Ora ingrandiamo cinque strategie per eliminare o ridurre il numero e l'impatto delle risorse di blocco del rendering.
- Non aggiungere CSS con la regola @import. ...
- Usa l'attributo media per i CSS condizionali. ...
- Usa gli attributi defer e async per eliminare JavaScript che blocca il rendering. ...
- Minimizza e raggruppa CSS e JavaScript.
- Come posso interrompere il blocco del rendering??
- Perché CSS blocca il rendering??
- Che cos'è l'eliminazione delle risorse di blocco del rendering??
- Come posso sbarazzarmi di Render che blocca JavaScript e CSS nel contenuto above the fold??
- Le immagini bloccano il rendering??
- Come si eliminano le risorse di blocco del rendering laravel?
- Il parser CSS sta bloccando??
- Come posso risolvere i CSS che bloccano il rendering in Wordpress??
- JavaScript sta bloccando il rendering??
- Gli iframe bloccano il rendering??
- Dove posso trovare risorse per il blocco del rendering??
Come posso interrompere il blocco del rendering??
Per ridurre il numero di script di blocco della visualizzazione sul tuo sito, dovrai seguire alcune best practice:
- 'Rimpicciolisci' JavaScript e CSS. Ciò significa rimuovere tutti gli spazi bianchi extra e i commenti non necessari nel codice.
- Concatena JavaScript e CSS. ...
- Rimanda il caricamento di JavaScript.
Perché CSS blocca il rendering??
CSS di blocco del rendering bookmark_border. Per impostazione predefinita, CSS viene trattato come una risorsa di blocco del rendering, il che significa che il browser non eseguirà il rendering di alcun contenuto elaborato finché il CSSOM non sarà costruito. Assicurati di mantenere il tuo CSS snello, consegnalo il più rapidamente possibile e usa i tipi di media e le query per sbloccare il rendering.
Che cos'è l'eliminazione delle risorse di blocco del rendering??
Quando Google ti dice di eliminare le risorse che bloccano il rendering, sta essenzialmente dicendo: "ehi, non caricare risorse non necessarie nella parte superiore del codice del tuo sito perché impiegherà più tempo ai browser dei visitatori per scaricare la parte visibile del tuo soddisfare".
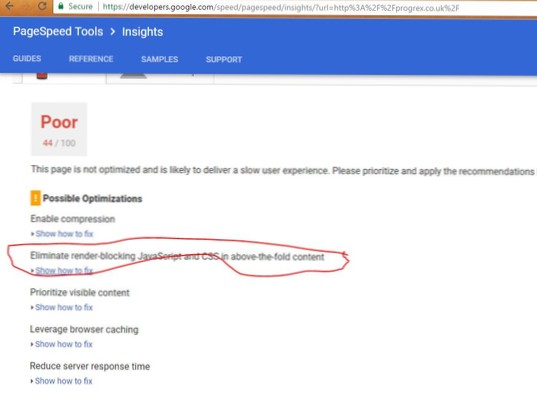
Come posso sbarazzarmi di Render che blocca JavaScript e CSS nel contenuto above the fold??
Correzione dell'errore "Elimina JavaScript e CSS che bloccano la visualizzazione nei contenuti above the fold"
- Vai a Prestazioni -> impostazioni generali.
- Trova l'intestazione Minify nella pagina. ...
- Spunta la casella Abilita per Minify. ...
- Premi Salva tutte le impostazioni.
Le immagini bloccano il rendering??
Ricorda, le immagini non bloccano il rendering, quindi se hai immagini sulla linea DOM blu puoi tranquillamente ignorarle; anche se vorrai comunque ottimizzare le tue immagini. ... Sebbene l'HTML sia anche una risorsa di blocco del rendering, il DOM può essere costruito in modo incrementale.
Come si eliminano le risorse di blocco del rendering laravel?
Come eliminare i fogli di stile che bloccano il rendering. Simile al codice inline in a <sceneggiatura> tag, stili critici in linea richiesti per la prima vernice all'interno di a <stile> blocco all'inizio della pagina HTML. Quindi carica il resto degli stili in modo asincrono utilizzando il collegamento di precaricamento (vedi Rimanda CSS inutilizzato).
Il parser CSS sta bloccando??
Sia i file CSS che JavaScript bloccano la costruzione del DOM. Ma CSS è chiamato blocco del rendering mentre JavaScript è chiamato blocco del parser.
Come posso risolvere i CSS che bloccano il rendering in Wordpress??
Innanzitutto, è necessario selezionare la casella accanto all'opzione "Ottimizza codice JavaScript" nel blocco Opzioni JavaScript JavaScript. Assicurati che l'opzione "Aggrega file JS" sia deselezionata. Quindi, scorri verso il basso fino alla casella Opzioni CSS e seleziona l'opzione "Ottimizza codice CSS". Assicurati che l'opzione "Aggrega file CSS" sia deselezionata.
JavaScript sta bloccando il rendering??
In poche parole, JavaScript è un pezzo di codice che potrebbe essere presente sul tuo sito web per abilitare alcune funzioni del tuo tema o dei tuoi plugin. E "Blocco rendering" significa che questi codici JavaScript bloccano o rallentano la visualizzazione o il rendering del tuo sito web dal tuo browser.
Gli iframe bloccano il rendering??
Non dovrebbe bloccarsi. Se vuoi che la pagina principale venga caricata completamente per prima (ad esempio, le immagini della pagina principale prima del contenuto dell'iframe), dovrai usare un po' di javascript per impostare l'URL dell'iframe, come <body onload="javascript:..."> dove url è qualche URL. ... gli iframe dovrebbero caricarsi in modo asincrono senza alcuno sforzo da parte tua.
Dove posso trovare risorse per il blocco del rendering??
Per identificare le risorse che bloccano il rendering:
- Cerca le risorse non critiche che si caricano prima della riga di inizio del rendering (tramite webpagetest.organizzazione).
- Prova a rimuovere le risorse tramite Google Dev Tools per vedere come viene influenzato il contenuto della pagina.
- Una volta identificato, lavora con gli sviluppatori per trovare la soluzione migliore per rinviare le risorse che bloccano il rendering.
 Usbforwindows
Usbforwindows