- Come creo una barra dei menu in bootstrap??
- Come posso creare una barra di navigazione personalizzata??
- Come modifico la barra di navigazione bootstrap??
- Quale classe di utilità di posizionamento bootstrap useresti per fissare un componente della barra di navigazione in alto??
- Che cos'è una barra di navigazione in HTML??
- Come creo un menu di hamburger in bootstrap??
- Come faccio a creare una barra di navigazione in alto??
- Come aggiungo un logo alla barra di navigazione??
- Come modifico la barra di navigazione??
- Come si personalizza Bootstrap??
- Puoi modellare la barra di navigazione bootstrap??
- Come posso cambiare l'icona di attivazione della barra di navigazione bootstrap??
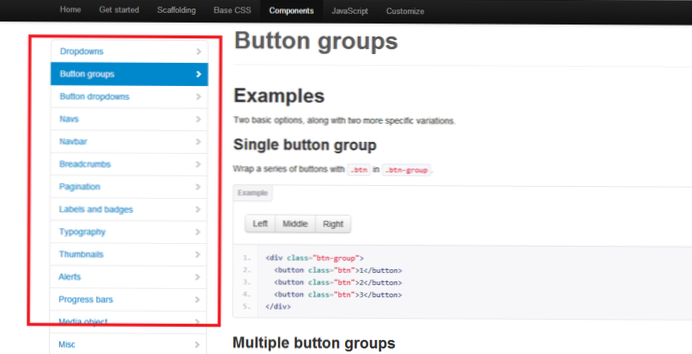
Come creo una barra dei menu in bootstrap??
Per creare una barra di navigazione comprimibile, usa un pulsante con, data-toggle="collapse" e data-target="#thetarget" . Quindi avvolgere il contenuto della barra di navigazione (link, ecc.) all'interno di un elemento div con , seguito da un id che corrisponde al target dei dati del pulsante: "thetarget".
Come posso creare una barra di navigazione personalizzata??
Creare e personalizzare la tua barra di navigazione
- Modifica delle dimensioni del logo. Per modificare le dimensioni del logo, cerca l'opzione "Larghezza" nell'area di caricamento del logo. ...
- Modifica della larghezza della barra di navigazione. ...
- Modifica dell'altezza della barra di navigazione. ...
- Utilizzo di un sistema di menu per hamburger. ...
- Disegnare il menu in sovrimpressione. ...
- Modellare l'hamburger.
Come modifico la barra di navigazione bootstrap??
Il colore del testo della barra di navigazione può essere modificato utilizzando due classi integrate:
- navbar-light: questa classe imposterà il colore del testo su scuro. Questo è usato quando si usa un colore di sfondo chiaro.
- navbar-dark: questa classe imposterà il colore del testo su chiaro. Questo è usato quando si usa un colore di sfondo scuro.
Quale classe di utilità di posizionamento bootstrap useresti per fissare un componente della barra di navigazione in alto??
Bootstrap fisso Navbar
- Creazione della barra di navigazione fissa in alto. Applicare la classe di utilità della posizione .tetto fisso al .elemento navbar per fissare la barra di navigazione nella parte superiore del viewport, in modo che non scorra con la pagina. ...
- Creazione della barra di navigazione fissa in basso. ...
- Creazione della barra di navigazione superiore adesiva.
Che cos'è una barra di navigazione in HTML??
Barra di navigazione = Elenco dei collegamenti. Una barra di navigazione ha bisogno di HTML standard come base. Nei nostri esempi costruiremo la barra di navigazione da un elenco HTML standard.
Come creo un menu di hamburger in bootstrap??
Menu Hamburger Bootstrap
- Esempio di base. Notifica informazioni. MDB ha centinaia di colori da utilizzare all'interno di un menu di hamburger. ...
- Varie icone del menu dell'hamburger. Navbar. ...
- Animazioni dell'icona del menu dell'hamburger. Clicca sull'icona per vedere l'animazione. ...
- Icona dell'hamburger all'interno di una fisarmonica. Notifica informazioni. ...
- Icona di hamburger con sfondo. Navbar.
Come faccio a creare una barra di navigazione in alto??
Utilizzando questi passaggi, possiamo facilmente creare la barra di navigazione.
- Passaggio 1: in primo luogo, dobbiamo digitare il codice Html in qualsiasi editor di testo o aprire il file Html esistente nell'editor di testo in cui vogliamo creare una barra di navigazione.
- Passaggio 2: ora dobbiamo definire il <navigazione> taggare nel <corpo> tagga dove vogliamo fare il bar.
Come aggiungo un logo alla barra di navigazione??
Aggiunta di immagini del logo alla barra di navigazione e al piè di pagina
- Apri l'intestazione-top-navbar. php all'interno della cartella dei modelli nel tuo editor.
- Trova il seguente elemento: <un ...
- Elimina il seguente tag, che inserisce il nome del nostro sito all'interno del link del marchio della barra di navigazione: <? ...
- Sostituisci la riga di codice precedente con il tag appropriato per l'immagine del nostro logo: <img src="<?
Come modifico la barra di navigazione??
Modifica una barra di navigazione personalizzata
- Fai clic su Amministratore del corso nella barra di navigazione.
- Seleziona Navigazione e Temi.
- Fai clic sul titolo della tua barra di navigazione personalizzata. Per aggiungere collegamenti alla barra di navigazione, fai clic su Aggiungi collegamenti. ...
- Fare clic sul pulsante Salva e chiudi.
Come si personalizza Bootstrap??
Come personalizzare Bootstrap
- Modifica gli stili Bootstrap esistenti come colori, caratteri o bordi.
- Modificare il layout della griglia Bootstrap come punti di interruzione o larghezze di grondaia.
- Estendi le classi Bootstrap con nuove classi personalizzate (es: btn-custom)
Puoi modellare la barra di navigazione bootstrap??
Puoi applicare uno stile ad esso, ma tieni presente che gli stili dei caratteri ecc. verranno applicati solo alla parte del marchio della barra di navigazione.
Come posso cambiare l'icona di attivazione della barra di navigazione bootstrap??
- trovare la .navbar-light .navbar-toggler-icon o il .navbar-dark .navbar-toggler-icon selector.
- copia lo snippet e incollalo nel tuo CSS personalizzato.
- cambia il tratto='rgba(0, 0, 0, 0.5)' valore al tuo valore rgba preferito.
 Usbforwindows
Usbforwindows