- Dove puoi disabilitare i caratteri predefiniti e lasciare che Elementor li controlli??
- Perché Elementor non salva le modifiche??
- Che cos'è rigenerare CSS in Elementor?
- Elementor supporta JavaScript??
- Come posso velocizzare Elementor??
- Come disattivo Elementor predefinito in WordPress??
- Cosa succede se elimino Elementor?
- Perché Elementor non funziona??
- Elementor salva automaticamente??
- Perché le mie modifiche CSS non si riflettono??
- Dov'è la modifica con il pulsante Elementor??
- Come posso pubblicare le modifiche su Elementor?
Dove puoi disabilitare i caratteri predefiniti e lasciare che Elementor li controlli??
Passaggi per disabilitare i colori e i caratteri predefiniti di Elementor
Ora vai su Elementor -> impostazioni . Si aprirà la schermata delle impostazioni di Elementor. Da lì, seleziona entrambe le opzioni Disabilita colori predefiniti e Disabilita caratteri predefiniti caselle di controllo come mostrato di seguito.
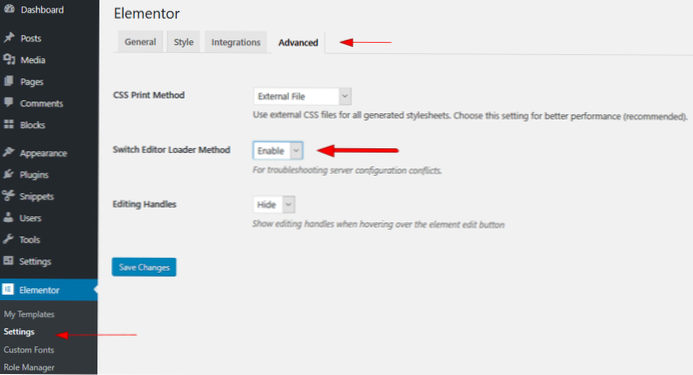
Perché Elementor non salva le modifiche??
Come sistemarlo? Metodo 1: questo può essere facilmente risolto andando su WP admin > elementor > Utensili > Rigenera CSS. Quindi, puoi cancellare la cache (cache WP e cache del browser) e aggiornare la pagina. Metodo 2: verifica se sul tuo sito sono presenti plug-in di memorizzazione nella cache o abilitati per la memorizzazione nella cache a livello di server.
Che cos'è rigenerare CSS in Elementor?
Rigenera CSS: questo cancellerà i tuoi file CSS e genererà nuovi file quando apporti modifiche alle tue pagine. Sincronizza libreria: se riscontri bug con la libreria, puoi sincronizzarla qui. Si prega di notare che lo strumento Rigenera CSS non rigenererà i file al clic del pulsante.
Elementor supporta JavaScript??
I gestori Javascript utilizzati nei widget principali di Elementor sono scritti sotto forma di classi ES6. Tutte le classi di widget principali estendono una classe base JS Widget Handler: elementorModules.
Come posso velocizzare Elementor??
10 migliori suggerimenti per l'ottimizzazione della velocità per i siti Web di Elementor
- Scegli un host perfetto.
- Usa un tema leggero.
- Ottimizza le dimensioni dell'immagine.
- Minimizza file JS e CSS.
- Usa il meccanismo di cache avanzato.
- Utilizzare un CDN (rete di distribuzione dei contenuti)
- Abilita la compressione GZIP.
- Pulisci il database di WordPress.
Come disattivo Elementor predefinito in WordPress??
Puoi disabilitare il colore predefinito di Elementor da Elementor > impostazioni. Da lì, seleziona le caselle di controllo Disabilita colori predefiniti e Disabilita caratteri predefiniti.
Cosa succede se elimino Elementor?
R: Se disattivi o elimini Elementor Pro, il tuo sito non sarà in grado di visualizzare i design avanzati che hai creato con Elementor Pro. ... Se riattivi o reinstalli Elementor Pro, tuttavia, i tuoi progetti creati con Pro verranno visualizzati ancora una volta.
Perché Elementor non funziona??
Se il tuo Elementor Widget Panel non si carica e ha l'icona "Caricamento" che gira continuamente, come mostrato nell'immagine qui sotto, ciò è generalmente dovuto a un problema di risorse, un conflitto con un altro plugin o un'impostazione sul tuo server aggiustato. ... Disattiva tutti i tuoi plugin tranne Elementor ed Elementor Pro.
Elementor salva automaticamente??
Con la nuova funzione di salvataggio automatico, ogni modifica apportata viene salvata automaticamente in modo magico! Per testare questa funzione: vai in Elementor e apporta alcune modifiche alla tua pagina. Attendi qualche secondo e nota che la pagina viene salvata automaticamente.
Perché le mie modifiche CSS non si riflettono??
Se le modifiche apportate ai file CSS non si riflettono nel browser, probabilmente si tratta di un problema di cache del browser. ... La cancellazione della cache del sito Web non funzionerà, la cancellazione della cronologia di Chrome non funzionerà. C'è un'opzione in Chrome per eseguire un hard reload e cancellare la cache. Per fare ciò, apri lo sviluppatore web di Chrome (F12).
Dov'è la modifica con il pulsante Elementor??
Il pulsante "Modifica con Elementor" dovrebbe essere disponibile sul lato sinistro della barra degli strumenti in alto.
Come posso pubblicare le modifiche su Elementor?
Vai alla dashboard di WordPress. Fai clic su Pagine, quindi su Aggiungi nuovo. Fai clic su Modifica con Elementor per accedere al generatore di pagine.
...
Ecco come farlo:
- Vai al pannello sul lato sinistro dell'editor di Elementor.
- Per visualizzare l'anteprima della tua pagina, fai clic sull'icona a forma di occhio.
- Per pubblicare, fai clic sul pulsante verde Pubblica.
 Usbforwindows
Usbforwindows