Scegli il tipo di sfondo del wrapper del menu "Classico" e rimuovi il colore utilizzando il dispositivo di scorrimento all'estremità sinistra. Puoi anche inserire il codice colore manualmente. In tal caso, inserisci #00000000 per ottenere uno sfondo trasparente.
- Come cambio il colore di sfondo in Elementor??
- Come faccio a rendere trasparente un'intestazione?
- Come posso cambiare lo sfondo in WordPress 2020??
- Come posso cambiare la sovrapposizione di sfondo in Elementor??
- Come si può cambiare lo sfondo di una foto?
- Come cambio l'immagine di sfondo sul mio sito web??
- Come si cambia il colore di sfondo di un'intestazione Elementor di WordPress??
- Come modifico le sezioni in Elementor??
- Come faccio a rendere il mio Elementor a tutta larghezza??
Come cambio il colore di sfondo in Elementor??
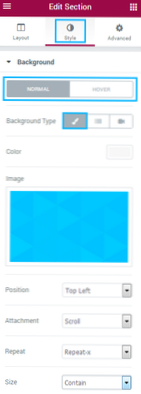
Modifica del colore di sfondo di una sezione Elementor
- Fai clic sull'icona Stile per aprire la scheda stile per la sezione Elementor.
- Fare clic sull'opzione "Classico" per il tipo di sfondo.
- Fare clic su "Colore" per aprire la tavolozza dei colori.
- Scegli il colore desiderato dalla tavolozza per lo sfondo della sezione Elementor.
Come faccio a rendere trasparente un'intestazione?
Per creare un'intestazione trasparente, dovrai seguire questi passaggi:
- Crea una nuova intestazione nell'editor di intestazione;
- Aggiungi un elemento riga;
- Seleziona le opzioni di progettazione della riga e imposta un colore di sfondo su nessuno;
- Salva la tua intestazione;
- Apri la pagina in cui vuoi aggiungere l'intestazione;
Come posso cambiare lo sfondo in WordPress 2020??
Cambia il colore di sfondo del tema in WordPress
- Prima di apportare modifiche a un tema WordPress, aggiungi un tema figlio.
- Accedi a WordPress.
- Vai a Aspetto > Editor.
- Inserisci il CSS per cambiare il colore di sfondo. Di seguito è riportato un codice di esempio: .sito colore di sfondo: #XXXXXX; . site è la classe CSS per l'intero sito. ...
- Fare clic su Aggiorna file.
Come posso cambiare la sovrapposizione di sfondo in Elementor??
Dopo aver caricato l'immagine su Elementor, vai su Sezione > Stile > Sovrapposizione di sfondo. Da qui, puoi impostare una sovrapposizione di colori di base e giocare con l'opacità per aumentare o diminuire il suo effetto.
Come si può cambiare lo sfondo di una foto?
Il modo semplice per cambiare lo sfondo di una foto
- Passaggio 1: carica l'immagine su PhotoScissors. Trascina e rilascia il file sull'app o usa l'icona Apri sulla barra degli strumenti. ...
- Passaggio 2: aggiungi un nuovo sfondo. Fare clic sulla scheda Sfondo sul lato destro e selezionare "Sfondo: Immagine", quindi selezionare un file immagine da impostare come sfondo.
Come cambio l'immagine di sfondo sul mio sito web??
Per impostare l'immagine di sfondo di una pagina web, usa lo stile CSS. Sotto il CSS <stile> tag, aggiungi la proprietà background-image. La proprietà imposta un elemento grafico come jpg, png, svg, gif, ecc. HTML5 non supporta il <corpo> attributo background, quindi CSS viene utilizzato per modificare l'immagine di sfondo impostata.
Come si cambia il colore di sfondo di un'intestazione Elementor di WordPress??
Stile al passaggio del mouse del menu dell'intestazione
- Colore del testo: scegli il colore del testo al passaggio del mouse/attivo delle voci di menu.
- Ombra testo: selezionare Nessuno, Ombra inferiore o Ombra superiore per lo stato al passaggio del mouse/attivoactive.
- Colore di sfondo: scegli il colore di sfondo attivo/al passaggio del mouse della voce di menu.
Come modifico le sezioni in Elementor??
Le sezioni possono essere manipolate e stilizzate tramite le opzioni nel pannello Elementor a sinistra o facendo clic con il pulsante destro del mouse sulla maniglia della sezione e scegliendo dal menu contestuale che si apre.
Come faccio a rendere il mio Elementor a tutta larghezza??
Utilizzo del modello di pagina a larghezza intera di Elementor
- Crea una nuova pagina e modifica con Elementor.
- Fai clic sull'icona delle impostazioni sul lato sinistro e in Layout di pagina cerca l'opzione Larghezza intera di Elementor.
 Usbforwindows
Usbforwindows