalizzate per il pulsante e la voce di menu del plug-in.
Posso usare TinyMCE nella mia applicazione commerciale??
sì. L'editor di base TinyMCE è gratuito per scopi commerciali e non commerciali.
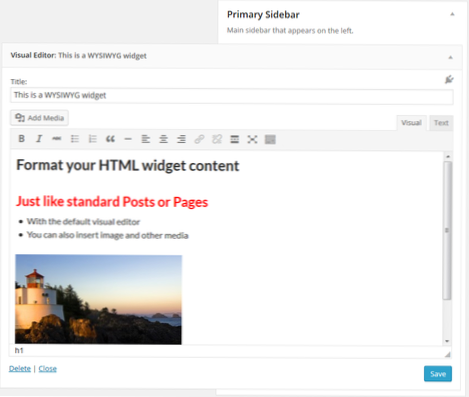
Che cos'è il widget TinyMCE di Black Studio??
Questo plugin aggiunge un widget di testo WYSIWYG basato sull'editor visivo standard TinyMCE WordPress. Questo ha lo scopo di superare i limiti del widget di testo predefinito di WordPress, in modo da poter aggiungere visivamente contenuti RTF alle barre laterali, senza che sia richiesta la conoscenza dell'HTML.
Come si aggiunge un pulsante personalizzato nell'editor TinyMCE??
Ecco un esempio:
- editore. addButton('mybutton', text: "My Button", onclick: function () alert("My Button ha fatto clic!" ); );
- function toTimeHtml(date) return '<ora datetime="' + data. toString() + '">' + data. ...
- editore. addButton('strikeout', icon: 'barrato', onclick: function() editor.
Cos'è l'editor TinyMCE??
TinyMCE è un editor di testo RTF online rilasciato come software open source sotto LGPL. ... TinyMCE è progettato per integrarsi facilmente con librerie JavaScript come React, Vue. js, AngularJS e Bootstrap, nonché sistemi di gestione dei contenuti come Joomla!, e WordPress.
Quale è meglio CKeditor o Tinymce?
CKeditor è una riscrittura completa di FCKeditor e del suo successore ufficiale. È anche il concorrente più importante e degno di TinyMCE. TinyMCE ha avuto un notevole vantaggio in termini di prestazioni rispetto a FCKeditor, ma CKeditor è stato riscritto per le prestazioni, quindi è almeno altrettanto scattante.
Qual è il miglior editor HTML Wysiwyg gratuito??
I 5 migliori editor HTML gratuiti
- CoffeeCup Editor HTML. CoffeeCup offre un editor HTML gratuito, ma se stai cercando più di una configurazione WYSIWYG (quello che vedi è ciò che ottieni), offre un editor visivo a un costo aggiuntivo. ...
- Komodo Modifica. Gli amanti dell'open source si rallegrano! ...
- Apache NetBeans. ...
- Bloc notes++ ...
- Codice di Visual Studio.
CK Editor è gratuito??
CKEditor 5 è un'applicazione Open Source.
Tutti i download sono gratuiti e perfettamente funzionanti!
 Usbforwindows
Usbforwindows