- Come si impila l'indice Z??
- Come impilare gli elementi uno sopra l'altro??
- Come creo un contesto di impilamento??
- Z-Index funziona con la posizione relativa??
- Possono due elementi avere lo stesso z-index??
- A cosa serve Z-Index??
- Come faccio a mettere due div fianco a fianco??
- Come faccio a spostare un elemento sopra un altro CSS??
- Che cos'è l'impilamento degli elementi??
- Z-Index è ereditato??
- Come si seleziona un elemento in CSS??
- Perché Z-Index non funziona??
Come si impila l'indice Z??
z-index viene utilizzato per specificare un ordine di impilamento diverso da quello predefinito. Per spostare un elemento più vicino alla cima della pila (i.e., visivamente più vicino all'utente), viene assegnato un valore intero positivo alla proprietà z-index dell'elemento.
Come impilare gli elementi uno sopra l'altro??
Utilizzo della proprietà position CSS: La posizione: assoluta; viene utilizzata per posizionare qualsiasi elemento nella posizione assoluta e questa proprietà può essere utilizzata per impilare gli elementi uno sopra l'altro. Usando questo, qualsiasi elemento può essere posizionato ovunque indipendentemente dalla posizione degli altri elementi.
Come creo un contesto di impilamento??
Nuovi contesti di impilamento possono essere formati su un elemento in tre modi:
- Quando un elemento è l'elemento radice di un documento (il <html> elemento)
- Quando un elemento ha un valore di posizione diverso da static e un valore z-index diverso da auto.
- Quando un elemento ha un valore di opacità inferiore a 1.
Z-Index funziona con la posizione relativa??
Nota: z-index funziona solo su elementi posizionati (posizione: assoluta, posizione: relativa, posizione: fissa o posizione: adesiva) e elementi flessibili (elementi figli diretti di display: elementi flessibili).
Possono due elementi avere lo stesso z-index??
Sì, è lecito ritenere. Secondo il W3C: ogni scatola appartiene a un contesto di impilamento. Ogni casella posizionata in un determinato contesto di impilamento ha un livello di stack intero, che è la sua posizione sull'asse z rispetto ad altri livelli di stack all'interno dello stesso contesto di stack.
A cosa serve Z-Index??
La proprietà CSS z-index imposta l'ordine z di un elemento posizionato e dei suoi discendenti o elementi flessibili. Gli elementi sovrapposti con uno z-index più grande coprono quelli con uno più piccolo.
Come faccio a mettere due div fianco a fianco??
Per posizionare i div uno accanto all'altro, stiamo usando la proprietà float per far galleggiare ciascuno . elemento float-child a sinistra. Poiché entrambi fluttuano a sinistra, verranno visualizzati uno accanto all'altro se c'è spazio sufficiente per entrambi. Si adattano perché ne abbiamo due .
Come faccio a spostare un elemento sopra un altro CSS??
È possibile utilizzare la proprietà position CSS in combinazione con la proprietà z-index per sovrapporre un singolo div a un altro elemento div. La proprietà z-index determina l'ordine di sovrapposizione degli elementi posizionati (i.e. elementi il cui valore di posizione è uno tra assoluto , fisso o relativo ).
Che cos'è l'impilamento degli elementi??
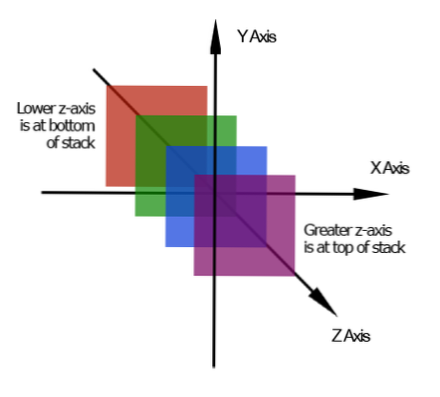
Il contesto di impilamento è una concettualizzazione tridimensionale di elementi HTML lungo un asse z immaginario relativo all'utente, che si presume sia rivolto verso il viewport o la pagina web. Gli elementi HTML occupano questo spazio in ordine di priorità in base agli attributi degli elementi.
Z-Index è ereditato??
No, non è ereditato. Puoi vederlo nell'articolo MDN. Tuttavia, tieni presente che z-index imposta la posizione z relativamente al contesto di impilamento. E un elemento posizionato con z-index non automatico creerà un contesto di impilamento.
Come si seleziona un elemento in CSS??
Il selettore di classi CSS
Il selettore di classe seleziona gli elementi HTML con un attributo di classe specifico. Per selezionare elementi con una classe specifica, scrivi un punto (.) carattere, seguito dal nome della classe.
Perché Z-Index non funziona??
TL;DR: la causa più comune per il mancato funzionamento di z-index non è la dichiarazione esplicita di un valore di posizione CSS (i.e. posizione: relativa, assoluta, fissa o fissa) sull'elemento. Ma se questo non ha risolto il tuo problema con lo z-index o vuoi solo avere qualche informazione in più sulla proprietà CSS, allora andiamo un po' più a fondo.
 Usbforwindows
Usbforwindows