- Come si aggiunge un terzo widget a piè di pagina a venti diciassette??
- Come aggiungo un widget al piè di pagina??
- Come aggiungo un altro piè di pagina del widget in WordPress??
- Come aggiungo un piè di pagina di 3 colonne in WordPress??
- Come si aggiunge una barra laterale nel tema 20 20??
- Come aggiungo un'area widget in WordPress??
- Che cos'è un widget piè di pagina??
- Come aggiungo un link al mio piè di pagina??
- Come si aggiunge un collegamento ipertestuale a un piè di pagina??
- Come posso creare un menu a piè di pagina dinamico in WordPress??
- Come posso creare un piè di pagina dinamico in WordPress??
- Come aggiungo collegamenti rapidi al piè di pagina di WordPress??
Come si aggiunge un terzo widget a piè di pagina a venti diciassette??
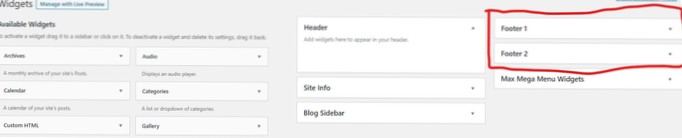
Accedi, alla dashboard di WordPress e vai su Aspetto > Widget. Trascina e rilascia i widget nelle sezioni del piè di pagina desiderate e salvali. Ora controlla il footer del tuo blog e sarà davvero fantastico will.
Come aggiungo un widget al piè di pagina??
Modificare i widget nel piè di pagina in WordPress
Puoi semplicemente andare alla pagina Aspetto »Widget e aggiungere un widget Testo, Immagine o Galleria all'area widget del piè di pagina. Per aggiungere un widget, trascinalo semplicemente nell'area del piè di pagina.
Come aggiungo un altro widget piè di pagina in WordPress??
Aggiunta di widget piè di pagina a un tema moderno
- Registra l'area widget del footer. Apri le funzioni.php dall'editor del tema di WordPress e cerca la seguente riga di codice: ...
- Mostra l'area del widget a piè di pagina nel tuo tema. ...
- Modella l'area del widget del footer a tuo piacimento.
Come aggiungo un piè di pagina di 3 colonne in WordPress??
Aggiungi un set di widget a tre colonne nel piè di pagina
- Passaggio 1: aggiungi il seguente codice nelle tue funzioni. php (in fondo). ...
- Passaggio 2: ora vuoi aggiungere uno stile o un CSS personalizzato al widget, in modo che appaia ben progettato e corrisponda agli stili principali del tuo tema. ...
- Passaggio 3: la parte del codice è completata.
Come si aggiunge una barra laterale nel tema 20 20??
Una volta installato e attivo, vai su “Dashboard – Aspetto – Personalizza” quindi nel Customizer, vai su “Opzioni generali – Inject Sidebar”. Da qui puoi scegliere dove sul tuo sito desideri mostrare la barra laterale e puoi persino perfezionare la barra laterale con personalizzazioni come ..
Come aggiungo un'area widget in WordPress??
Aggiungi una nuova area widget a un tema WordPress
- Passaggio 1: aggiungi il codice al tema. Il primo passo è aggiungere la seguente riga di codice alla parte del tuo tema che vuoi utilizzare come widget. ...
- Passaggio 2: modifica funzioni. php. ...
- Passaggio 3: aggiunta di widget. Dopo aver aggiunto con successo l'area widget, puoi iniziare ad aggiungere widget al tuo sito WordPress.
Che cos'è un widget piè di pagina??
Un'area widget piè di pagina è la sezione sopra il piè di pagina che include i widget (indicati dagli utenti anche come "riquadri") per il contenuto. In genere l'area del widget del footer è separata dal resto del contenuto, con uno sfondo colorato o una linea o un divisore di qualche tipo.
Come aggiungo un link al mio piè di pagina??
Aggiunta di un nuovo collegamento a piè di pagina
- Individua dove desideri inserire il collegamento e premi Invio sulla tastiera per inserire una riga vuota.
- Digita il codice per un nuovo collegamento o copia una riga esistente e modifica il nome della pagina e l'URL.
- Fare clic su Salva.
Come si aggiunge un collegamento ipertestuale a un piè di pagina??
Come inserire un collegamento ipertestuale nella sezione piè di pagina di MS Word
- Apri MS Word.
- Ora inserisci intestazione e piè di pagina nel documento word word.
- Ora vai al piè di pagina e digita un indirizzo web o qualsiasi altra cosa a cui vuoi collegare un collegamento ipertestuale.
- Ora seleziona l'oggetto che desideri collegare e vai al menu Inserisci, fai clic su collegamento ipertestuale e collega l'oggetto selezionato all'indirizzo desiderato.
Come posso creare un menu a piè di pagina dinamico in WordPress??
Crea il menu
- Vai a Aspetto -> Menu e fai clic su + per creare un nuovo menu.
- Dai un nome al menu e.g. "piè di pagina"
- Aggiungi pagine pubblicate come contatti, mappa del sito, politica sulla privacy al menu.
- Trascina e rilascia le voci del menu per ordinarle.
- Salva il menu.
Come posso creare un piè di pagina dinamico in WordPress??
Come aggiungere aree widget dinamiche nel piè di pagina di WordPress WordPress
- Registra le aree widget. Per prima cosa registreremo le aree widget per il footer. ...
- Visualizza le aree del widget del piè di pagina nel tuo tema. L'aggiunta di un widget all'area widget non verrà visualizzata sul sito Web finché non si aggiunge tutto al piè di pagina del tema. ...
- Aggiungi il CSS allo stile delle aree del widget del piè di pagina.
Come aggiungo collegamenti rapidi al piè di pagina di WordPress??
Hai bisogno di mettere la tua T&Pagina C nel menu a piè di pagina? In questo caso, accedi al tuo amministratore di WordPress, quindi vai su Aspetto > Personalizzatore > Menu e seleziona il menu a piè di pagina. Premi Aggiungi elemento e seleziona il tuo T&C pagina.
 Usbforwindows
Usbforwindows