- Come si usa l'editor wysiwyg in textarea??
- Come aggiungo TinyMCE a textarea in HTML??
- Come ottengo il contenuto dell'editor TinyMCE in jQuery??
- Come posso configurare l'editor di testo TinyMCE??
- Come aggiungo textarea all'editor di testo??
- Quali sono le due caratteristiche degli editor wysiwyg?
- Come installo Tinymce??
- Come configuro Tinymce??
- Come installo i plugin Tinymce??
- Come ottengo i dati dall'editor di testo TinyMCE in PHP??
- A cosa serve TinyMCE?
- Come si salvano i contenuti TinyMCE nel database??
Come si usa l'editor wysiwyg in textarea??
In sostanza i passaggi sono:
- Scarica e installa il codice JavaScript dell'editor.
- Crea o modifica un modulo Web che contiene uno o più elementi textareaarea.
- Aggiungi una piccola porzione di JavaScript per convertire gli elementi textarea in editor WYSIWYG
Come aggiungo TinyMCE a textarea in HTML??
- Passaggio 1: scarica TinyMCE o integra CDN. All'inizio, dobbiamo scaricare TinyMCE. ...
- Passaggio 2: usa TinyMCE su Textarea. Il codice HTML: ...
- Passaggio 3: l'esempio completo. Questo è il codice completo dopo aver integrato tutte le cose: ...
- Passaggio 4: l'output. Ora, se eseguiamo questo file, otterremo output come di seguito:
Come ottengo il contenuto dell'editor TinyMCE in jQuery??
Puoi farlo usando il metodo getContent() dall'API TinyMCE. Supponiamo che tu abbia inizializzato l'editor su una textarea con id="myTextarea" . Prima accedi all'editor usando lo stesso ID, quindi chiama getContent() . Ciò restituirà il contenuto nell'editor contrassegnato come HTML.
Come posso configurare l'editor di testo TinyMCE??
Quindi iniziamo...
- Passaggio 1: scarica TinyMCE. Visita tinymce.com e scarica la versione Community.
- Passaggio 2: scarica jQuery. Visita jquery.com e scarica la versione di produzione compressa.
- Passaggio 3: creare un nuovo progetto: tinymce. ...
- Passaggio 4: creare un indice. ...
- Passaggio 5: creare init-tinymce.
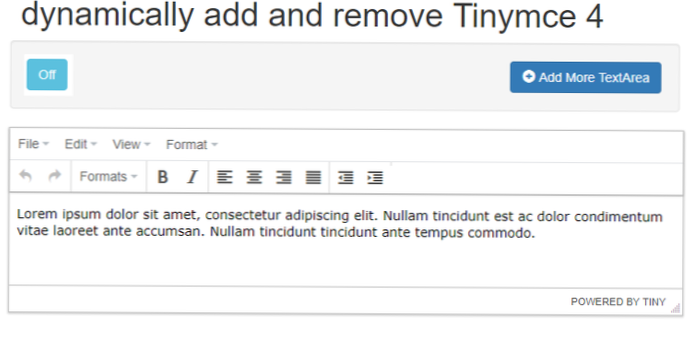
Come aggiungo textarea all'editor di testo??
Editor di testo HTML
- Prima di tutto, aggiungi un'applicazione Web e chiamala "Applicazione Web".
- Ora, in questa applicazione aggiungeremo un'area di testo, un pulsante e un div.
- Ora aggiungi il collegamento JQuery e il collegamento Tinymce.
- Ora aggiungi la funzione Tinymce per rendere Textarea come Editor.
- Ora aggiungi la funzione jQuery al contenuto di Textarea e aggiungi a div.
Quali sono le due caratteristiche degli editor wysiwyg?
Caratteristiche dell'editor WYSIWYG
- Modifica: l'elenco a discesa include annulla, ripeti, taglia, copia, incolla e altro.
- Inserisci: puoi inserire video, immagini, link, data/ora, caratteri speciali e altro utilizzando questa funzione.
- Visualizza: puoi mostrare caratteri invisibili (invio, tab, ecc.) o bloccare, visualizzare in anteprima l'articolo, visualizzare a schermo intero ecc.
Come installo Tinymce??
Installazione dell'SDK
- Passaggio 1: scarica il pacchetto Self-hosted. Se preferisci scaricare e installare lo script manualmente, scarica il pacchetto da TinyMCE Downloads. ...
- Passaggio 2: includi lo script TinyMCE. ...
- Passaggio 3: inizializza TinyMCE come parte di un modulo web. ...
- Passaggio 4: salvare il contenuto con un modulo POST.
Come configuro Tinymce??
- Migrazione di una configurazione di base di Froala a TinyMCE.
- Aggiornamento dell'elenco dei plugin.
- Migrazione di un layout della barra degli strumenti personalizzato.
- Configurazione della modalità in linea.
- Migrazione dei pulsanti personalizzati.
- Migrazione dei pulsanti personalizzati della barra degli strumenti a discesa.
Come installo i plugin Tinymce??
Configura TinyMCE per usare il plugin.
Il nome del plugin dovrebbe essere aggiunto all'elenco dei plugin sulla chiave "plugins" di TinyMCE in rx_resources\tinymce\js\config\default_config. json file. rx_resources\tinymce\js\config\default_config. json dovrebbe essere utilizzato anche per personalizzare i plugin predefiniti e le proprietà della barra degli strumenti.
Come ottengo i dati dall'editor di testo TinyMCE in PHP??
- Passaggio 1: creare file. Crea dati di accesso. html all'interno della cartella del progetto tinymce. Crea dati di accesso. js all'interno della cartella js. ...
- Passaggio 2: codice. Apri getdata. html e scrivi il seguente codice. <!
A cosa serve TinyMCE?
TinyMCE è un editor di testo RTF online rilasciato come software open source sotto LGPL. Ha la capacità di convertire i campi dell'area di testo HTML o altri elementi HTML in istanze dell'editor. TinyMCE è progettato per integrarsi facilmente con librerie JavaScript come React, Vue.
Come si salvano i contenuti TinyMCE nel database??
php: una classe per contenere i metodi.
- Passaggio 1: crea la tabella del database MySQL. ...
- Passaggio 2: includi i file dell'editor Bootstrap, jQuery e TinyMCE. ...
- Passaggio 3: crea un modulo con TinyMCE Editor. ...
- Passaggio 4: inizializza l'editor TinyMCE. ...
- Step5: gestisci l'invio del modulo e salva il contenuto. ...
- Passaggio 6: visualizza i record salvati.
 Usbforwindows
Usbforwindows