Per fare ciò, vai alla dashboard di WordPress e vai a SEO > Aspetto di ricerca e quindi fare clic sulla scheda Breadcrumb. Sotto le impostazioni Breadcrumb, assicurati di abilitare i breadcrumb impostando l'opzione su "abilitato". Quindi puoi configurare le impostazioni del breadcrumb in base alle tue esigenze.
- Come aggiungo breadcrumb a WordPress senza plugin??
- Come faccio ad aggiungere breadcrumb al mio sito web??
- Come si fa il pangrattato??
- Come aggiungo i breadcrumb Flexy in WordPress??
- Come uso i breadcrumb in WordPress??
- Come modifico i breadcrumb in WordPress??
- Devo abilitare i breadcrumb??
- I breadcrumb sono importanti per la SEO??
- Dove metti il pangrattato??
- Come si fanno i breadcrumb reattivi??
- Come si fanno i breadcrumb dinamici??
- Come aggiungo i breadcrumb al bootstrap??
Come aggiungo breadcrumb a WordPress senza plugin??
WordPress – Come visualizzare breadcrumb senza plugin
- Crea breadcrumb: abbiamo creato una funzione personalizzata chiamata get_breadcrumb() per generare i collegamenti breadcrumb. ...
- Visualizza breadcrumb: chiama la funzione get_breadcrumb() in single. ...
- Stile breadcrumb: questo CSS aiuta a dare uno stile ai collegamenti breadcrumb. ...
- Conclusione:
Come faccio ad aggiungere breadcrumb al mio sito web??
Usa l'applicazione editor HTML del tuo computer per aggiungere il codice HTML breadcrumb al tuo sito.
- Apri Microsoft Word o un altro programma di elaborazione testi e crea un elenco delle pagine del sito Web a cui stai aggiungendo un breadcrumb in modo da poterlo utilizzare come riferimento. ...
- Avvia il tuo programma di editor HTML e visualizza le pagine del sito web desiderate.
Come si fa il pangrattato??
Concedi l'autorizzazione "amministra breadcrumb personalizzati" ai ruoli appropriati. Quindi vai su Amministra > Costruzione del sito > Pangrattato personalizzato. In questa pagina vedrai l'opzione per aggiungere un nuovo breadcrumb personalizzato. Facendo clic su quel collegamento, hai la possibilità di selezionare il tipo di nodo a cui verrà applicato il breadcrumb.
Come aggiungo i breadcrumb Flexy in WordPress??
Installazione
- Carica flexy-breadcrumb. zip nella directory /wp-content/plugins/ sul tuo server web.
- Attiva il plugin tramite il menu 'Plugin' in WordPress.
- Aggiungi lo shortcode [flexy_breadcrumb] nell'editor o il file appropriato (header. php) per visualizzare il breadcrumb sul front-end.
Come uso i breadcrumb in WordPress??
In questo post, abbiamo trattato quattro metodi per aggiungere breadcrumb al tuo sito WordPress:
- Attiva i breadcrumb in Yoast SEO.
- Installa e configura un plug-in breadcrumb di WordPress.
- Usa un tema che includa breadcrumb.
- Aggiungi i tuoi breadcrumb manualmente usando il codice.
Come modifico i breadcrumb in WordPress??
Archivi di tipi di post personalizzati
- Accedi al tuo sito Web WordPress. ...
- Clicca su "SEO". ...
- Fare clic su "Aspetto nella ricerca". ...
- Fare clic sulla scheda "Tipi di contenuto".
- Espandi la sezione del tipo di post personalizzato.
- In "Impostazioni breadcrumb per archivio [CustomPostType]", puoi aggiungere o modificare il titolo del breadcrumb.
- Fai clic su "Salva modifiche".
Devo abilitare i breadcrumb??
I breadcrumb migliorano la UX
I breadcrumb semplificano la navigazione degli utenti in un sito Web e incoraggiano gli utenti a navigare in altre sezioni del sito. ... Vai al loro sito e finisci nella pagina della storia dell'azienda The Nestlé. Usando i loro breadcrumb, puoi tornare facilmente a Chi siamo, Cronologia o persino alla loro home page.
I breadcrumb sono importanti per la SEO??
I breadcrumb sono un elemento essenziale di un sito web SEO friendly perché: Semplificano la navigazione – questo è il ruolo principale dei breadcrumb ed è per questo che gli utenti li adorano. Incoraggiano le persone a visitare più pagine di un sito Web prima di uscire e quindi riducono la frequenza di rimbalzo. Fanno bene alla SEO.
Dove metti il pangrattato??
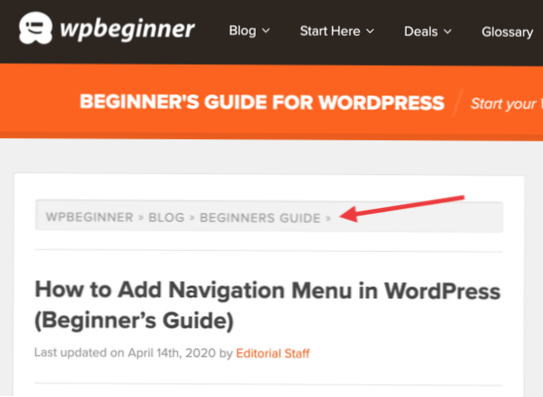
I breadcrumb sono rappresentati come una scia di link nella parte superiore della pagina, di solito appena sotto la navigazione globale; la home page (o nodo radice della gerarchia) è il primo collegamento e i collegamenti sono solitamente separati dai simboli ">" o "/".
Come si fanno i breadcrumb reattivi??
HTML
- <h2>CSS: navigazione breadcrumb reattiva</h2>
- <io>Un semplice modulo di navigazione breadcrumb reattivo che utilizza solo CSS (SCSS), senza dipendenze dal framework. ...
- <div>
- <div>
- <a href="#">
- <span></span>
- <span>I tuoi articoli</span>
Come si fanno i breadcrumb dinamici??
Aggiungi un breadcrumb dinamico al tuo sito web Solodev
- Copia e incolla lo snippet di Solodev Shortcode di seguito nella posizione in cui desideri posizionare il breadcrumb. <div> <ul> [Percorso di navigazione] </ul> </div> ...
- Aggiungi il CSS sottostante al foglio di stile del tuo sito web per aggiungere uno stile al tuo breadcrumb.
Come aggiungo i breadcrumb al bootstrap??
Poiché i breadcrumb forniscono una navigazione, è una buona idea aggiungere un'etichetta significativa come aria-label="breadcrumb" per descrivere il tipo di navigazione fornito nel <navigazione> elemento, oltre ad applicare un aria-current="page" all'ultimo elemento del set per indicare che rappresenta la pagina corrente.
 Usbforwindows
Usbforwindows