- Come aggiungo un elenco a discesa al mio sito web??
- Come si crea un menu a discesa?
- Come faccio a sovrapporre un menu a discesa?
- Come si aggiunge un menu a discesa in HTML??
- Come aggiungo una pagina a un menu a discesa in WordPress??
- Come faccio a creare un menu a discesa in WordPress??
- Puoi inserire un menu a discesa in Google Documenti??
- Come creo un menu a discesa in bootstrap??
- Come faccio a copiare e incollare un elenco a discesa in Word??
- Che cos'è un menu in sovrimpressione??
- Che cos'è l'overlay HTML??
- Cos'è la sovrapposizione??
Come aggiungo un elenco a discesa al mio sito web??
Seleziona Modifica sito web o Modifica sito per aprire il tuo costruttore di siti web. Aggiungi un menu a discesa (come aggiungere una nuova pagina). Aggiungi pagina nel menu di navigazione del sito come se stessi aggiungendo una nuova pagina. Quindi seleziona il menu a discesa.
Come si crea un menu a discesa?
Esempio spiegato
Usa qualsiasi elemento per aprire il menu a discesa, e.g. un <pulsante>, <un> o <p> elemento. Usa un elemento contenitore (come <div>) per creare il menu a discesa e aggiungere i collegamenti a discesa al suo interno. avvolgere un <div> elemento intorno al pulsante e il <div> per posizionare correttamente il menu a tendina con CSS.
Come sovrapporre un menu a discesa?
Quando desideri mostrare l'overlay per tutti i menu a discesa, apri il menu e premi il pulsante Impostazioni menu. Quindi aggiungi la classe navpro-overlay al campo Classe CSS. Nel caso in cui desideri mostrare l'overlay solo per un menu a discesa specifico, apri il menu e seleziona l'elemento genitore per il menu a discesa di cui hai bisogno.
Come si aggiunge un menu a discesa in HTML??
Il <Selezionare> l'elemento viene utilizzato per creare un elenco a discesa. Il <Selezionare> l'elemento è più spesso usato in un modulo, per raccogliere l'input dell'utente. L'attributo name è necessario per fare riferimento ai dati del modulo dopo che il modulo è stato inviato (se ometti l'attributo name, non verrà inviato alcun dato dall'elenco a discesa).
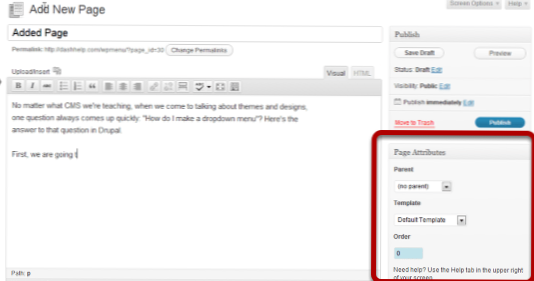
Come aggiungo una pagina a un menu a discesa in WordPress??
Come creare un menu a discesa WordPress con funzionalità di base
- Passaggio 1: creare un menu (se necessario) Se non si dispone già di un menu, immettere un nome nella casella Nome menu e quindi fare clic sul pulsante Crea menu. ...
- Passaggio 2: aggiungi collegamenti al menu. ...
- Passaggio 3: organizzare le voci di menu utilizzando il trascinamento della selezione. ...
- Passaggio 4: scegli la posizione del menu.
Come faccio a creare un menu a discesa in WordPress??
Come aggiungere un menu a discesa: passo dopo passo
- Passaggio 1: creare voci di menu. Per iniziare, vai su Aspetto > Menu nella dashboard di WordPress. ...
- Passaggio 2: imposta la struttura del menu. In questa fase, il tuo menu non è ancora organizzato. ...
- Passaggio 3: aggiungi CSS al tuo menu. ...
- Passaggio 4: visualizzare in anteprima il menu. ...
- Passaggio 5: pubblica il tuo menu.
Puoi inserire un menu a discesa in Google Documenti??
Obiettivo / Informazioni: come creare un menu a discesa nei fogli di lavoro di Google Documenti. ... Seleziona l'opzione "Elementi da un elenco" dalle opzioni a discesa "Criteri". Seleziona l'opzione "Crea elenco dall'intervallo", quindi fai clic sull'icona della tabella a destra. Fare clic e trascinare sulle celle che si desidera includere nell'elenco a discesa.
Come faccio a creare un menu a discesa in bootstrap??
Menu a discesa di base
Per aprire il menu a tendina, usa un pulsante o un link con una classe di . dropdown-toggle e l'attributo data-toggle="dropdown". Aggiungi il . classe dal menu a discesa a a <div> elemento per creare effettivamente il menu a discesa.
Come faccio a copiare e incollare un elenco a discesa in Word??
Si prega di fare quanto segue per copiare l'elenco a discesa di Excel nel documento di Word.
- Apri il foglio di lavoro contiene l'elenco a discesa che desideri copiare nel documento di Word.
- Seleziona la cella dell'elenco a discesa e copiala premendo i tasti Ctrl + C contemporaneamente.
- Vai al documento di Word, fai clic su Home > Incolla > Incolla speciale.
Che cos'è un menu in sovrimpressione??
I menu in sovrimpressione sono un concetto abbastanza comune nel web design mobile, in cui lo spazio sullo schermo è limitato. Ti consentono di mostrare nuovi contenuti sopra altri contenuti. Gli overlay sono molto simili ai link, tranne per il fatto che hanno uno sfondo trasparente e appaiono in cima alla pagina originale.
Che cos'è l'overlay HTML??
Sovrapposizione significa coprire la superficie di qualcosa con un rivestimento. In altre parole, è usato per mettere una cosa sopra l'altra. L'overlay rende attraente una pagina Web ed è facile da progettare. Creare un effetto di sovrapposizione significa mettere insieme due div nello stesso posto, ma entrambi appariranno quando richiesto.
Cos'è la sovrapposizione??
posare o mettere (una cosa) sopra o sopra un'altra. coprire, sovraccaricare o sormontare con qualcosa. per finire con uno strato o decorazione applicata di qualcosa: legno riccamente ricoperto d'oro. Stampa. da sovrapporre.
 Usbforwindows
Usbforwindows