- Come posso utilizzare le immagini WebP in WordPress??
- Come posso convertire un JPEG in un WebP di WordPress??
- Puoi caricare WebP su WordPress??
- Come abilito WebP?
- Dovrei usare le immagini WebP sul mio sito web??
- Come si caricano le immagini su WebP?
- Come posso convertire WebP in JPG??
- L'ottimizzatore di immagini Ewww è gratuito??
- Perché posso caricare WebP su WordPress??
- Safari supporta WebP?
- Come posso convertire WebP in PNG??
Come posso utilizzare le immagini WebP in WordPress??
Per utilizzare ShortPixel per servire immagini WebP su WordPress, dovrai installare il plug-in da WordPress.org e aggiungi la tua chiave API (che puoi ottenere registrandoti per un account ShortPixel gratuito). Per abilitare le immagini WebP, vai alla scheda Avanzate e: Seleziona la casella per Immagini WebP. Seleziona la casella Consegna le versioni WebP..
Come posso convertire un JPEG in un WebP di WordPress??
Dopo aver installato il plugin e convertito tutte le immagini, segui questi passaggi:
- Esegui Google Chrome e abilita Dev Tools (F12).
- Vai alla scheda Rete, fai clic su Disabilita cache e seleziona il filtro per Img (Immagini).
- Aggiorna la pagina del tuo sito web.
- Controlla l'elenco delle immagini caricate. ...
- Se il valore di webp è presente, tutto funziona correttamente.
Puoi caricare WebP su WordPress??
No, attualmente WordPress non consente nativamente il caricamento di immagini WebP. Puoi attivare i caricamenti WebP aggiungendo codice personalizzato alle funzioni del tuo tema WordPress. php file. Puoi anche convertire immagini e servirle come file WebP utilizzando un plug-in o CDN.
Come abilito WebP?
Ha anche un'opzione per aggiungere le immagini WebP nelle pagine front-end utilizzando HTML. Per fare ciò, puoi utilizzare il <immagine> tag al posto del normale <img> etichetta. Per impostarlo per convertire automaticamente le immagini, abilita semplicemente la funzione nella scheda Avanzate. Puoi ripristinare le immagini se vuoi.
Dovrei usare le immagini WebP sul mio sito web??
Ciò a sua volta rende il sito Web più veloce. WebP è un formato di immagine emergente messo a disposizione da Google. È progettato per utilizzare un algoritmo di compressione più aggressivo e ottimizzato rispetto a JPG e PNG con l'obiettivo di ridurre le dimensioni dei file con una perdita di qualità minima. E questo significa siti web più veloci che consumano meno larghezza di banda.
Come si caricano le immagini su WebP?
Vai al sito web del convertitore di immagini online (vedi il link sopra) e scegli un file immagine dal tuo computer, quindi caricalo. Successivamente, fai clic su "Avvia conversione". Se hai un macOS leggi il mio articolo Come convertire le immagini in formato WebP con macOS.
Come posso convertire WebP in JPG??
Fare clic con il tasto destro sull'immagine, quindi fare clic su Apri con > Paint se non è impostato per aprire i file WebP per impostazione predefinita. Una volta aperta l'immagine in Paint, fai clic su File > Salva con nome, quindi scegli un formato dall'elenco disponibile. Scegli una destinazione per il file, quindi fai clic su "Salva"."
L'ottimizzatore di immagini Ewww è gratuito??
L'ottimizzatore di immagini gratuito EWWW ti consente di ottenere la compressione Pixel Perfect per le tue immagini JPG, insieme a Lazy Loading, la capacità di ridimensionare le tue immagini e la conversione automatica del formato. Comprimi immagini illimitate senza limiti di dimensione.
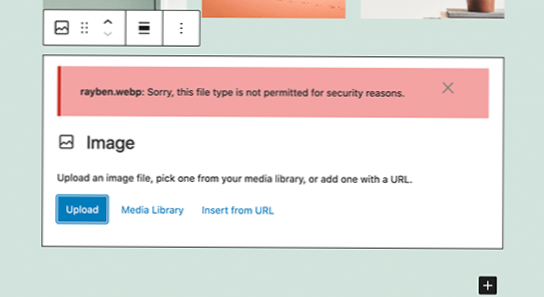
Perché posso caricare WebP su WordPress??
Generalmente WordPress non consente il . webp per i media WordPress e dà un errore, per risolverlo hai bisogno di questo plugin. Basta attivare questo plugin e sei pronto per caricare l'immagine webp. Per velocizzare il sito web devi aggiungere immagini webp al tuo sito web.
Safari supporta WebP?
Safari supporterà WebP nella versione 14, che dovrebbe essere rilasciata a settembre 2020. Con Safari che ha quasi il 17% della quota di mercato globale dei browser, questo spingerà WebP a essere quasi completamente supportato a livello globale.
Come posso convertire WebP in PNG??
Come convertire WEBP in PNG
- Carica file webp Seleziona i file da Computer, Google Drive, Dropbox, URL o trascinandoli sulla pagina.
- Scegli "in png" Scegli png o qualsiasi altro formato che ti serva come destinazione (più di 200 formati supportati)
- Scarica il tuo png.
 Usbforwindows
Usbforwindows



![Problema con il titolo di una pagina in wordpress per le categorie (Visualizzazione degli archivi dei nomi delle categorie) [duplicato]](https://usbforwindows.com/storage/img/images_2/issue_with_title_for_a_page_in_wordpress_for_categories_displaying_categoryname_archives_duplicate.png)