- Come precaricare un carattere personalizzato??
- Dovresti precaricare i caratteri?
- Come precaricare un font in CSS??
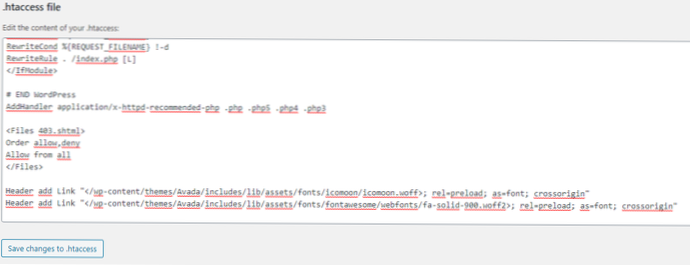
- Dove metto il link rel preload in WordPress??
- Come precaricare un font nel prossimo JS J?
- Come ottimizzo i caratteri??
- Che cos'è il precarico e il precaricamento??
- Posso usare il precaricamento della navigazione??
- Come faccio a caricare i miei caratteri più velocemente??
- Cosa significa precarico?
- Come faccio a sapere se il precarico funziona??
- Come faccio a precaricare un'immagine??
Come precaricare un carattere personalizzato??
Ci sono solo quattro passaggi da considerare quando si carica un font web personalizzato:
- Usa il formato di carattere corretto.
- Precarica i caratteri.
- Usa la corretta dichiarazione del tipo di carattere.
- Evita il testo invisibile durante il caricamento dei caratteri.
Dovresti precaricare i caratteri?
Riepilogo: se al momento non stai utilizzando una strategia di caricamento dei caratteri, l'utilizzo del precaricamento con i caratteri Web ridurrà la quantità di visitatori FOIT che vedranno quando visitano il tuo sito, pagato sacrificando il tempo di rendering iniziale. Non precaricare troppo o il costo per il rendering iniziale sarà troppo alto.
Come precaricare un font in CSS??
Precaricamento del contenuto con rel="preload"
- Le basi. Tu usi più comunemente <collegamento> per caricare un file CSS per lo stile della tua pagina con: <link rel="stylesheet" href="styles/main.css"> ...
- Compreso un tipo MIME. <collegamento> gli elementi possono accettare un attributo di tipo, che contiene il tipo MIME della risorsa a cui punta l'elemento. ...
- Recuperi abilitati per CORS. ...
- Inclusi i media.
Dove metto il link rel preload in WordPress??
Il precarico consente di specificare le risorse (come caratteri, immagini, JavaScript e CSS) necessarie subito o molto presto durante il caricamento di una pagina. Un tag rel link viene aggiunto verso la parte superiore del <testa> </testa> sezione su ogni pagina del tuo sito.
Come precaricare un font nel prossimo JS?
Ecco il codice che ho in [email protected] - per precaricare sia i caratteri esterni che quelli interni.
...
Per quanto riguarda i caratteri interni che hai nella tua cartella pubblica, questo richiede;
- configurazione del caricatore di file in `successivo. config. ...
- Definizione del tipo per i caratteri.
- Quindi importalo nella tua testa.
Come ottimizzo i caratteri??
Suggerimenti per l'ottimizzazione dei caratteri
- Controlla e monitora l'uso dei caratteri. Con il supporto del browser per la regola CSS @font-face ora diffuso, l'uso di webfont personalizzati è esploso. ...
- Risorse del sottoinsieme dei caratteri. ...
- Fornisci formati di carattere ottimizzati a ciascun browser. ...
- Dai la precedenza a local() in src List. ...
- Invia la richiesta di font in anticipo. ...
- La corretta memorizzazione nella cache è un must.
Che cos'è il precarico e il precaricamento??
preload è un recupero dichiarativo, che consente di forzare il browser a effettuare una richiesta per una risorsa senza bloccare l'evento onload del documento. Prefetch è un suggerimento per il browser che una risorsa potrebbe essere necessaria, ma delega a decidere se e quando caricarla è una buona idea o meno per il browser.
Posso usare il precaricamento della navigazione??
Attivazione del precarico della navigazione
Puoi chiamare NavigationPreload. enable() quando vuoi, o disabilitalo con navigationPreload. disattivare() . Tuttavia, poiché il tuo evento fetch deve utilizzarlo, è meglio abilitarlo/disabilitarlo nell'evento di attivazione dell'addetto all'assistenza.
Come faccio a caricare i miei caratteri più velocemente??
Tecniche di caricamento dei caratteri
- Metti i caratteri su CDN. Una soluzione semplice per migliorare la velocità del sito è utilizzare un CDN, e non è diverso per i caratteri font. ...
- Usa caricamento CSS non bloccante. ...
- Selettori di caratteri separati. ...
- Memorizzazione di caratteri in localStorage.
Cosa significa precarico?
verbo transitivo. : da caricare in anticipo e soprattutto in un momento lontano da quello di utilizzo del software precaricato.
Come faccio a sapere se il precarico funziona??
Per verificare se il precaricamento ha qualche influenza sulle prestazioni, dovresti dare un'occhiata agli orari e all'ordine delle risorse caricate all'interno di DevTools Network Monitor. Detto questo, il precaricamento in realtà non funziona ancora in Firefox (a partire dalla versione 68).
Come faccio a precaricare un'immagine??
Per precaricare le immagini reattive, sono stati recentemente aggiunti nuovi attributi a to <collegamento> elemento: imagesrcset e imagessizes . Sono usati con <link rel="precarica"> e abbina la sintassi srcset e size usata in sizes <img> elemento. Questo avvia una richiesta utilizzando la stessa logica di selezione delle risorse che applicheranno srcset e size.
 Usbforwindows
Usbforwindows