- Come ottengo il valore di input del modulo di contatto 7?
- Come si crea un elenco a discesa a cascata popolato dinamicamente per Contact Form 7??
- Come personalizzare un campo nel modulo di contatto 7?
- Come vengono utilizzati i campi condizionali nel modulo di contatto 7?
- Come ridimensionare un campo di testo nel modulo di contatto 7?
- Come si scrive un segnaposto nel modulo di contatto 7?
- Come creo un modulo dinamico in WordPress??
- Come posso creare un menu a discesa dinamico in WordPress??
- Come posso creare un menu a discesa dinamico in WordPress??
- Come creare un modulo di contatto 7 2 campi sulla stessa riga e personalizzarlo?
- Come posso modellare una casella di controllo nel modulo di contatto 7?
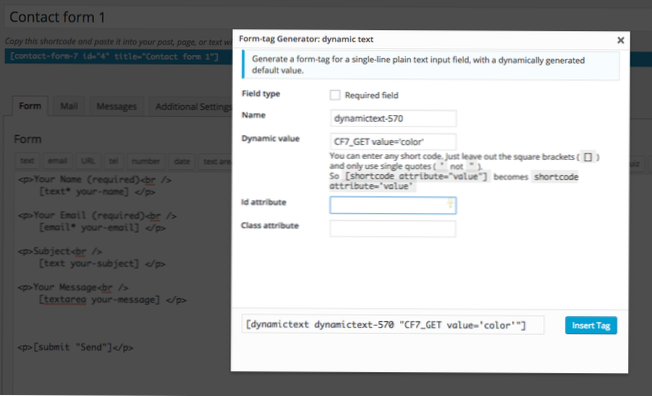
Come ottengo il valore di input del modulo di contatto 7?
Per fare ciò, aggiungi l'opzione default:source al form-tag da cui vuoi derivare il valore predefinito. Le origini dati disponibili sono: get (variabili HTTP GET), post (variabili HTTP POST) e post_meta (campi personalizzati). Sono disponibili anche le informazioni dell'utente che ha effettuato l'accesso.
Come si crea un elenco a discesa a cascata popolato dinamicamente per Contact Form 7??
Aggiunta di un elenco di selezione dinamico al modulo di contatto 7
- function ses_add_plugin_list_to_contact_form ( $tag, $inutilizzato )
- if ( $tag['nome'] != 'elenco dei plugin' )
- restituisce $tag;
- $args = array ( 'post_type' => 'wpsc-prodotto',
- 'numeri' => 50,
- 'ordina per' => 'titolo',
- 'ordine' => 'ASC');
- $plugins = get_posts($args);
Come personalizzare un campo nel modulo di contatto 7?
Il plug-in Contact Form 7 è facile da installare e consente agli utenti di: Creare e gestire moduli di contatto. Personalizza facilmente i campi richiesti in un modulo di contatto. Incolla un modulo di contatto ovunque utilizzando lo shortcode.
Come vengono utilizzati i campi condizionali nel modulo di contatto 7?
Crea gruppi di campi
Noterai un nuovo tag 7 del modulo di contatto chiamato Gruppo di campi condizionali. Dopo aver fatto clic su questo verrà visualizzato un popup in cui è possibile scegliere un nome. Fare clic su Inserisci tag per inserire il gruppo. Nota che i gruppi possono anche essere nidificati.
Come ridimensionare un campo di testo nel modulo di contatto 7?
Ti sei mai chiesto come ridimensionare le dimensioni della casella di testo del modulo di contatto 7? CSS non funziona su questo.
...
Riduci le dimensioni del modulo di contatto 7 caselle di immissione testo
- Passaggio 1: accedi al tuo wp-admin. ...
- Passaggio 2: apri il modulo di contatto da modificare. ...
- Passaggio 3: apportare alcune modifiche al codice.
Come si scrive un segnaposto nel modulo di contatto 7?
Per impostare il testo segnaposto in un campo del modulo, devi solo aggiungere un'opzione segnaposto e un valore di testo al tag del modulo che rappresenta il campo. Puoi utilizzare l'opzione segnaposto nei seguenti tipi di tag modulo: testo, email, url, tel, textarea, numero, intervallo, data e captchar.
Come creo un modulo dinamico in WordPress??
Campi ripetitori
Questo è il modo più semplice per creare un modulo dinamico. Utilizzando un campo ripetitore, dai all'utente il potere di aggiungere campi (o gruppi di campi) a un modulo secondo necessità. Ci sono molte ragioni per cui vorresti farlo. Ecco un semplice esempio: aggiungere viaggiatori a un gruppo di tour.
Come posso creare un menu a discesa dinamico in WordPress??
Crea "Modulo utente finale" e aggiungi campi di ricerca
Una volta che hai il tuo nuovo modulo, aggiungi un campo di ricerca e dagli un nome - e.g. "Seleziona anno". Quindi, trova le impostazioni delle Opzioni di ricerca nelle Impostazioni del campo e... Assicurati di salvare le modifiche. Assicurati di salvare le modifiche.
Come posso creare un menu a discesa dinamico in WordPress??
Come creare un menu a discesa WordPress con funzionalità di base
- Passaggio 1: creare un menu (se necessario) Se non si dispone già di un menu, immettere un nome nella casella Nome menu e quindi fare clic sul pulsante Crea menu. ...
- Passaggio 2: aggiungi collegamenti al menu. ...
- Passaggio 3: organizzare le voci di menu utilizzando il trascinamento della selezione. ...
- Passaggio 4: scegli la posizione del menu.
Come creare un modulo di contatto 7 2 campi sulla stessa riga e personalizzarlo?
Quindi il takeaway per questo metodo è:
- Installa il plug-in Column Shortcodes per abilitare gli shortcode per suddividere il contenuto su più colonne.
- Installa il plug-in Contact Form 7 Shortcode Enabler per consentire l'uso di shortcode nell'editor CF7.
- Avvolgere i campi del modulo di contatto 7 con codici brevi come questi. ...campo cf7 ... e. ...campo cf7 ... .
Come posso modellare una casella di controllo nel modulo di contatto 7?
Fortunatamente, ecco alcuni CSS che puoi utilizzare per definire lo stile delle caselle di controllo utilizzando il plug-in CF7. NB - Quando crei il campo della casella di controllo dei moduli, assicurati di selezionare l'opzione "Avvolgi ogni elemento con l'elemento etichetta". Questo aggiungerà 'use_label_element' al tuo tag e questo è necessario per far funzionare il seguente CSS.
 Usbforwindows
Usbforwindows